mysql MVC jsp实现表分页
mysql是轻量级数据库
在三层架构中实现简单的分页
在数据库sql编程中需要编写sql语句
SELECT * FROM sys.student limit 5,5;
limit x,y
x是开始节点,y是开始节点后的需要显示的长度。
在jdbc编程中需要给出x和y
一般是页数*页码,显示的长度。
代码如下
public ArrayList<Stu> query(int page) {
Connection con=Database.DatabaseConnection.getConnection();
PreparedStatement pstmt;
try {
pstmt=con.prepareStatement("select * from sys.student limit ?,?");
pstmt.setInt(1, (page-1)*5);
pstmt.setInt(2, page*5);
ResultSet rs=pstmt.executeQuery();
ArrayList<Stu> stus=new ArrayList<Stu>();
Stu stu;
while(rs.next()){
stu=new Stu(rs.getString("name"),rs.getInt("age"));
stus.add(stu);
}
return stus;
} catch (SQLException ex) {
Logger.getLogger(operationStuImpl.class.getName()).log(Level.SEVERE, null, ex);
}
return null;
}
这样给出页码就可以得到一页的表中的元组。
还有如何得到表中元组的数量来限制最后一页。
数据库编程:
public int queryCount() {
//得到所有的行
Connection con=Database.DatabaseConnection.getConnection();
PreparedStatement pstmt;
try {
pstmt=con.prepareStatement("select count(*) from sys.student");
//pstmt.setString(1, name);
ResultSet rs=pstmt.executeQuery();
//找到学生信息
//Stu stu=new Stu();
while(rs.next()){
int count=rs.getInt(1);
return count;
}
} catch (SQLException ex) {
Logger.getLogger(operationStuImpl.class.getName()).log(Level.SEVERE, null, ex);
}
return 0;
}
实现所有元组的获取
servlet的实现:
String page=request.getParameter("page");
int page1=Integer.parseInt(page);
int count=operationFactory.operationFactory.getOperationDao().queryCount();
ArrayList<Stu> stus;
if(page1<=count/5){
//request.setAttribute("page1", page1-1);
request.setAttribute("page2", page1+1);
}else{
//request.setAttribute("page1", page1-1);
request.setAttribute("page2", page1);
}
if(page1>1)
{
request.setAttribute("page1", page1-1);
}else{
request.setAttribute("page1", page1);
}
stus=operationFactory.operationFactory.getOperationDao().query(page1);
request.setAttribute("stus", stus);
request.setAttribute("count", (count/5+1));
request.getRequestDispatcher("query.jsp").forward(request, response);
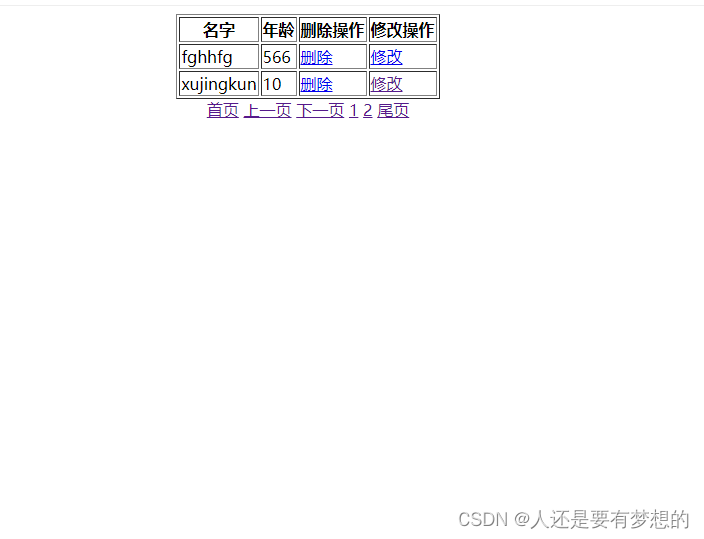
前端jsp实现:
<div class="text-center margin-big-top">
<a href="QueryServlet?page=1">首页</a>
<a href="QueryServlet?page=${page1}">上一页</a>
<a href="QueryServlet?page=${page2}">下一页</a>
<!--<a href="QueryServlet?page=1">${count-1}1</a>
<a href="QueryServlet?page=2">${count}2</a>-->
<c:forEach var="i" begin="1" end="${count}" step="1">
<a href="QueryServlet?page=${i}"><c:out value="${i}"/></a>
</c:forEach>
<a href="QueryServlet?page=${count}">尾页</a>
</div>
page1和page2分别实现的是前一页和后一页。
${i}实现的是总页数,迭代的结果。这样可以得到那一页的结果集。
实现页面: