Javascript的API基本内容(三)
一、事件流

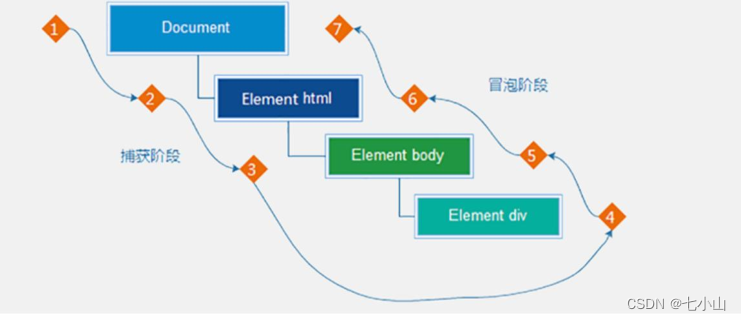
- 假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
- 简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
- 实际工作都是使用事件冒泡为主
二、页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
有些时候需要等页面资源全部处理完了做一些事情
事件名:load
监听页面所有资源加载完毕:
window.addEventListener('load', function() {// xxxxx
})
三、元素滚动事件
滚动条在滚动的时候持续触发的事件
window.addEventListener('scroll', function() {// xxxxx
})

四、页面尺寸事件
会在窗口尺寸改变的时候触发事件:
window.addEventListener('resize', function() {// xxxxx
})
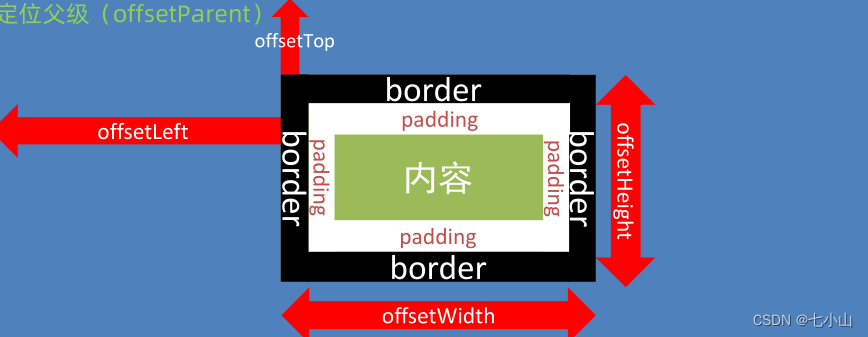
元素尺寸与位置
获取元素的自身宽高、包含元素自身设置的宽高、padding、border
offsetWidth和offsetHeight
获取出来的是数值,方便计算
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
五、offsetWidth和offsetHeight
offsetLeft和offsetTop 注意是只读属性,获取元素距离自己定位父级元素的左、上距离

案例:当指定模块距离父元素的距离小于滚动的距离,显示菜单栏,反之隐藏
<body><div class="header">我是顶部导航栏</div><div class="content"><div class="sk">秒杀模块</div></div><div class="backtop"><img src="./images/close2.png" alt="" /><a href="javascript:;"></a></div><script>const header = document.querySelector(".header");const sk = document.querySelector(".sk");window.addEventListener("scroll", function () {let n = document.documentElement.scrollTop;console.log(n);console.log(sk.offsetTop);if (n >= sk.offsetTop) {header.style.top = 0;} else {header.style.top = "-80px";}});</script></body>六、总结
七、综合案例
需求:点击不同的模块,页面可以自动跳转不同的位置
// 第一大模块,页面滑动可以显示和隐藏(function () {const list = document.querySelector(".xtx-elevator");window.addEventListener("scroll", function () {let n = document.documentElement.scrollTop;if (n >= 100) {list.style.opacity = 1;} else {list.style.opacity = 0;}});// 点击顶部返回const backTop = document.querySelector("#backTop");backTop.addEventListener("click", function () {document.documentElement.scrollTop = 0;});})();// 第二大模块,点击导航栏跳转对应位置(function () {const list = document.querySelector(".xtx-elevator-list");list.addEventListener("click", function (e) {const old = document.querySelector(".xtx-elevator-list .active");console.log(e.target.dataset.name);if (old && e.target.dataset.name) {old.classList.remove("active");} else {e.target.classList.add("active");}// 大盒子距离顶部的距离const bigbox = document.querySelector(`.xtx_goods_${e.target.dataset.name}`).offsetTop;document.documentElement.scrollTop = bigbox;console.log(bigbox);});})();// 页面滚动到对应位置,导航对应模块也自动发生变化window.addEventListener("scroll", function () {// 3.1 先移除类// 先获取这个active的对象const old = document.querySelector(".xtx-elevator-list .active");// console.log(old)// 判断 如果原来有active类的对象,就移除类,如果开始就没有对象,就不删除,所以不报错if (old) old.classList.remove("active");// 3.2 判断页面当前滑动的位置,选择小盒子const news = document.querySelector(".xtx_goods_new");const popular = document.querySelector(".xtx_goods_popular");const brand = document.querySelector(".xtx_goods_brand");const topic = document.querySelector(".xtx_goods_topic");let n = document.documentElement.scrollTop;if (n >= news.offsetTop && n < popular.offsetTop) {document.querySelector("[data-name=new]").classList.add("active");} else if (n >= popular.offsetTop && n < brand.offsetTop) {document.querySelector("[data-name=popular]").classList.add("active");} else if (n >= brand.offsetTop && n < topic.offsetTop) {document.querySelector("[data-name=brand]").classList.add("active");} else if (n >= topic.offsetTop) {document.querySelector("[data-name=topic]").classList.add("active");}});