CSS对文本的简单修饰
CSS格式:
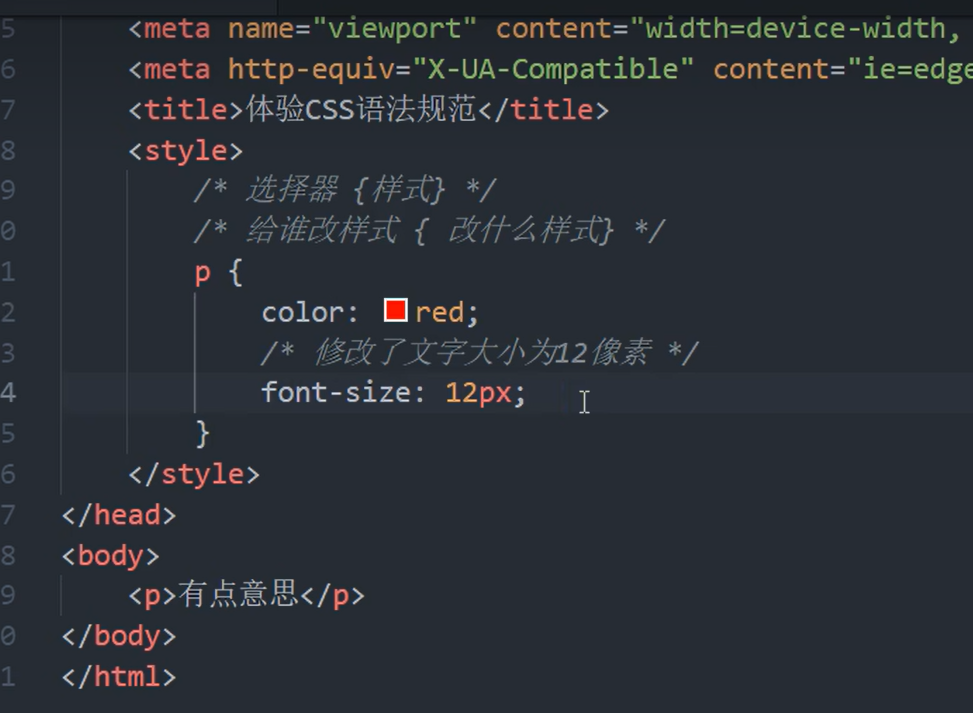
格式一:在head中的style标签范围内。
< style>
在style内的只写名字不写 : < >
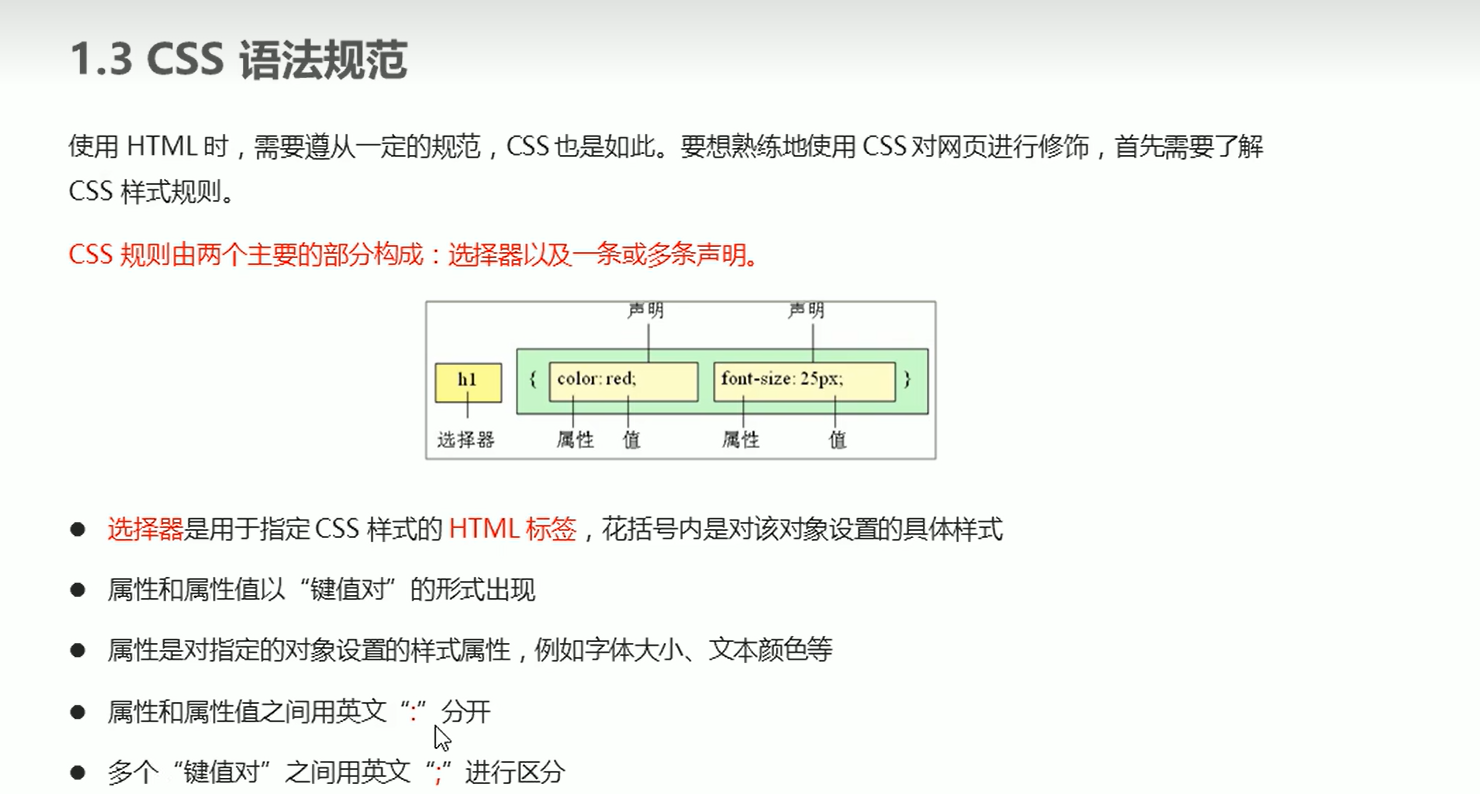
选择器 { 属性的名称 : 样式; 属性的名称:样式; }
< style>
style中的注释用/* */


CSS需要写在head中的style标签中。
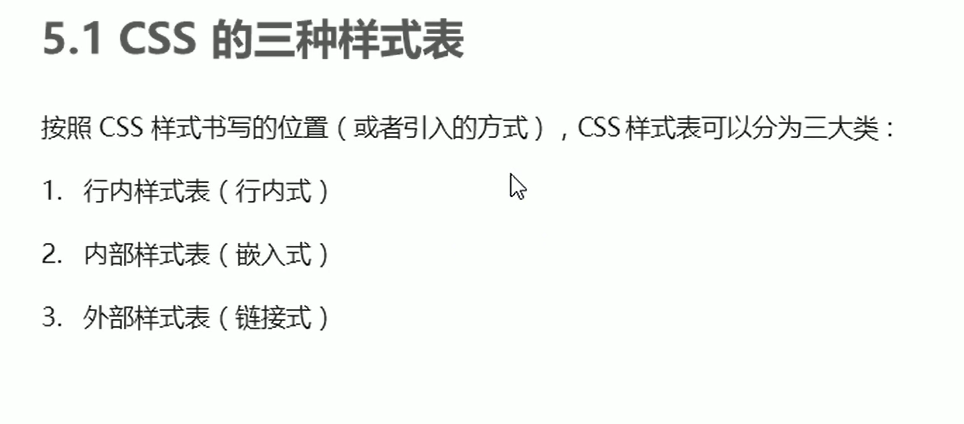
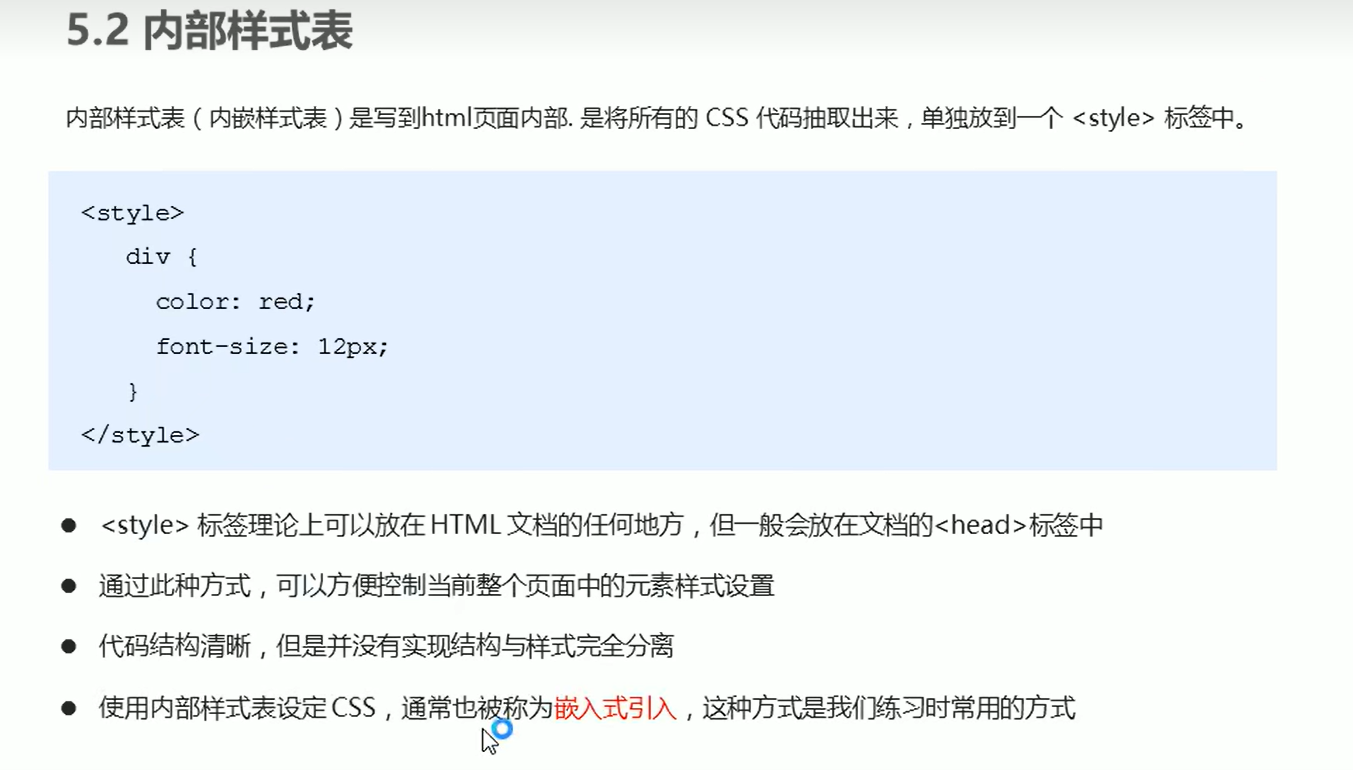
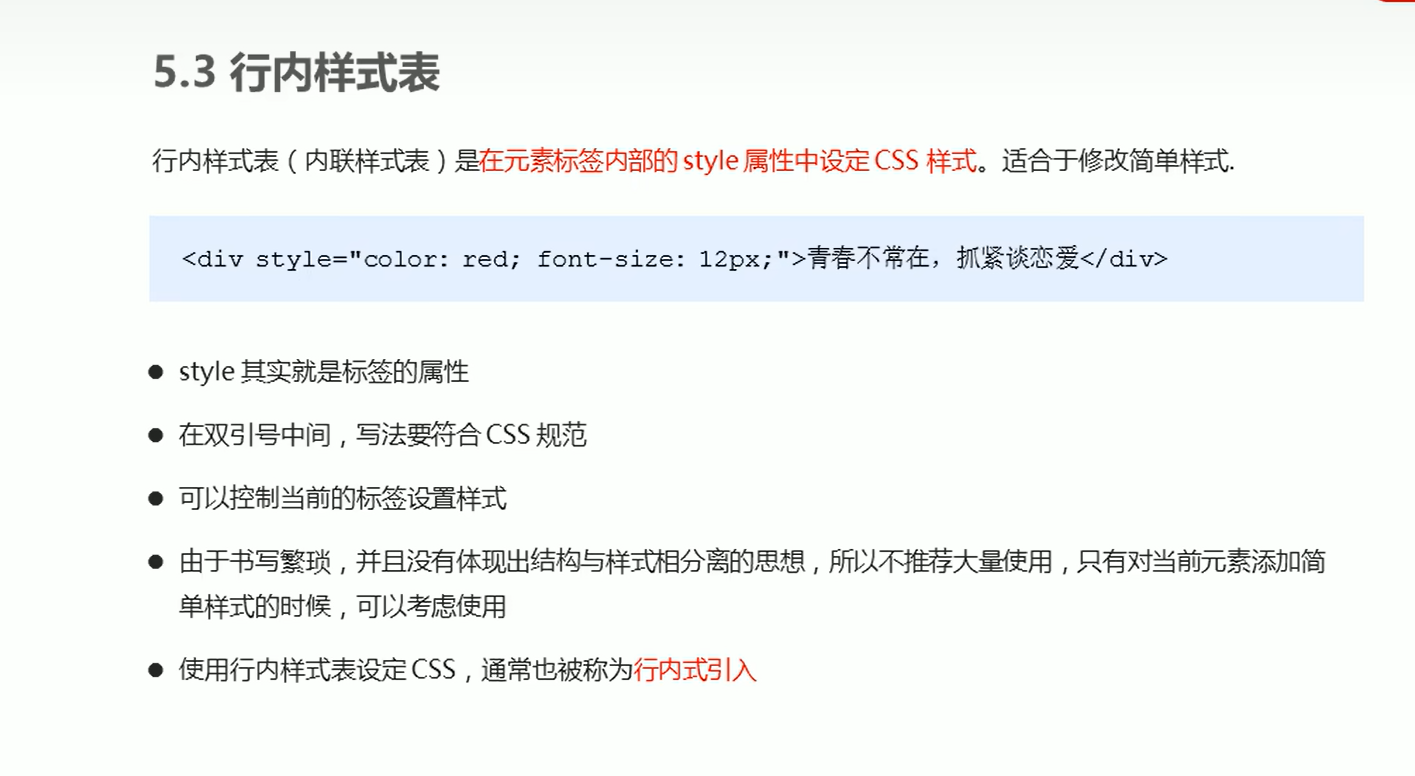
CSS的三种引入方式:





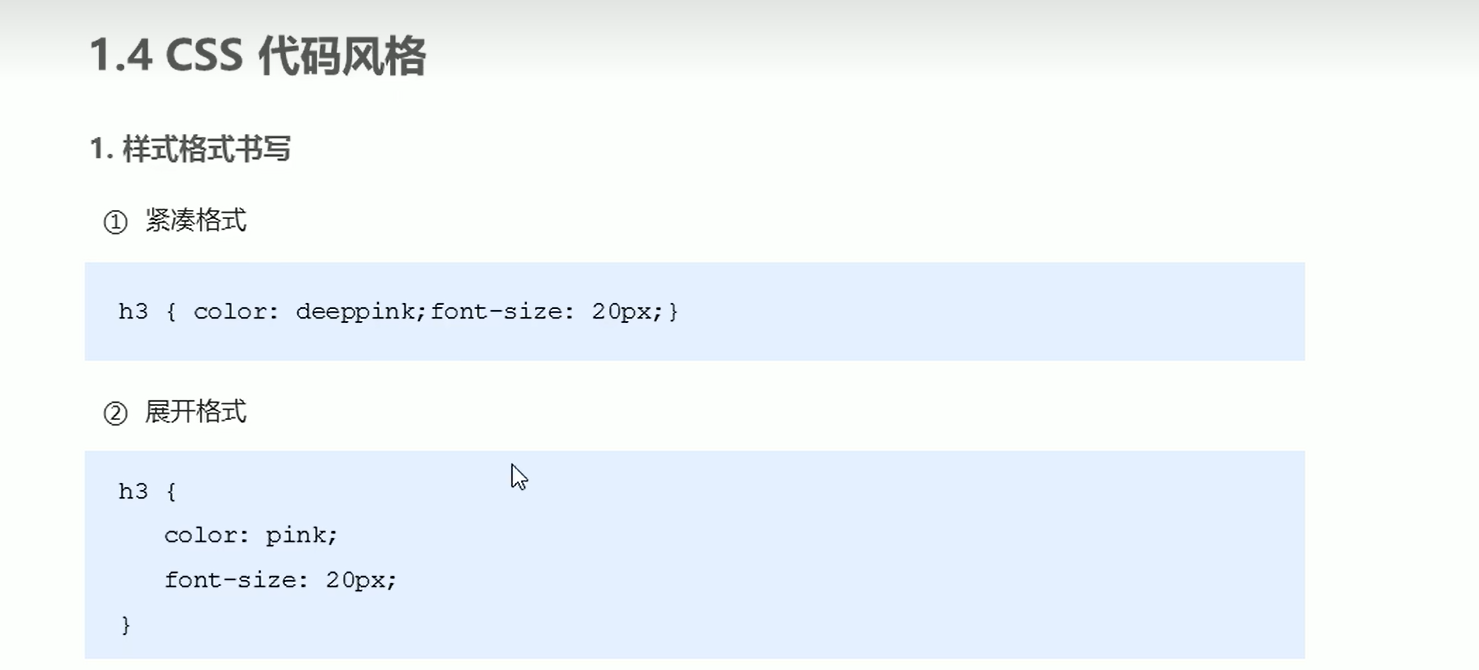
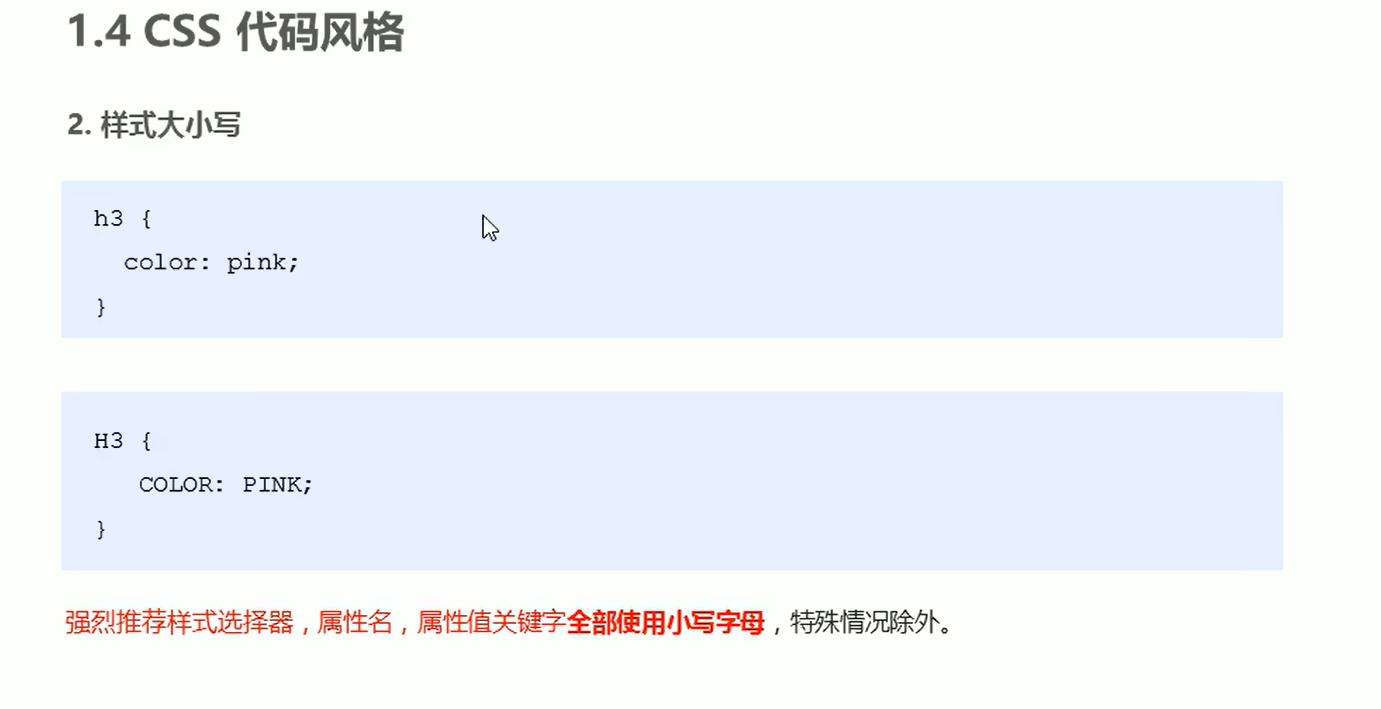
CSS的代码风格:



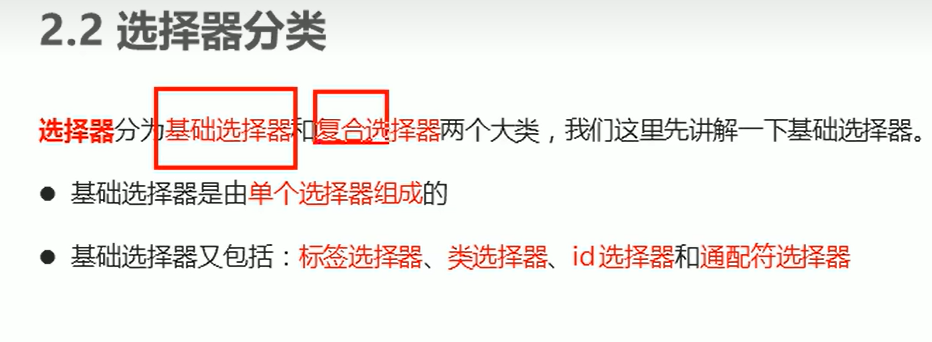
CSS选择器(基础)(标签选择器)的作用:


标签选择器:
使用HTML的标签作为选择器,但该类会改变所有该类标签的特点。
(即不能实现改变,重复标签的单个属性)


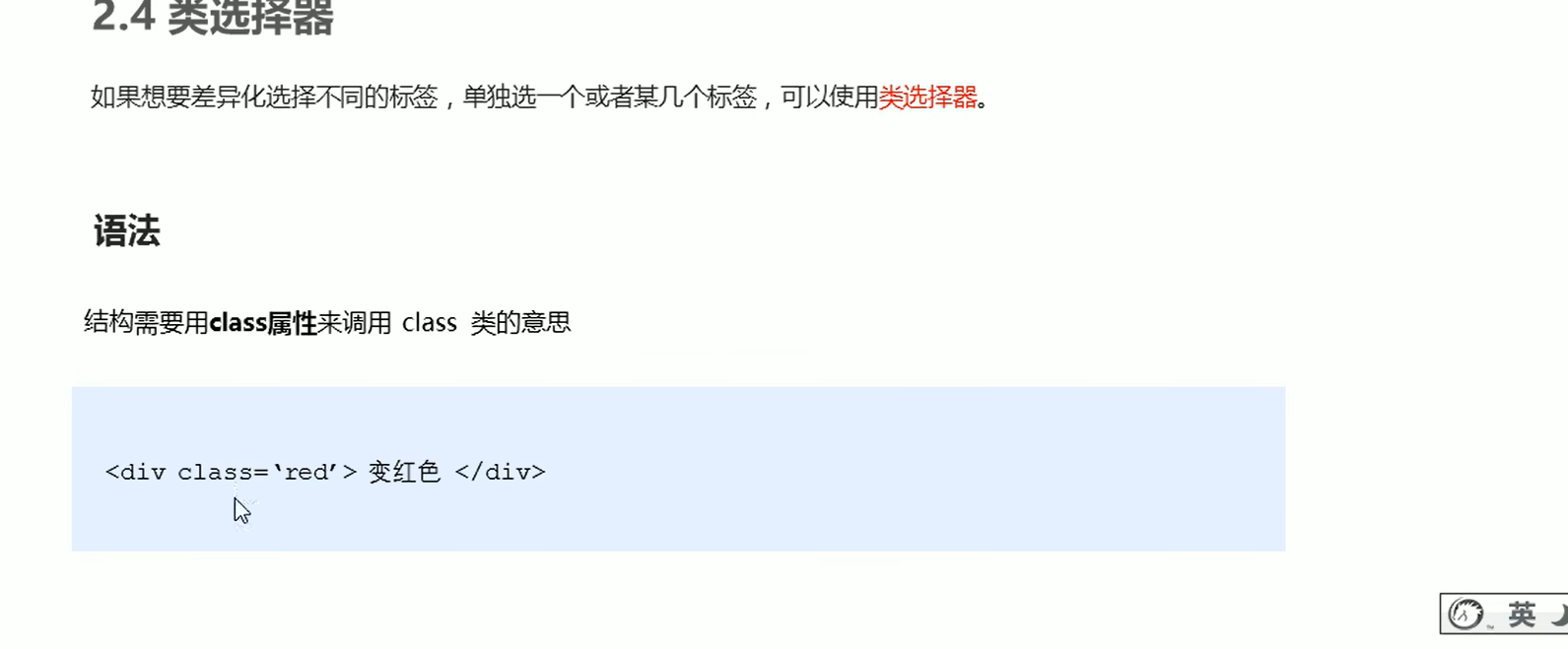
类选择器(可以被多次调用):
总结:当某个元素绑定多个类名,且样式类中有多个相同属性时,根据编写的先后顺序生效,写在前面的会被后面覆盖
可以实现对重复标签的单个设计。
类名是自己设计的。但不能够将标签的名称作为类的名称


相当于我先定义一个类是改变为某个属性。当谁需要这个类的功能的时候将这个类标签给某个元素即可。


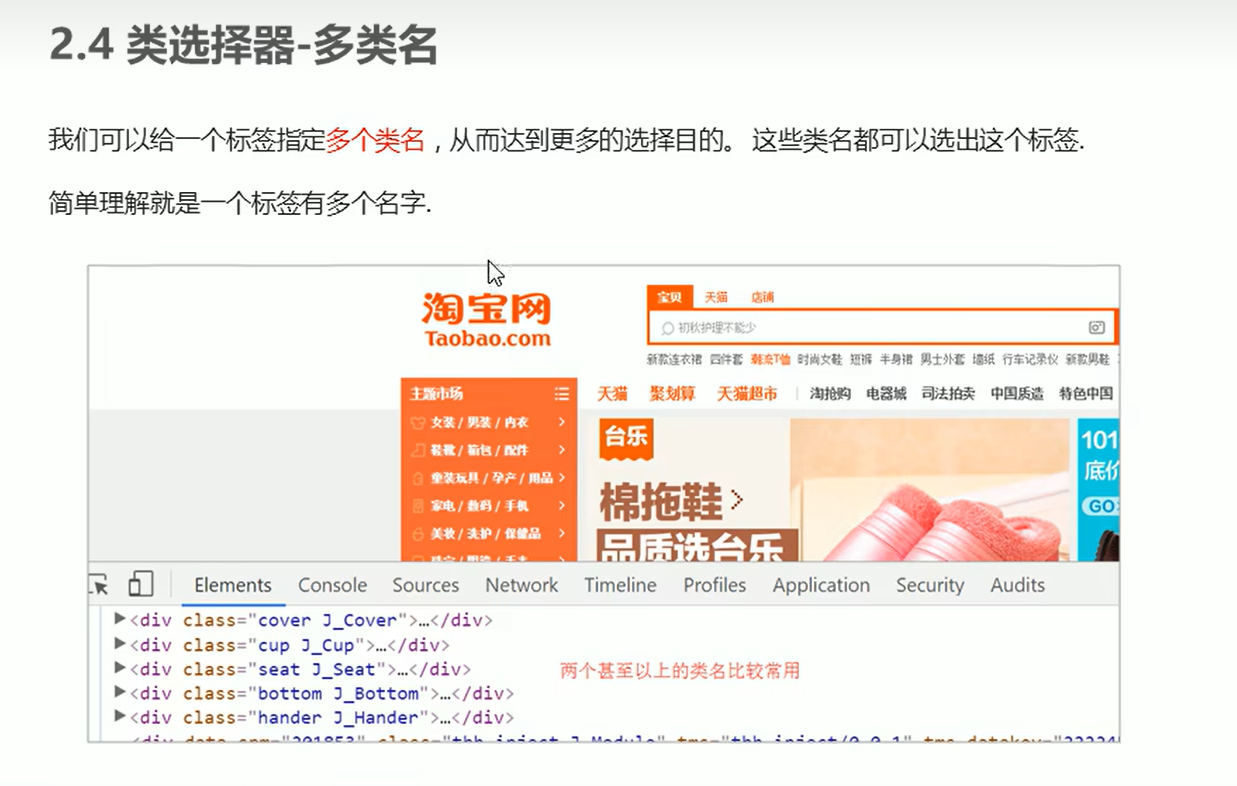
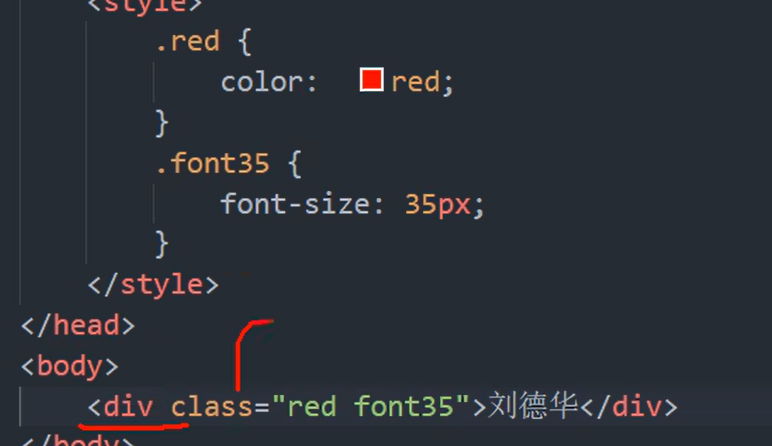
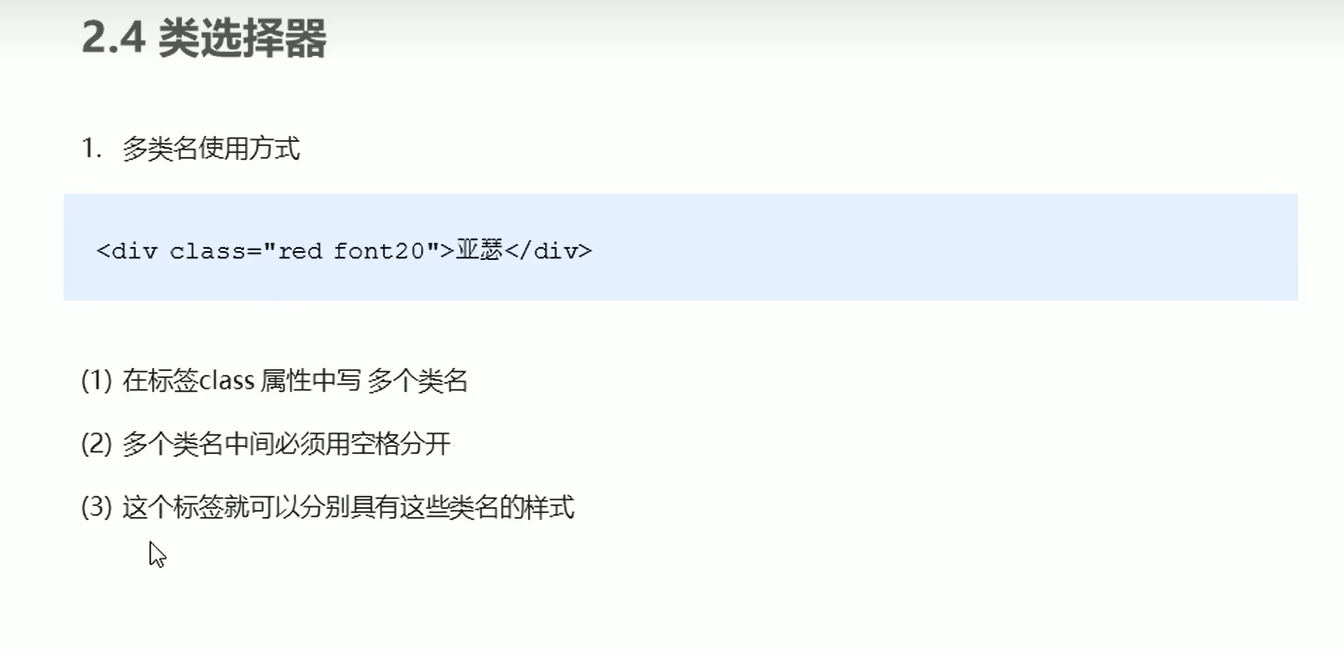
类选择器的特殊用法(多类名):
总结:当某个元素绑定多个类名,且样式类中有多个相同属性时,根据编写的先后顺序生效,写在前面的会被后面覆盖
主要是用于多个需要同一个属性时,但每个又要有多个CSS属性


使用多类名:即,一个可以将元素的属性使用多个类设置的特点。

每个类名直接需要用空格进行隔开。
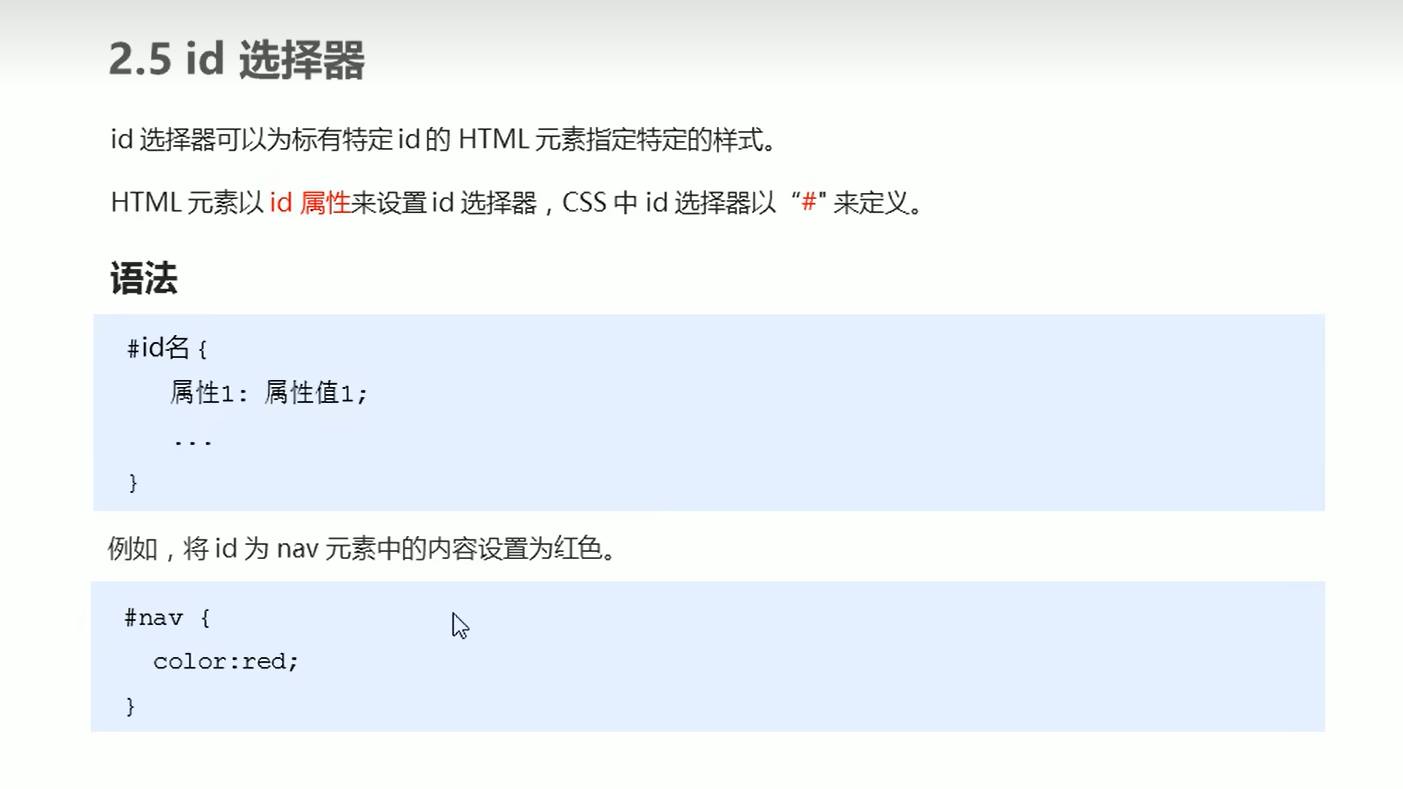
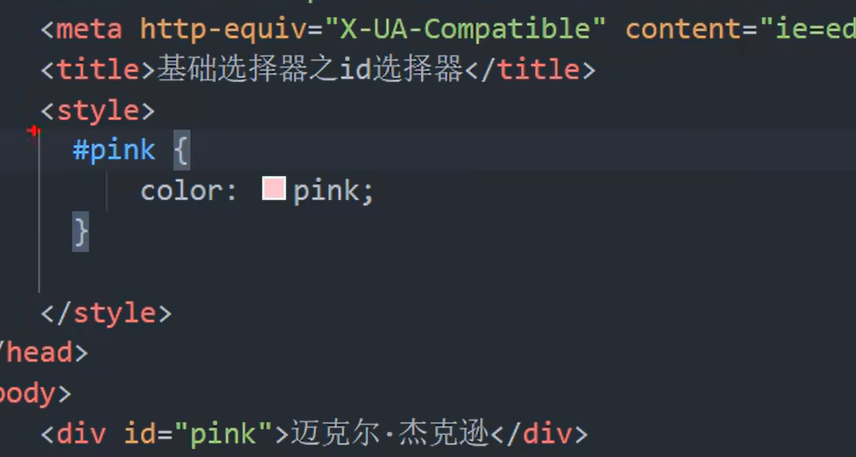
id选择器(只能被调用一次):
类似于类选择器。
但,
id选择器的口诀:样式#定义,结构id调用,只能调用一次,被人切勿使用


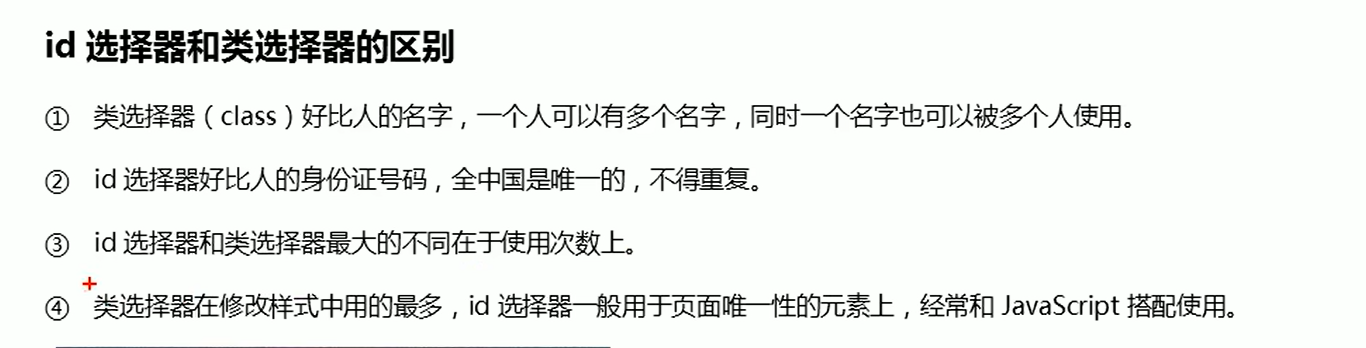
id选择器和类选择器的区别:

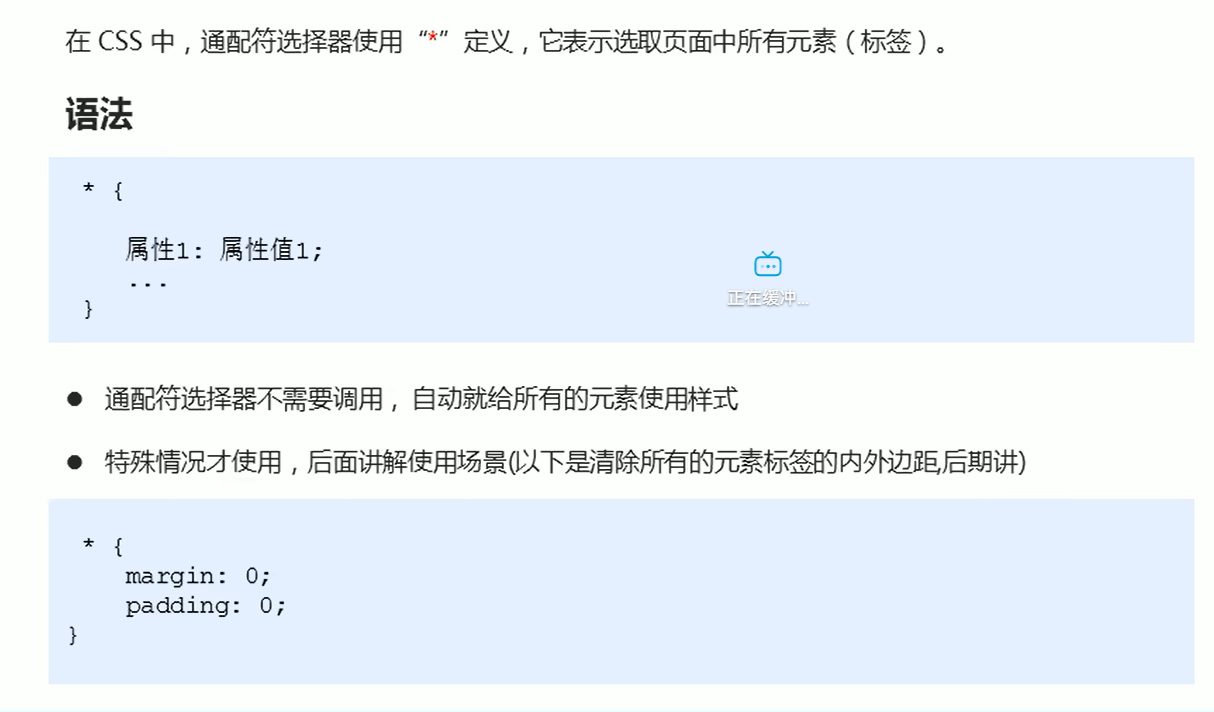
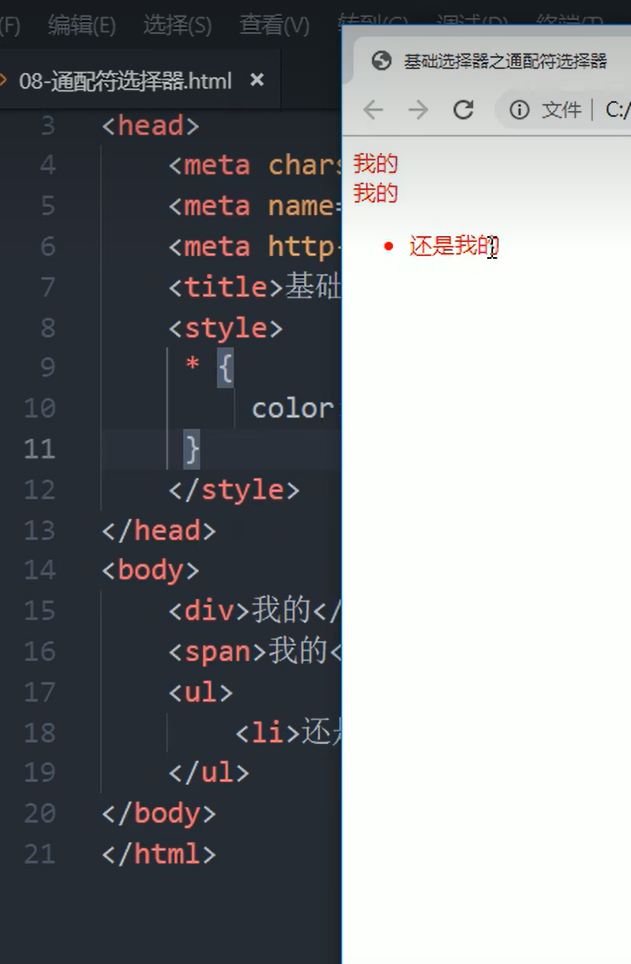
通配符选择器:



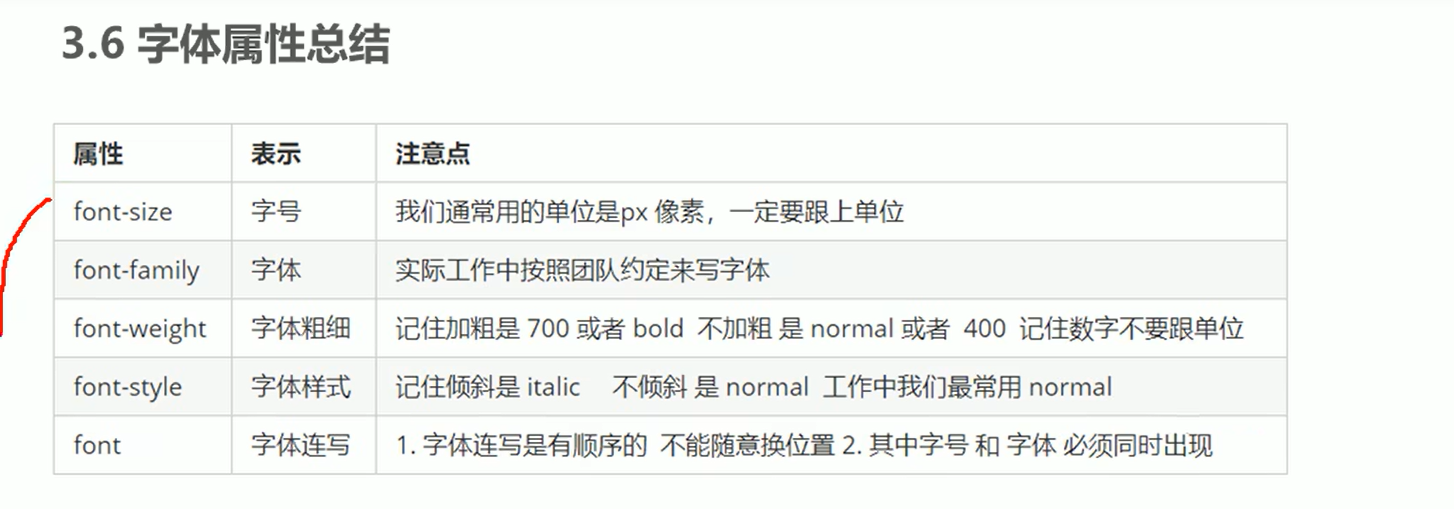
字体属性:

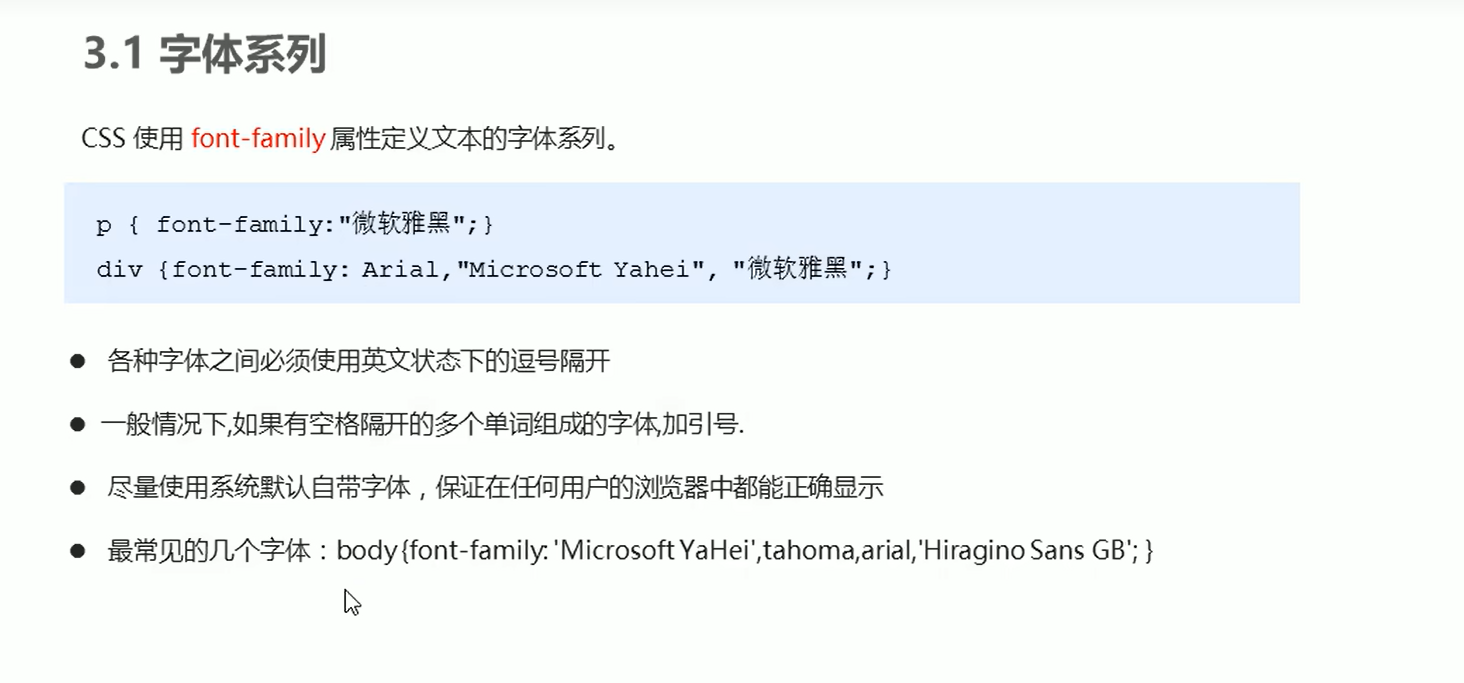
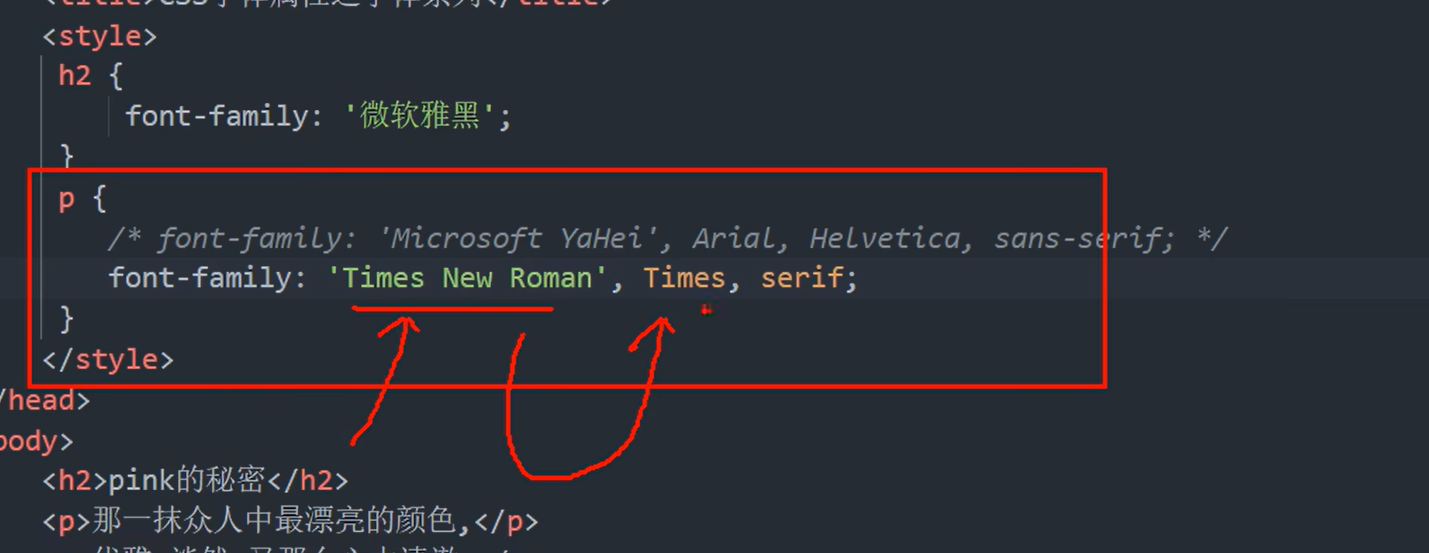
字体系列:

可以使用多个字体,优先适配前面的字体格式。

每个字体之间需要使用,隔开多个词语,汉语使用时需要用 ' ' 进行包裹
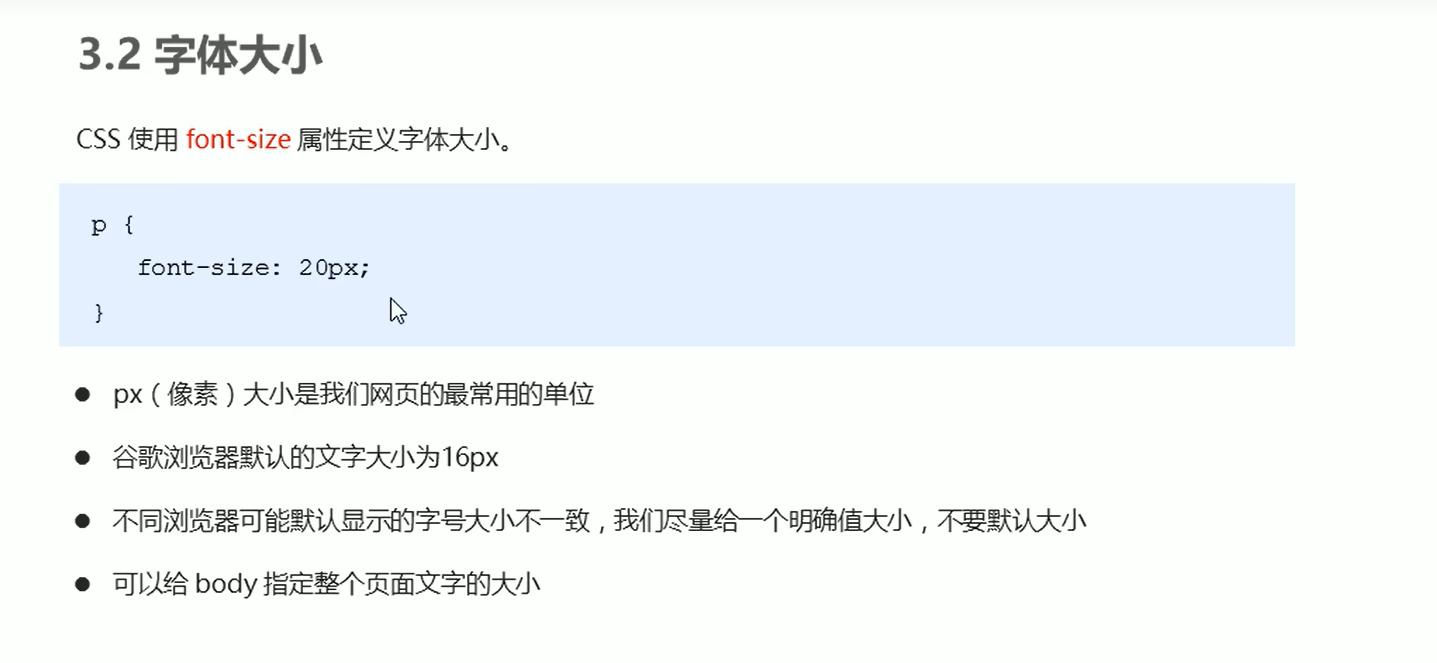
字体大小:


标题的大小需要单独设置(标题本身有自己的格式)
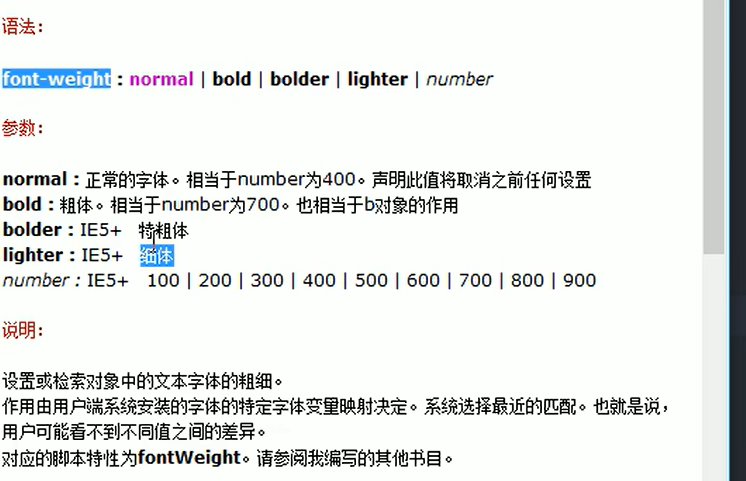
字体粗细:


文字样式:

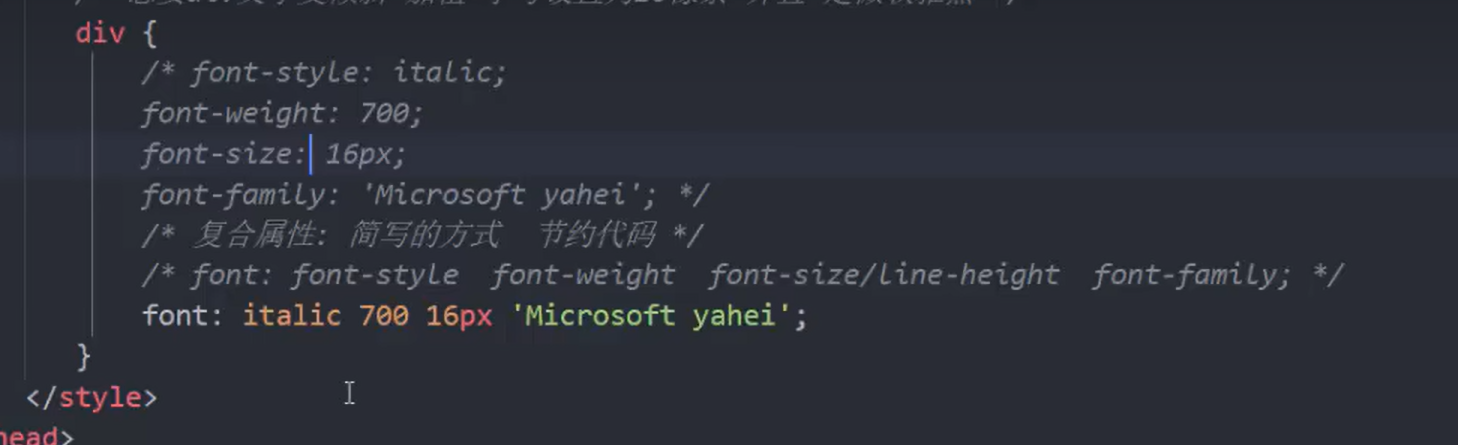
字体复合属性:
节约代码 多个属性之间需要用空格进行隔开



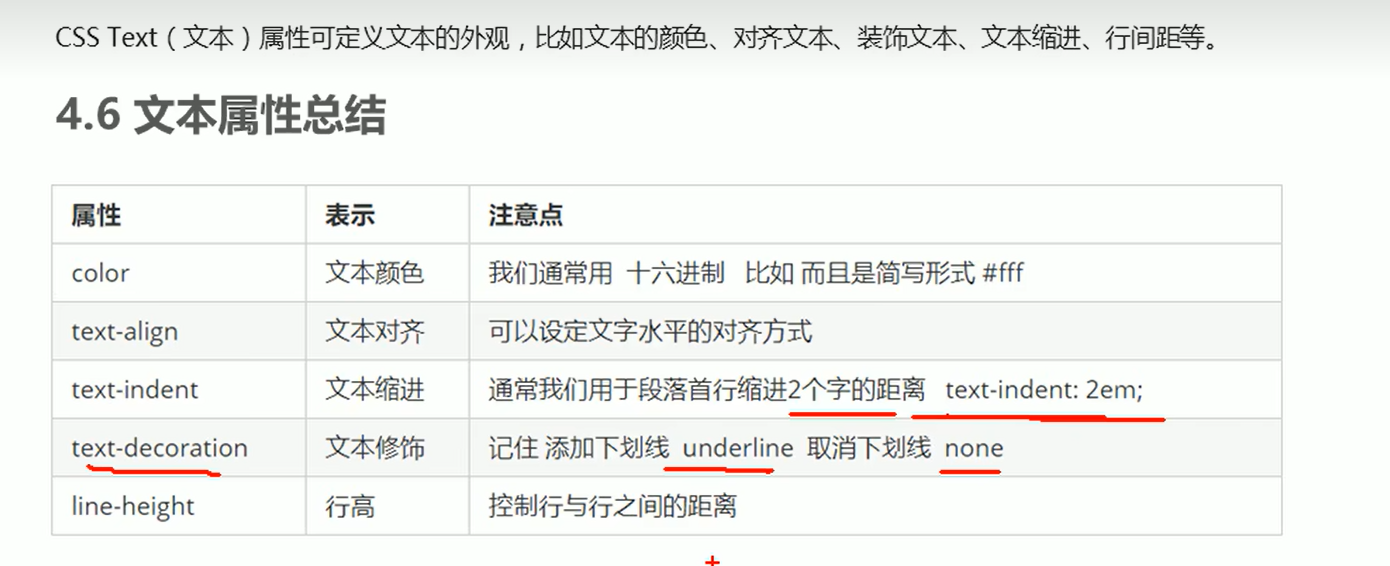
文本属性:


文本的颜色(一般都是通过十六进制之后双击,及逆行自定义调色出来颜色/即:色盘):

RBG即三原始色(红蓝绿比例)调色。
对其文本:

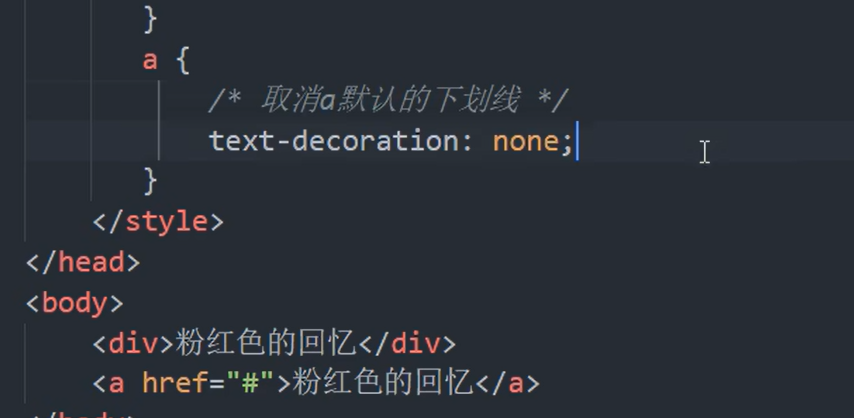
装饰文本;


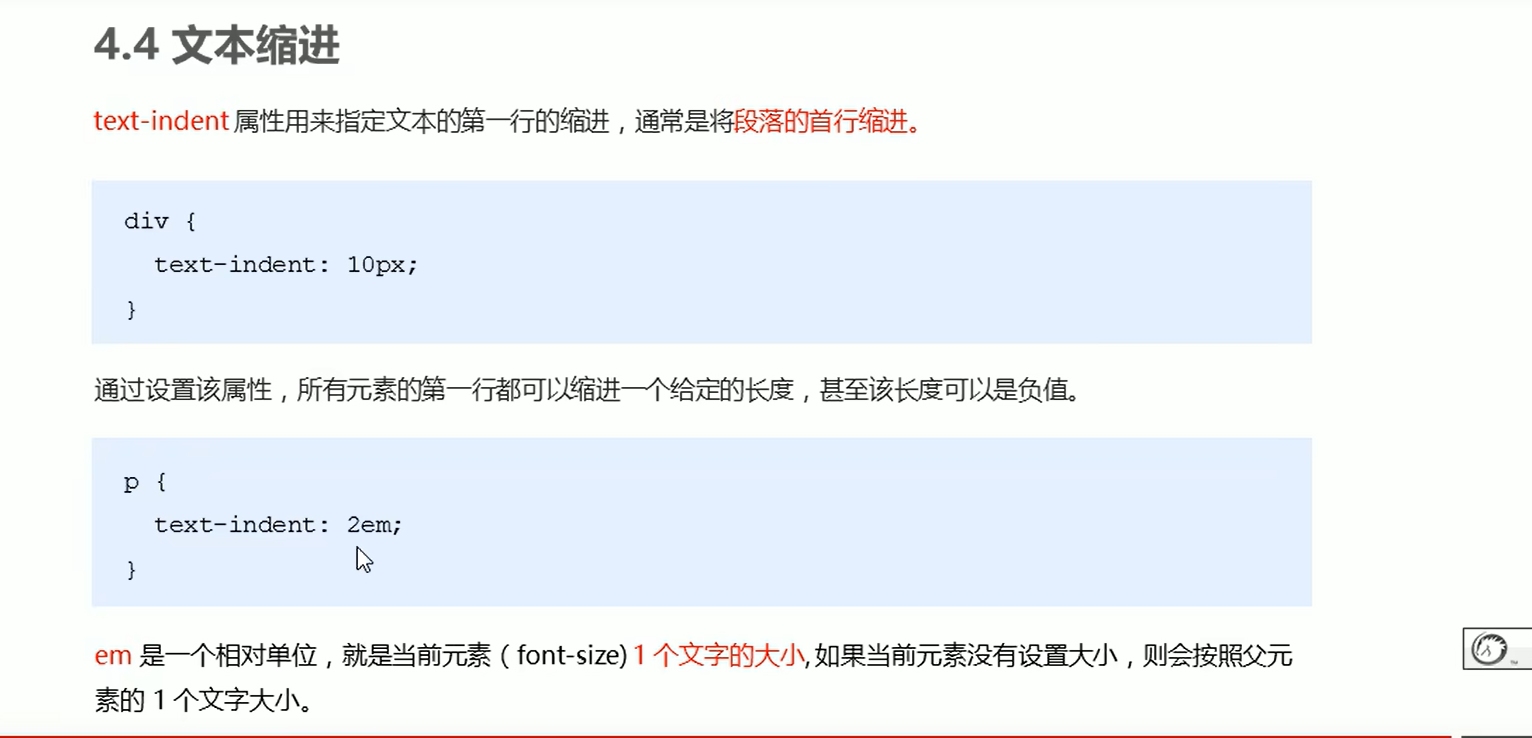
文本缩进:

行间距:

文字像素是不变的,当给予像素时,(多余)会分配给上下间距。
直接设置的时行高
行高在测绘时是:上一行的文字底部到下一行文字底部。
