Unity | Shader基础知识(第六集:语法<如何加入外部颜色资源>)
目录
一、本节介绍
1 上集回顾
2 本节介绍
二、语法结构
1 复习
2 理论知识
3 Shader里声明的写法
4 Properties和SubShader毕竟不是一家人
三、 片元着色器中使用资源
四、代码实现
五、全部代码
六、下集介绍
相关阅读
Unity - Manual: Writing Surface Shaders
一、本节介绍
1 上集回顾
上集制作了一个小彩球。
2 本节介绍
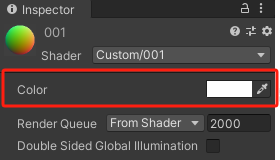
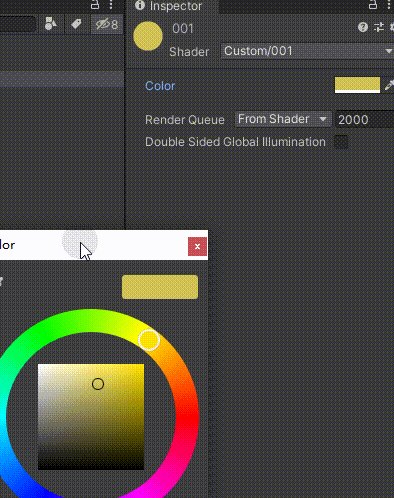
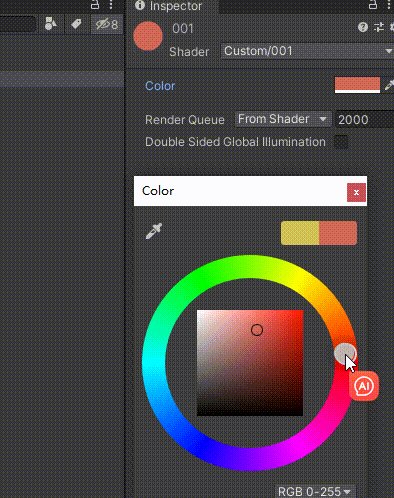
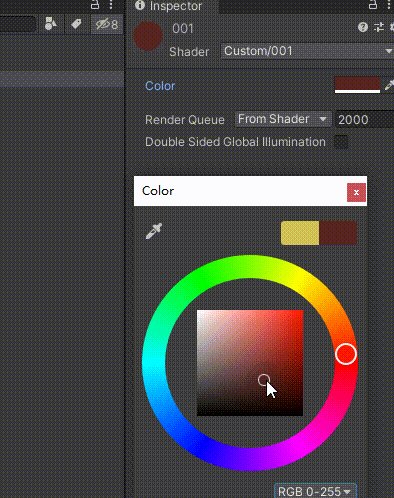
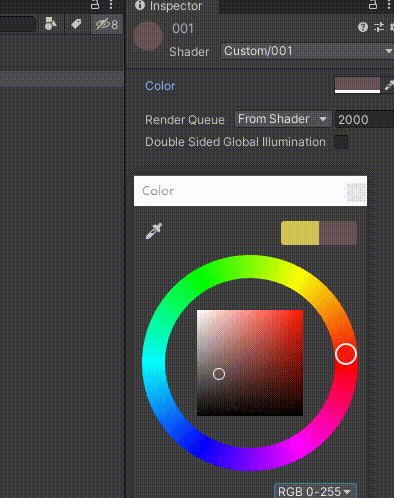
如何加入外部颜色资源Color来控制球体颜色,类似代码里public Color可以在外面看见(如图1所示)并改颜色(如图2所示)。


二、语法结构
1 复习
之前学过的语法结构代码如下:
Shader "Custom/001" //shader地址
{
SubShader //干预着色器{pass //通道{CGPROGRAM //开始CG语言#pragma vertex vert //引用顶点着色器#pragma fragment frag //引用片元着色器#include"UnityCG.cginc" //引用unity写好的一些内容ENDCG //结束CG语言}}
}2 理论知识
我们外部的资源一般在干预着色器之前就要放进来,所以位置是在地址内部,SubShader外部。
学习英文:
Property 财产
Properties 财产(复数)------代码里用这个
代码如下:
Shader "Custom/001"
{
//财产
Properties{}
SubShader{pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include"UnityCG.cginc"ENDCG}}
}3 Shader里声明的写法
在C#语法中,我们声明的代码如下:
//公开 //类型是Color //赋值为(1,1,1,1)
public Color color = new Color(1,1,1,1);//起名是colorshder它本身不是平时的脚本,所以它在起名上面需要两个名字
- 外部显示的名字(如图3所示),例如我起名为Color

- 内部使用时的名字 ,例如我起名为_Color
- shader里声明名称的代码
Properties{//内部使用的名称 //声明的数据类型_Color("Color",Color)=(1,1,1,1)//外部使用的名称 //赋值(1,1,1,1)}4 Properties和SubShader毕竟不是一家人
虽然我们在 Properties里面已经声明了Color,但这仅仅只代表,这个shader脚本里存在了这个信息,并不代表我们可以直接用。
- 我们用的时候在SubShader中还是要重新声明一下(表明你借过来用)
- 着色器里面可外部资源的数据类型不一样,Color这个类型它就不认识,它认识的常用的有float3,float4等,Color本质就是一个float4。
- SubShader接过数据代码
SubShader{pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include"UnityCG.cginc"//重新声明_Colorfloat4 _Color ;ENDCG}}三、 片元着色器中使用资源
这时我们可以制作一个球,这个球的颜色根据外面改的颜色而显示它的颜色。改变颜色是片元着色器里直接更改的。
四、代码实现
float4 frag():SV_TARGET{//直接将接到的数据输出return _Color;}五、全部代码
都是基于之前教程里讲的之后往下增减的代码。
Shader "Custom/001"
{
Properties{//内部使用的名称 //声明的数据类型_Color("Color",Color)=(1,1,1,1)//外部使用的名称 //赋值(1,1,1,1)}
SubShader{pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include"UnityCG.cginc"float4 _Color ;appdata_base vert(appdata_base v){v.vertex =UnityObjectToClipPos(v.vertex);return v;}float4 frag():SV_TARGET{return _Color;}ENDCG}}
}六、下集介绍
本集讲了如何添加外部资源,并通过外部资源来更改现在材质。
下集讲案例,如何加入外部图片资源。
