Vue3.4+element-plus2.5 + Vite 搭建教程整理
一、 Vue3+Vite 项目搭建
说明:
Vue3 最新版本已经基于Vite构建,关于Vite简介:Vite 下一代的前端工具链,前端开发与构建工具-CSDN博客
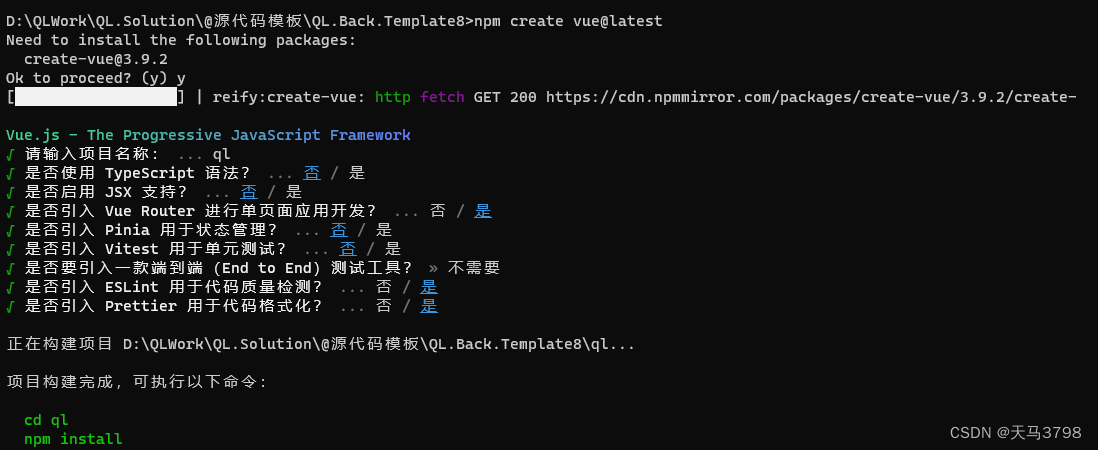
1.安装 并 创建Vue3 应用
npm create vue@latest创建过程可以一路 NO
目前推荐使用 Vue Router ---> Yes ; ESLint ---> Yes ; Prettier --> Yes

2.启动调试 Vue3 应用
npm run dev3.编译发布 Vue3 引用
npm run build二、Vue3 增加 element-plus UI框架
创建好Vue3 项目后,安装 Element-plus UI 框架
1.安装 element-plus
npm install element-plus --save2.导入 element-plus,完整导入
// main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'const app = createApp(App)app.use(ElementPlus)
app.mount('#app')3.导入 字体库+导入中文包
import './assets/site.css'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'import { createApp } from 'vue'
import App from './App.vue'
import router from './plugins/index.js'import * as ElIconModules from '@element-plus/icons-vue'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import VueUeditorWrap from 'vue-ueditor-wrap';const app = createApp(App)
app.use(router);
app.use(VueUeditorWrap);
app.use(ElementPlus, {locale: zhCn,// size:'small'
});
Object.keys(ElIconModules).forEach(function (key) {app.component(ElIconModules[key].name, ElIconModules[key])});
app.mount('#app');
三、Vite 编译配置
vite 官方配置文档:https://vitejs.dev/config/
1.修改启动端口 server.port
server:{port:'8081'},2.修改编译目录 build.outDir
3.修改编译文件路径 build.rollupOptions
build:{outDir: '../QL.Back.Template8/QL.Back.Template8/wwwroot/vue/',//配置输出目录input: 'index.html',rollupOptions:{output:{// outDir:'/vue/',// 静态资源打包做处理chunkFileNames: 'static/js/[name]-[hash].js',entryFileNames: 'static/js/[name]-[hash].js',assetFileNames: 'static/[ext]/[name]-[hash].[ext]',manualChunks(id) {if (id.includes('node_modules')) {return id.toString().split('node_modules/')[1].split('/')[0].toString();}}}}},4.修改引用文件基础路径、引用前缀 base
base:'/vue/',完整组合如下:
export default defineConfig({base:'/vue/',build:{outDir: '../QL.Back.Template8/QL.Back.Template8/wwwroot/vue/',//配置输出目录input: 'index.html',rollupOptions:{output:{// outDir:'/vue/',// 静态资源打包做处理chunkFileNames: 'static/js/[name]-[hash].js',entryFileNames: 'static/js/[name]-[hash].js',assetFileNames: 'static/[ext]/[name]-[hash].[ext]',manualChunks(id) {if (id.includes('node_modules')) {return id.toString().split('node_modules/')[1].split('/')[0].toString();}}}}},plugins: [vue(),],server:{port:'8081'},resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})更多:
