elementui 中 el-date-picker 控制选择当前年之前或者之后的年份
文章目录
- 需求
- 分析
需求
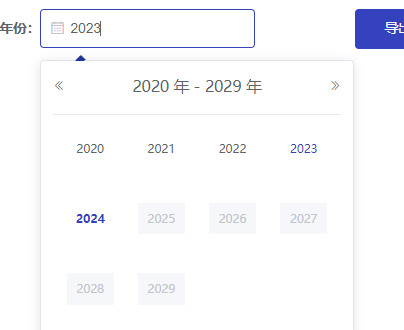
对 el-date-picker控件做出判断控制

分析
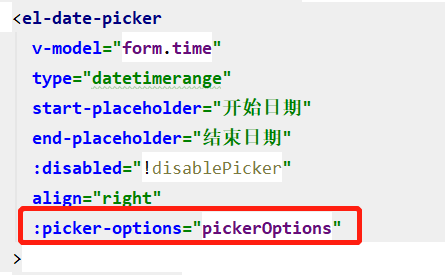
给 el-date-picker 组件添加 picker-options 属性,并绑定对应数据 pickerOptions
- html
<el-form-item label="雨量年份:" prop="date"><el-date-picker v-model="rainFall.form.date" type="year" format="yyyy" value-format="yyyy"placeholder="请选择年份" :picker-options="pickerOptions" />
</el-form-item>
- js
data () {return {pickerOptions: {disabledDate (time) {return time.getTime() > Date.now() - 8.64e6}}}
}
扩展
- 单个选择框的限制

- 设置选择今天及最近一年内的日期(包括今天)
data(){return {pickerOptions: {disabledDate(time) {let curDate = (new Date()).toString() // 当前时间戳转为字符串let curDateYear = (new Date()).getFullYear() // 当前时间的年份let oneYearAgoDate = curDate.replace(curDateYear,curDateYear-1)// 字符串年份替换为一年前let oneYear = new Date(oneYearAgoDate).getTime() //一年前字符串转为时间戳return time.getTime() > Date.now() || time.getTime() < oneYear;}}}
}
- 设置选择今天及今天以后的日期
data (){return {pickerOptions0: {disabledDate(time) {return time.getTime() < Date.now() - 8.64e7;}}}
}
- 设置选择今天及今天以前的日期
data (){return {pickerOptions0: {disabledDate(time) {return time.getTime() > Date.now() - 8.64e6}}}
}
- 设置选择今天之后的日期(不能选择当天时间)
data (){return {pickerOptions0: {disabledDate(time) {return time.getTime() < Date.now();}}}
}
- 设置选择今天之前的日期(不能选择当天)
data (){return {pickerOptions0: {disabledDate(time) {return time.getTime() > Date.now();}}}
}
- 设置选择三个月之前到今天的日期
data (){return {pickerOptions0: {disabledDate(time) {let curDate = (new Date()).getTime();let three = 90 * 24 * 3600 * 1000;let threeMonths = curDate - three;return time.getTime() > Date.now() || time.getTime() < threeMonths;;}}}
}
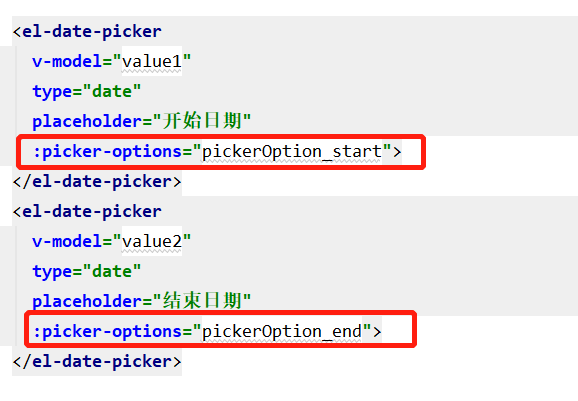
- 两个输入框的限制

- 设置开始时间不能大于结束时间(且只能选择当前时间以前的日期)
data(){return {pickerOptions0: {disabledDate: (time) => {if (this.value2) {return time.getTime() > Date.now() || time.getTime() > this.value2;} else {return time.getTime() > Date.now();}}},pickerOptions1: {disabledDate: (time) => {return time.getTime() < this.value1 || time.getTime() > Date.now();}}}
}
- 设置开始时间不能大于结束时间(能选择所有日期)
data(){return {pickerOptions0: {disabledDate: (time) => {if (this.value2) {return time.getTime() > this.searchForm.endTime}}},pickerOptions1: {disabledDate: (time) => {return time.getTime() < this.searchForm.startTime}}}
}
