文心一言帮忙写代码之微信小程序图片移动顺序

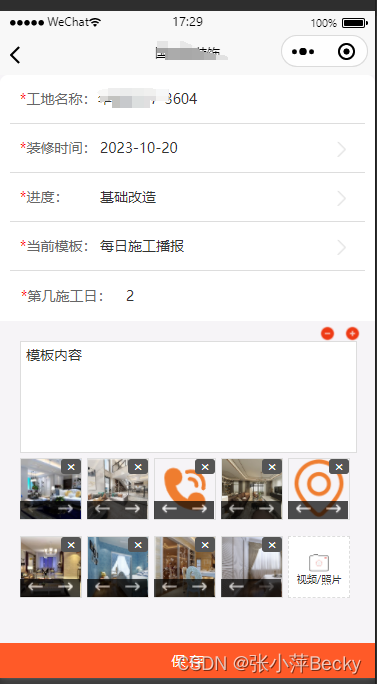
先上效果图,图片顺序可移动,左移右移调准顺序。
代码是文心一言帮忙写的,自己稍微改造就可以用了。
首先是往左移,也就是从下标1移到下标0 ,下标2移到下标1
var imglist = [‘aa’, ‘bb’, ‘cc’, ‘dd’];
function moveElementBefore(currentElement, targetElement) {
var currentIndex = imglist.indexOf(currentElement);
var targetIndex = imglist.indexOf(targetElement);
if (currentIndex < 0 || targetIndex < 0 || currentIndex == targetIndex) {
return; // currentElement not found or targetElement not found or currentElement and targetElement are the same
}
imglist.splice(currentIndex, 1); // remove currentElement from the list
imglist.splice(targetIndex <= currentIndex ? targetIndex : targetIndex - 1, 0, currentElement); // insert currentElement before targetElement
}
其次是右移,下标0移到1,下标3移到下标4
var imglist = [‘aa’, ‘bb’, ‘cc’, ‘dd’, ‘ee’, ‘ff’];
function moveElement(element, targetElement) {
var elementIndex = imglist.indexOf(element);
var targetIndex = imglist.indexOf(targetElement);
// 检查元素是否在数组中,以及目标元素是否存在
if (elementIndex < 0 || targetIndex < 0 || element === targetElement) {
return;
}
// 移动元素
imglist.splice(elementIndex, 1);
imglist.splice(targetIndex < elementIndex ? targetIndex + 1 : targetIndex, 0, element);
}
项目是uniapp写的,
html代码:
<image :src=“info” @click=“previewImg(item.imglist)” mode=“aspectFill”
style=“width:120rpx;height:120rpx;margin: 10rpx 10rpx 20rpx 0 ;border: 1px solid #ddd;”>
<view @click=“DelImg1(i,key)”>
×

<image v-else @click=“leftArrow(i,key)” src=“https://guoanju.oss-cn-shenzhen.aliyuncs.com/zhuangshi/gongdi/zsleftarrow.png” style=“width: 30rpx;height: 30rpx;”>

<image v-else @click=“rightArrow(i,key)” src=“https://guoanju.oss-cn-shenzhen.aliyuncs.com/zhuangshi/gongdi/zsrightarrow.png” style=“width: 30rpx;height: 30rpx;”>
js代码:
leftArrow(e,i){
this.moveElementBefore(e,this.infolist[e].imglist[i],this.infolist[e].imglist[i-1])
},
rightArrow(e,i){
this.moveElementAfter(e,this.infolist[e].imglist[i],this.infolist[e].imglist[i+1])
},
moveElementAfter(e,currentElement, targetElement) {
var currentIndex = this.infolist[e].imglist.indexOf(currentElement);
var targetIndex = this.infolist[e].imglist.indexOf(targetElement);
if (currentIndex < 0 || targetIndex < 0 || currentIndex == targetIndex) {
return;
}
this.infolist[e].imglist.splice(currentIndex, 1);
this.infolist[e].imglist.splice(targetIndex < currentIndex ? targetIndex + 1 : targetIndex, 0, currentElement);
},
moveElementBefore(e,currentElement, targetElement) {
var currentIndex = this.infolist[e].imglist.indexOf(currentElement);
var targetIndex = this.infolist[e].imglist.indexOf(targetElement);
if (currentIndex < 0 || targetIndex < 0 || currentIndex == targetIndex) {
return;
}
this.infolist[e].imglist.splice(currentIndex, 1);
this.infolist[e].imglist.splice(targetIndex <= currentIndex ? targetIndex : targetIndex - 1, 0, currentElement);
},
