vue3 element-plus 日期选择器 el-date-picker 汉化
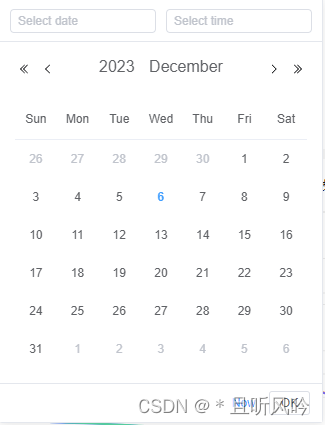
vue3 项目中,element-plus 的日期选择器 el-date-picker 默认是英文版的,如下:

页面引入:
//引入汉化语言包
import locale from "element-plus/lib/locale/lang/zh-cn"
import { ElDatePicker, ElButton, ElConfigProvider } from 'element-plus/lib/components'
用 el-config-provider 包裹组件 el-date-picker:
<el-config-provider :locale="locale"><el-date-picker v-model="searchList.end_time" type="date" placeholder="请选择结束时间" value-format="yyyy-mm-dd"/>
</el-config-provider>
完整代码,index.tsx:
import { defineComponent, ref, reactive, onMounted } from 'vue'
import styled from '@/styled-components'
import { Popover } from 'ant-design-vue';
//引入汉化语言包
import locale from "element-plus/lib/locale/lang/zh-cn"
import { ElDatePicker, ElButton, ElConfigProvider } from 'element-plus/lib/components'const BgContainer = styled.div`display: flex;flex-direction: column;width: 100%;height: 100%;background-color: rgb(246, 246, 246);
`export default defineComponent({setup() {const selectedDateVal = ref<number>(0)const timeArr = ref<number[]>([])const searchForm = reactive({timeType: 'yesterday',beginTime: 0,endTime: 0})onMounted(() => {})function setCustomTime(val:string){ searchForm.timeType = val }function confirmDateTime(val:any,type:string){ if(val){ let beginTime = 0 let endTime = 0const date = new Date(val)switch (type) {case 'yesterday': beginTime = val endTime = val + 60 * 60 * 1000 * 24-1000 breakcase 'week': beginTime = val endTime = beginTime+7*60*60*1000*24-1000 breakcase 'month': beginTime = valendTime = new Date(new Date(date.getFullYear(), date.getMonth()+1, 1).setDate(0)).getTime() // 获取所选月最后一天 break}timeArr.value = [beginTime, endTime]selectedDateVal.value = 0 searchForm.timeType = type} }return () => {return (<BgContainer> <ElConfigProvider locale={locale}><Popover content={<ElDatePicker onChange={(val:any)=>confirmDateTime(val,'yesterday')} type='datetime' v-model={selectedDateVal.value} format="YYYY-MM-DD HH:mm:ss" value-format="x" placeholder="请选择指定日"></ElDatePicker>} title="选择指定日"><ElButton type="primary" onClick={() =>setCustomTime('yesterday')}>指定日</ElButton></Popover> </ElConfigProvider> </BgContainer>)}}
})
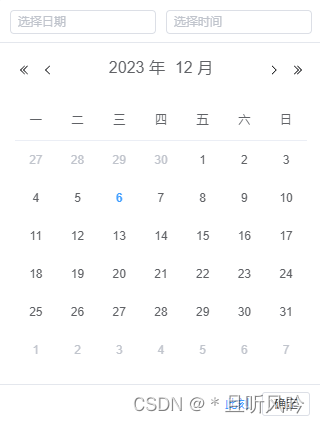
页面效果如下所示: