16.Qt 工具栏生成
目录
前言:
技能:
内容:
1. 界面添加
2. 信号槽 功能实现
参考:
前言:
基于QMainWindow,生成菜单下面的工具栏,可以当作菜单功能的快捷键,也可以完成新的功能
直接在UI文件中生成
技能:
创建工具栏
内容:
基于QMainWindow!!!创建时基类选择QMainWindow
1. 界面添加
菜单文件的生成可以看这篇文章->14. Qt 程序菜单实现,基于QMainWindow
生成完菜单,还想要更完美的再添加工具栏,很简单
右键ui文件,可以直接看到添加工具栏

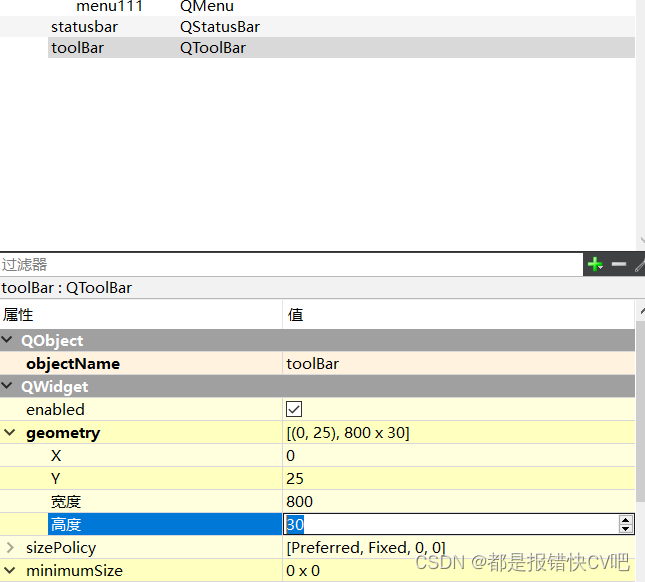
添加完后可以看到toolbar,而且在ui界面出现了一个“横条”


这是因为工具栏宽度太小,点击右侧“对象”中的toolbar,在下面属性里面修改合适宽度
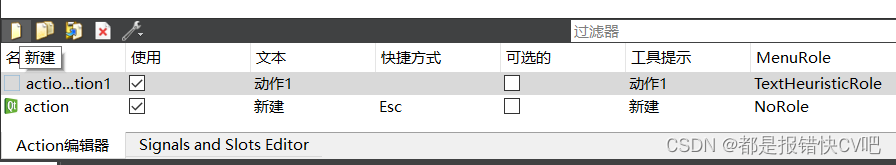
添加工具时,在下面的action编辑器以拖拽的方式移入界面的工具栏,编辑器左上角可以新建,如果有之前的action,可以实现相同功能的快捷键,不过只会有之前在ui文件中添加的action,如果是在cpp里面用代码写的,这里没有显示
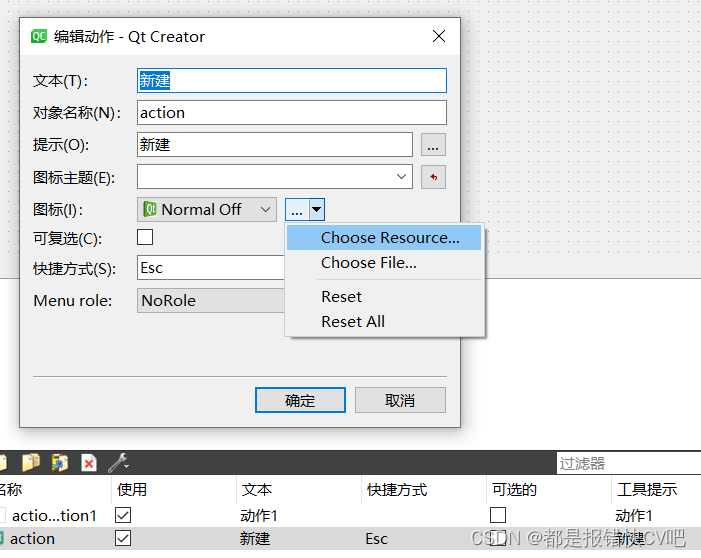
 双击action编辑,可以提前添加好图标文件,再设置图标,这样工具栏显示就只有图标了,越来越高级了呢,至于图标资源文件怎么用可以看->15. Qt 添加资源文件和实现访问,
双击action编辑,可以提前添加好图标文件,再设置图标,这样工具栏显示就只有图标了,越来越高级了呢,至于图标资源文件怎么用可以看->15. Qt 添加资源文件和实现访问,

另外,设置菜单图标可以这样用代码实现,当然动作图标也可以用代码。也可以用编辑时选取
pActNew=new QAction("新建");pActNew->setShortcut(Qt::CTRL|Qt::Key_N);
//创造“新建”菜单QIcon *pic1=new QIcon(":/qt2.jpg");pActNew->setIcon(*pic1);
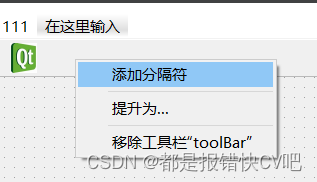
//设置菜单的图标右键菜单栏可以添加分隔符,这样每个图标间有一条竖线分割


2. 信号槽 功能实现
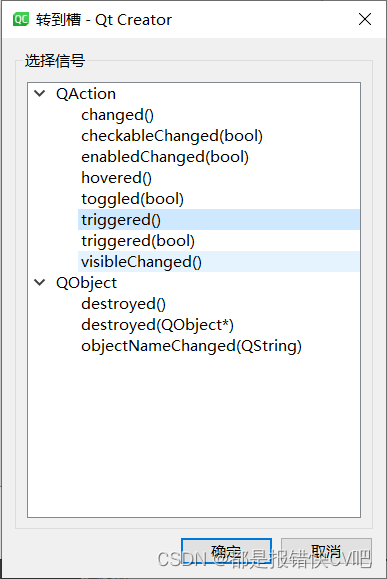
至于图标的功能,新建的action右键转到槽实现。如果有之前生成菜单时的action,可以直接用,不用再额外设置就可以实现相同功能。信号用triggered()是简单的点击触发,其他的自选

参考:
【Qt学习系列】16.Qt工具栏

