嵌入式Qt 第一个Qt项目
一.创建Qt项目
打开Qt Creator 界面选择 New Project或者选择菜单栏 【文件】-【新建文件或项目】菜单项

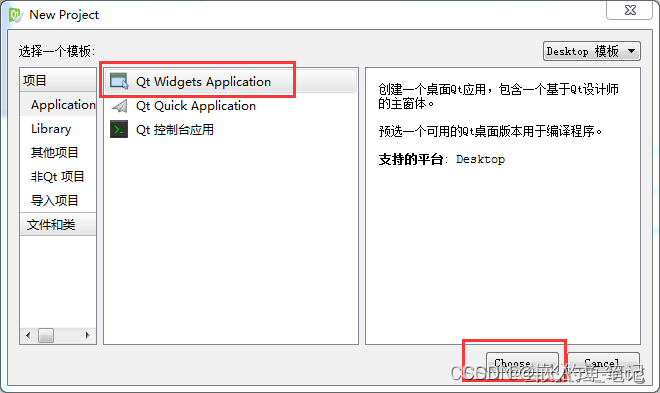
弹出New Project对话框,选择Qt Widgets Application

选择【Choose】按钮,弹出如下对话框

设置项目名称和路径,按照向导进行下一步

选择编译套件

向导会默认添加一个继承自QMainWindow的类,可以在此修改类的名字和基类。默认的基类有QMainWindow、QWidget以及QDialog三个,我们可以选择QWidget(类似于空窗口),这里我们可以先创建一个不带UI的界面,继续下一步

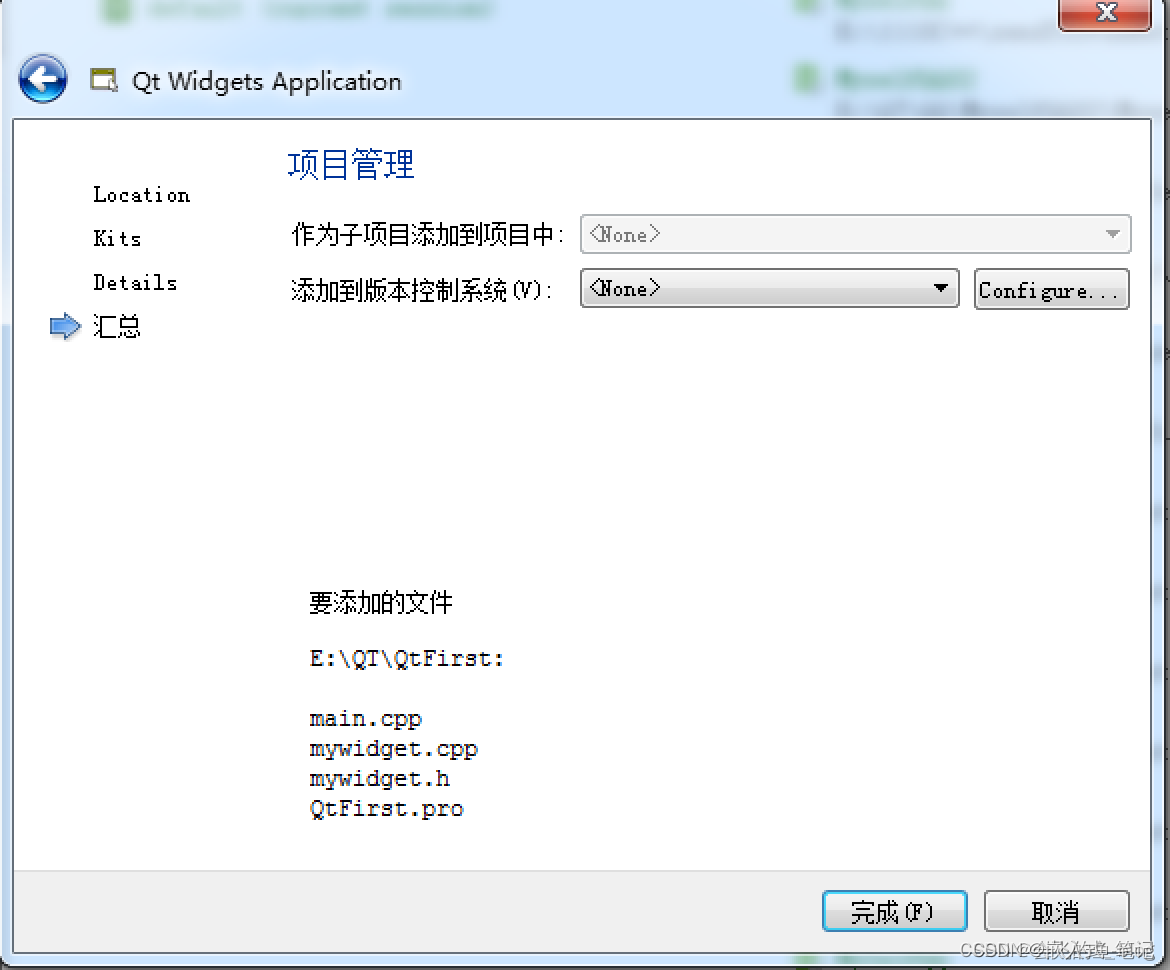
系统会默认给我们添加main.cpp、mywidget.cpp、 mywidget.h和一个.pro项目文件,点击完成,即可创建出一个Qt桌面程序.
二.项目文件介绍

Qt Creator 和其他 IDE 开发软件一样。都是分组管理项目内的各种源文件,下面是项目内 的文件简介。
01_hello_world.pro 是项目管理文件,这个项目管理文件十分重要,当你加入了文件或者删 除了文件,Qt Creator 会自动修改这个*.pro 文件。有时候需要打开这个*.pro 文件添加我们 的设置项。
Header 分组,这个节点下存放的是项目内所有的头文件*.h。
Source 分组,这个节点下存放的是项目内的所有 C++源码文件*.cpp。
Forms 分组,这个节点下是存放项目内所有界面文件*.ui。*.ui 文件由 XML 语言描述组成, 编译时会生成相应的 cpp 文件,这样交叉编译器就可以编译它了。
1. 项目文件*.pro
项目管理文件十分重要,当加入了文件或者删除了文件时, Qt Creator 会自动修改项目文件,有时会通过该文件来添加设置项。
QT += core gui #添加Qt的支持模块,core与gui库是Qt的默认设置
#比较Qt5版本,若是Qt5版本,在main.cpp中application是在QtWidgets下的
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
#配置使用c++11
CONFIG += c++11
#添加 QT_DEPRECATED_WARNINGS 定义
DEFINES += QT_DEPRECATED_WARNINGS
#SOURCES 下是源文件
SOURCES += \main.cpp \mainwindow.cpp
#HEADERS 下是头文件
HEADERS += \mainwindow.h
#FORMS 下是ui界面文件
FORMS += \mainwindow.ui
#部署默认的规则
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
2. 头文件*.h
Headers 下的 mainwindow.h,一般有与之对应的 cpp 文件 mianwindow.cpp,其中mainwindow.h 包含类的声明, mianwindow.cpp 包含类的实现。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; } //定义命名空间Ui
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECT //所有用到信号的类都要加这个宏public:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW
3. 源文件*.cpp
Sources 下的 mainwindow.cpp,有如下内容:
#include "mainwindow.h"
// ui_mainwindow.h 文件是Qt根据.ui文件自动生成的,即要点击构建后才生成
#include "ui_mainwindow.h"
//在MainWindow构造函数中用“,”隔开,new一个Ui中的 MainWindow,里初始化成员的一种方法
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow)
{ui->setupUi(this); //进行界面初始化
}MainWindow::~MainWindow()
{delete ui; //删除ui
}
Sources 下的 main.cpp,有如下内容:
#include "mainwindow.h"
//包含QApplication类的定义。每个应用程序中都必须使用QApplication对象
//QApplication管理了各种各样的应用程序的广泛资源,比如默认的字体和光标
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w; //创建MainWindow对象ww.show(); //调用方法show(),显示程序界面//main()把控制转交给Qt,当应用程序退出时exec()就会返回//在exec()中,Qt接受并处理用户和系统的事件并把它们传递给适当的窗口部件return a.exec();
}
4. 样式文件*.ui
ui 文件由 XML 语言描述组成,编译时会生成相应的 cpp 文件,这样交叉编译器就可以编译它了。mainwindow.ui 是一个 xml 类型的文件,内容如下。 ui 文件是生成的不能手动编辑,只能够通过图形界面修改其属性,双击 mainwindow.ui 后可以跳转到设计界面。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>800</width><height>600</height></rect></property><property name="windowTitle"><string>MainWindow</string></property><widget class="QWidget" name="centralwidget"/><widget class="QMenuBar" name="menubar"><property name="geometry"><rect><x>0</x><y>0</y><width>800</width><height>28</height></rect></property></widget><widget class="QStatusBar" name="statusbar"/></widget><resources/><connections/>
</ui>
