学习使用echarts漏斗图的参数配置和应用场景
学习使用echarts漏斗图的参数配置和应用场景
- 前言
- 什么是漏斗图
- 漏斗图的特点及应用场景
- 漏斗图的特点
- 漏斗图常见的的应用场景:
- echarts中漏斗的常用属性
- echart漏斗代码
- 美化漏斗图样式
- 1、设置标题字体大小
- 2、设置标签样式
- 3、设置漏斗图为渐变颜色
- 4、设置高亮效果
- 5、设置排序方式
- 完整代码
前言
在数据分析和可视化中,我们经常需要比较不同阶段的数据比例或流程的渐进筛选过程。漏斗图作为一种专门用于展示这种渐进筛选过程的图表类型,可以清晰地呈现不同阶段的数据,并帮助我们理解转化率、用户流失等关键指标。今天我们就来深入认识下漏斗图
什么是漏斗图
漏斗图(Funnel chart)是一种用于显示不同阶段的数据比例或流程的渐进筛选过程的图表。它的形状类似于一个倒置的漏斗,上面较宽,下面较窄。漏斗图通常用于展示销售、转化率、用户流失等数据的分析和比较。
漏斗图以不同宽度的水平条形表示各个阶段或类别,并根据数量或比例的大小进行排列。每个水平条形的宽度表示该阶段的数值或比例,较宽的表示数值或比例较大,而较窄的表示数值或比例较小。由于漏斗图的形状特殊,所以通常只显示一个维度的数据。
漏斗图的特点及应用场景
漏斗图的特点
显示数据流程:漏斗图可以清晰地显示数据的流程,从而帮助用户了解数据的转化过程。
突出数据变化:漏斗图可以突出显示数据的变化,例如销售额的增长或者用户流失率的变化。
突出数据比例:漏斗图可以突出显示数据的比例,例如不同阶段的转化率或者不同产品的销售额占比。
突出数据趋势:漏斗图可以突出显示数据的趋势,例如销售额的增长趋势或者用户流失率的下降趋势。
突出数据异常:漏斗图可以突出显示数据的异常情况,例如某个阶段的转化率异常低或者某个产品的销售额异常高。
漏斗图常见的的应用场景:
销售流程:漏斗图可以用来展示销售流程中的转化率,例如展示潜在客户转化为实际客户的过程。
用户转化:漏斗图可以用来展示用户在网站或应用中的转化率,例如展示用户从注册到购买的转化过程。
市场营销:漏斗图可以用来展示市场营销活动的效果,例如展示广告点击率、转化率等。
人力资源:漏斗图可以用来展示招聘流程中的转化率,例如展示候选人从简历筛选到面试的转化过程。
产品设计:漏斗图可以用来展示产品设计中的转化率,例如展示用户从了解产品到购买产品的转化过程。
漏斗图的应用场景非常广泛,只要涉及到渐进筛选过程的分析和比较,都可以考虑使用漏斗图进行可视化展示。
echarts中漏斗的常用属性
type:指定图表的类型为funnel,表示创建一个漏斗图。
data:表示每个阶段或类别的数据,可以是单个数值或比例,也可以是包含多个数据的数组。
sort:表示对数据进行排序的方式,可以是ascending(升序)、descending(降序)、none(不排序,表示按 data 顺序),或者一个函数(即 Array.prototype.sort(function (a, b) { … }))。。
gap:表示漏斗图之间的间距大小,可以是一个数值或百分比。
label:表示标签的样式,可以设置位置、颜色、字体样式等属性。
itemStyle:用于设置漏斗图的样式和颜色。
funnelAlign:用于设置漏斗图水平方向对齐布局类型,默认居中对齐,可用选项还有:‘left’ | ‘right’ | ‘center’。
min/max:用于设置漏斗图的最小值和最大值。
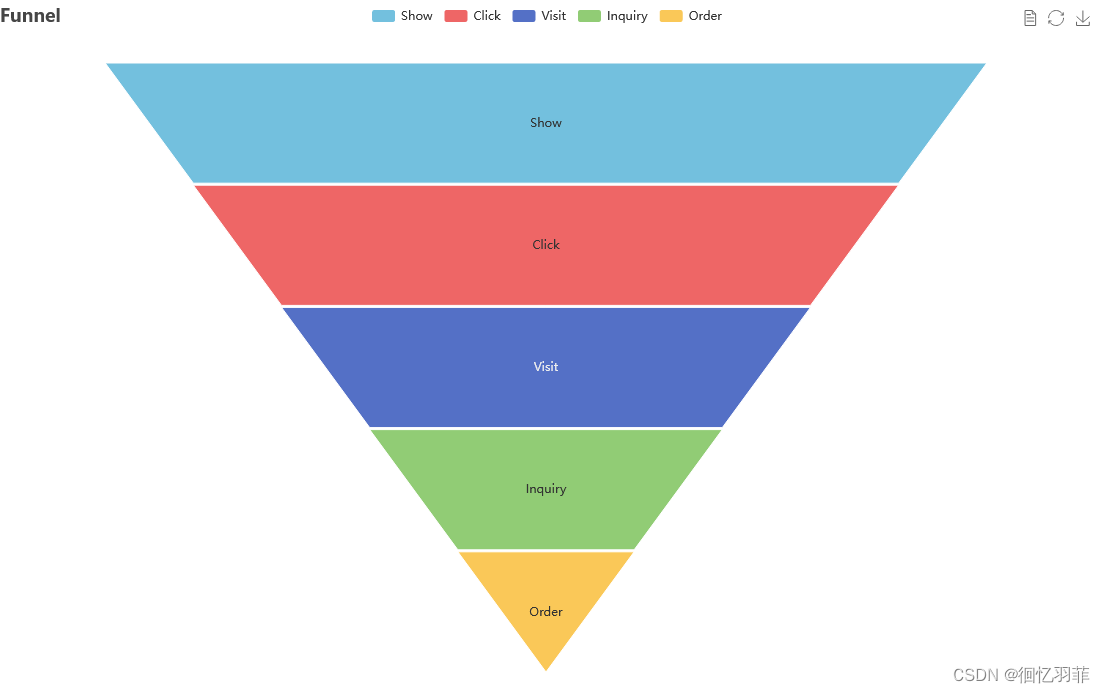
echart漏斗代码
option = {title: {text: 'Funnel'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c}%'},toolbox: {feature: {dataView: { readOnly: false },restore: {},saveAsImage: {}}},legend: {data: ['Show', 'Click', 'Visit', 'Inquiry', 'Order']},series: [{name: 'Funnel',type: 'funnel',left: '10%',top: 60,bottom: 60,width: '80%',min: 0,max: 100,minSize: '0%',maxSize: '100%',sort: 'descending',gap: 2,label: {show: true,position: 'inside'},labelLine: {length: 10,lineStyle: {width: 1,type: 'solid'}},itemStyle: {borderColor: '#fff',borderWidth: 1},emphasis: {label: {fontSize: 20}},data: [{ value: 60, name: 'Visit' },{ value: 40, name: 'Inquiry' },{ value: 20, name: 'Order' },{ value: 80, name: 'Click' },{ value: 100, name: 'Show' }]}]
};

美化漏斗图样式
1、设置标题字体大小
title: {text: '漏斗图示例',subtext: '数据来自网络',textStyle: {color: '#333',fontSize: 16,fontWeight: 'bold',},},
2、设置标签样式
label: {formatter: '{b}({c}%)',fontSize: 14,color: '#f0f',fontSize: 14,fontWeight: 'bold',},
3、设置漏斗图为渐变颜色
使用new echarts.graphic.LinearGradient创建渐变色,并将其应用到漏斗图的itemStyle中
itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#ff6f69' },{ offset: 1, color: '#ffcc5c' },]),},
4、设置高亮效果
emphasis: {label: {fontSize: 16,},itemStyle: {borderWidth: 2,},
},
5、设置排序方式
sort: 'ascending', 设置漏斗图之间的间距gap: 10,
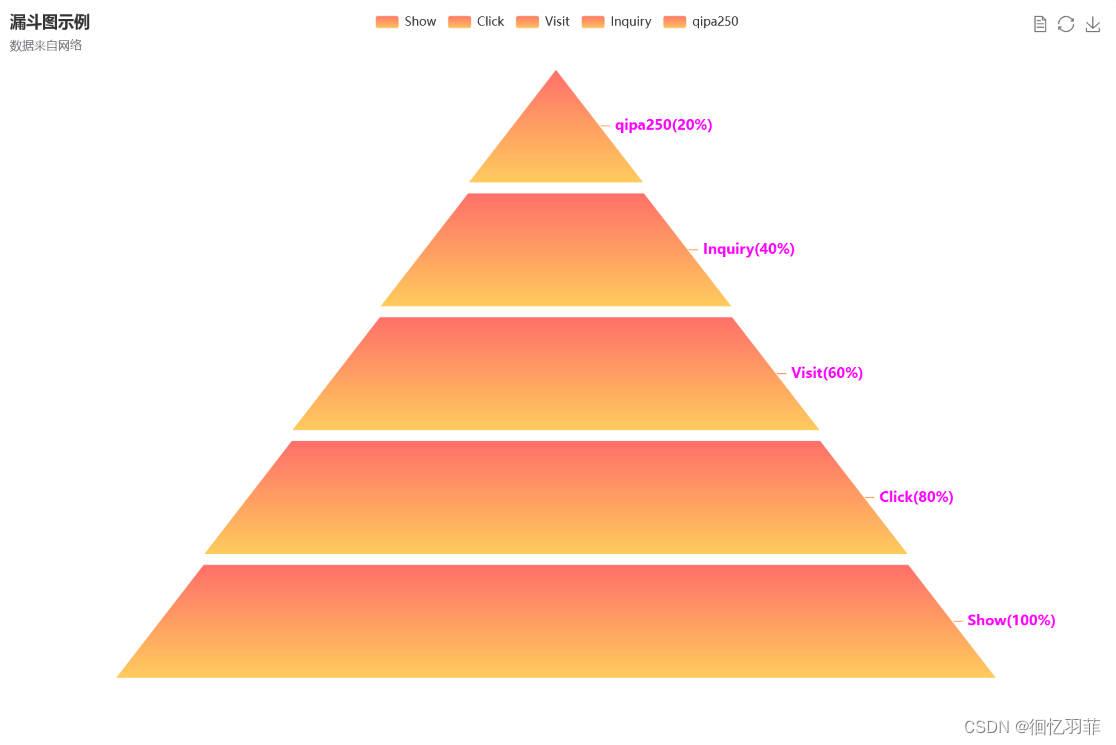
设置完成后,刷新浏览器,查看效果如下:

完整代码
option = {title: {text: '漏斗图示例',subtext: '数据来自网络',textStyle: {color: '#333',fontSize: 16,fontWeight: 'bold'}},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c}%'},toolbox: {feature: {dataView: { readOnly: false },restore: {},saveAsImage: {}}},legend: {data: ['Show', 'Click', 'Visit', 'Inquiry', 'qipa250']},series: [{name: 'Funnel',type: 'funnel',left: '10%',top: 60,bottom: 60,width: '80%',min: 0,max: 100,minSize: '0%',maxSize: '100%',sort: 'ascending',gap: 10,label: {formatter: '{b}({c}%)',fontSize: 14,color: '#f0f',fontSize: 14,fontWeight: 'bold'},labelLine: {length: 10,lineStyle: {width: 1,type: 'solid'}},itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#ff6f69' },{ offset: 1, color: '#ffcc5c' }])},emphasis: {label: {fontSize: 16},itemStyle: {borderWidth: 2}},data: [{ value: 60, name: 'Visit' },{ value: 40, name: 'Inquiry' },{ value: 20, name: 'qipa250' },{ value: 80, name: 'Click' },{ value: 100, name: 'Show' }]}]
};