【CSS文字滚动】CSS实现文字横向循环无缝滚动,鼠标移入暂停移出继续(附实测源码)
CSS如何实现文字横向滚动
- 滚动效果
- 1、垃圾liMarquee(最好别用)
- 2、css实现文字滚动,且鼠标移入移出暂停和继续
- HTML源码如下:
- CSS源码如下:
- JS源码如下:
- 3、片尾彩蛋
CSS实现文字横向循环无缝滚动,鼠标移入暂停移出继续
【写在前面】故事的起源还得从客户现场的一个问题说起,前段时间总有客户现场反馈,你们的系统用着用着就会出现卡住的状态,导致页面无响应,一开始我以为是内存的问题,后面深入才发现是CPU消耗太多的问题,核心问题就是我引用了jquery的liMarquee插件,没想到这玩意儿搞死我了。
涉及知识点:css滚动,CSS3,animation,liMarquee,文字滚动,jquery鼠标事件
滚动效果

1、垃圾liMarquee(最好别用)
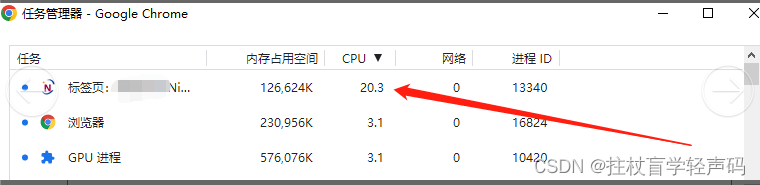
之前在做文字滚动的时候,我图个省事,直接应用了jquery.liMarquee.js组件,就是这个垃圾插件,让系统的CPU占用率飙升,正常都是在5%一下,这个直接把你的cpu干到20%。

2、css实现文字滚动,且鼠标移入移出暂停和继续
这个原理主要就是利用css3的animation属性,可以设置动画的时间及状态和方向。下面就暴力点直接上代码哈:
HTML源码如下:
<div class="hdd"><p class="gundong">黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅黄大大好帅</p></div>
CSS源码如下:
.hdd {width: 300px;margin: 0 auto;border: 1px solid #ff6700;overflow: hidden;}.gundong {padding-left: 20px;font-size: 12px;color: #000;display: inline-block;white-space: nowrap;animation: 10s wordsLoop linear infinite normal;}.gundong:hover {/* 设置动画是否暂停 paused暂停*/animation: 10s wordsLoop linear infinite paused;}@keyframes wordsLoop {0% {transform: translateX(200px);-webkit-transform: translateX(200px);}100% {transform: translateX(-100%);-webkit-transform: translateX(-100%);}}@-webkit-keyframes wordsLoop {0% {transform: translateX(200px);-webkit-transform: translateX(200px);}100% {transform: translateX(-100%);-webkit-transform: translateX(-100%);}}
JS源码如下:
var k = 0;var _strLength = $(".gundong").text().length;var _second = _strLength / 3;$(".gundong").css({"animation": _second + "s wordsLoop linear infinite normal"})$(".gundong").off("mouseover").on("mouseover", function () {$(".gundong").css({"animation": _second + "s wordsLoop linear infinite paused"})})$(".gundong").off("mouseout").on("mouseout", function () {$(".gundong").css({"animation": _second + "s wordsLoop linear infinite normal"})})
这个里面的js对滚动时间进行了一个计算操作,也就是说根据字的格式来判断的,主要目的就是防止滚动文字很多的情况下出现了我们不可控速度的问题。
另外针对鼠标移入移出事件,主要还是应用了jquery的on事件,通过不同的事件我们去改变css的animation是normal(滚动)还是paused(暂停)。
3、片尾彩蛋
这篇文章如若对您有帮助的话,想支持博主的可以上皇榜看看哟,
皇榜[点击此处进入]
