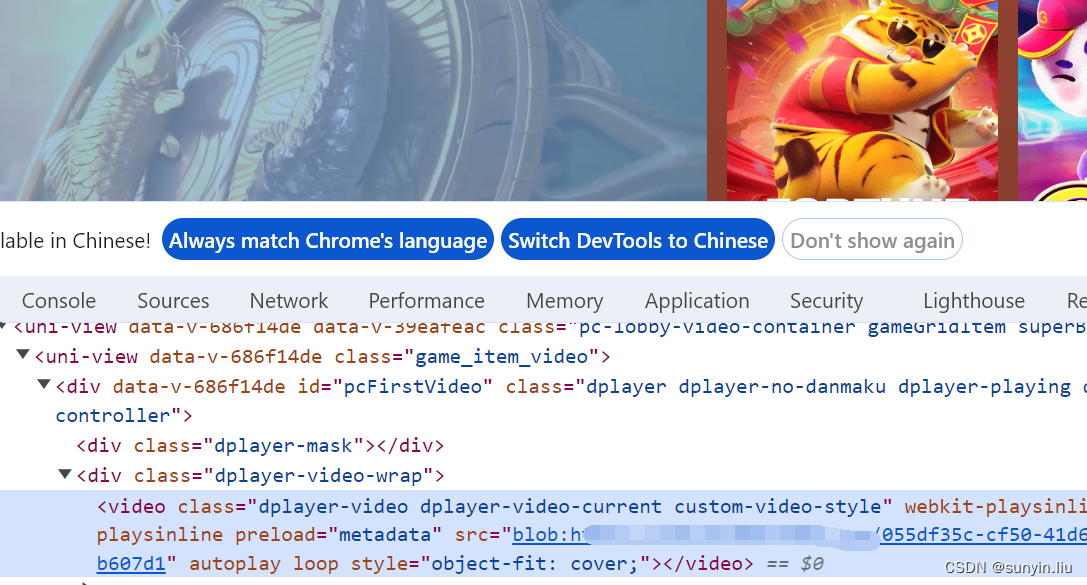
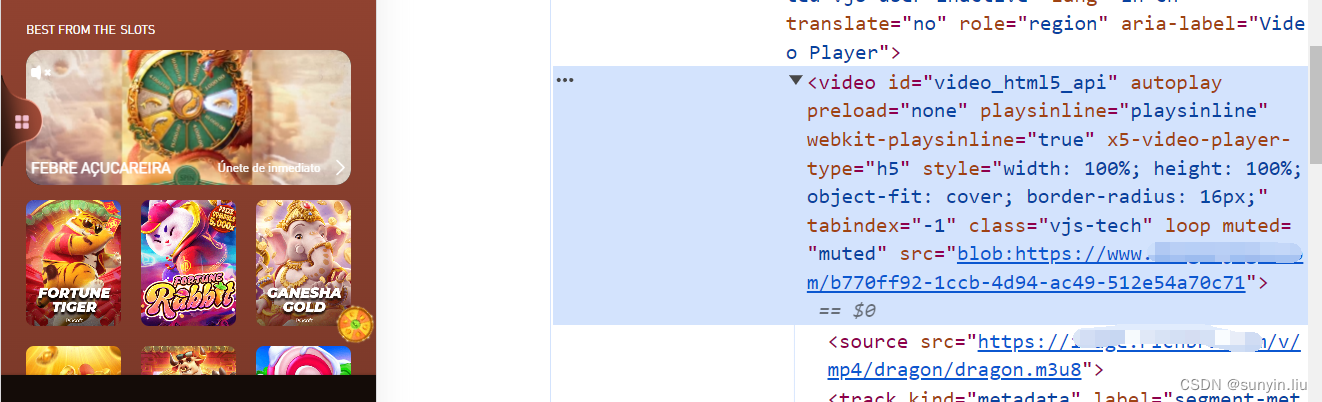
uniapp播放 m3u8格式视频 兼容pc和移动端


支持全自动播放、设置参数
自己摸索出来的,花了一天时间,给点订阅支持下,订阅后,不懂的地方可以私聊我。
代码实现
代码实现
1.安装dplayer组件
npm i dplayer
2. static/index.html下引入 hls
引入hls.min.js 可以存放在static项目hls下面<script src="/static/hls/hls.min.js"></script>3. hsl.min.js
去网上百度一堆