ChatGPT AIGC 实现数据分析可视化三维空间展示效果
使用三维空间图展示数据有以下一些好处:
1可视化复杂性:三维图可以展示三个或更多的变量,一眼就能看出数据各维度之间的关系,使复杂数据的理解和分析变得更为直观。
2检测模式和趋势:通过三维图,用户可以在多个维度上观察数据,更容易发现数据中的模式和趋势。
3揭示隐藏的数据特征:在某些情况下,二维图可能无法清楚地展示所有的数据特征,而三维图则可能揭示出那些在二维视图中看不到的隐藏特征。
4提高数据的吸引力:三维图表因其视觉效果更具吸引力,能够引起观众的注意,有助于观众更好的理解和记住数据信息。
虽然三维图表在某些情况下非常有用,但过度使用或不正确使用它们可能会使数据更难以理解,甚至产生误导。
因此,在决定是否使用三维图表时,需要根据具体的数据特性和展示目标来权衡。
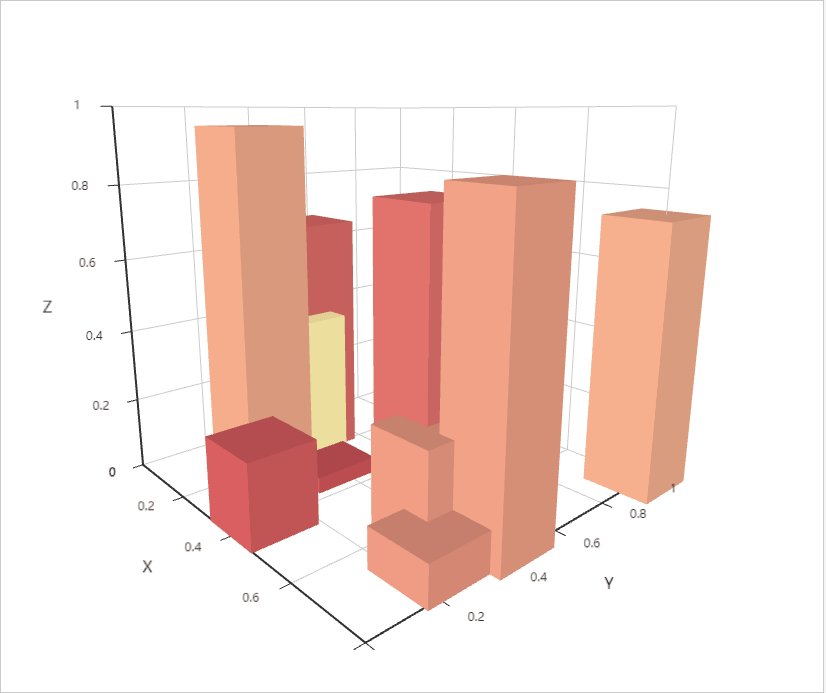
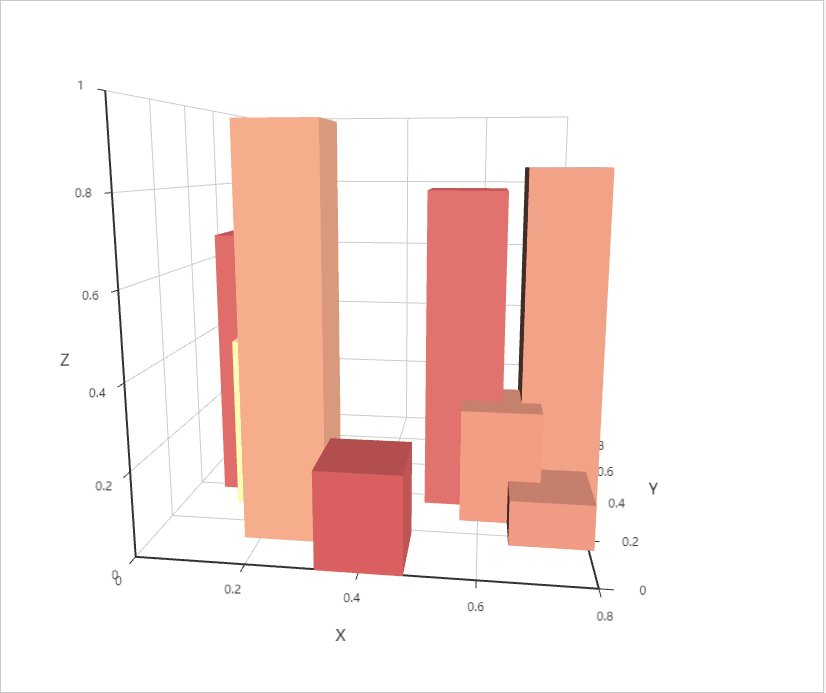
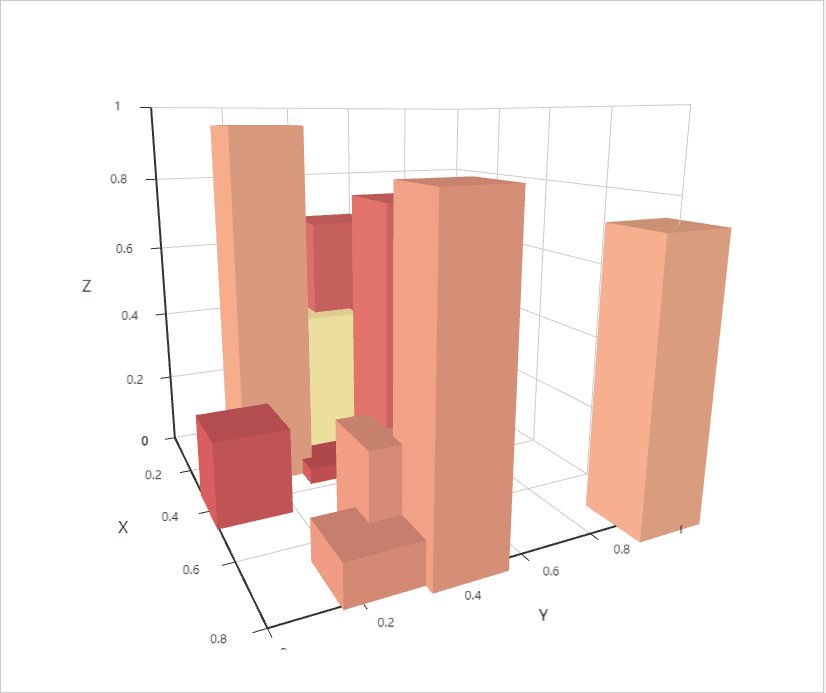
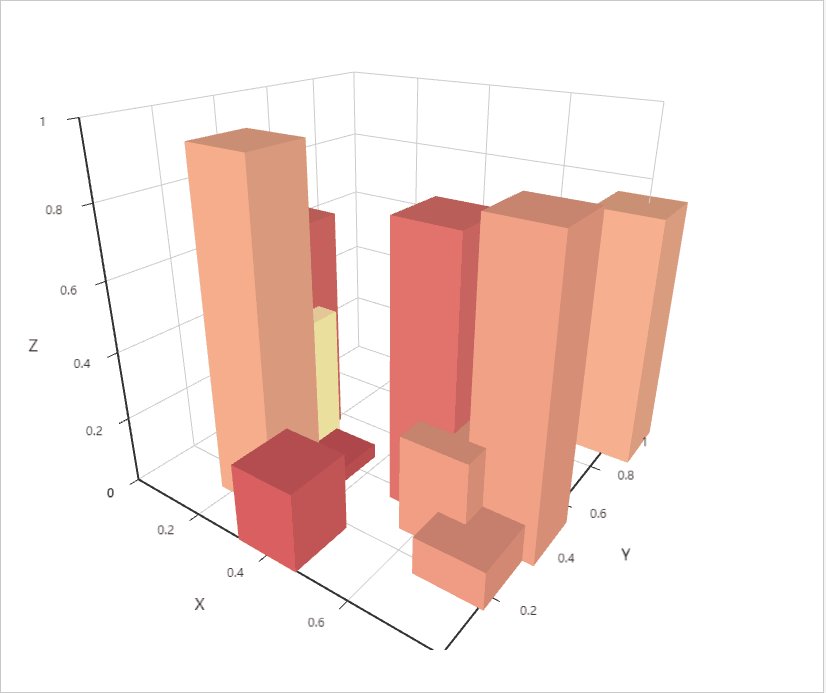
我们先一起来看看ChatGPT生成的三维空间可视化图。

这样的三维可视化效果可以通过ChatGPT,AIGC来实现
Prompt:请使用HTML,JS,Echarts来制作一个三维柱形图案例,数据可以随机生成,生成10个维度数据,请写出一段完整的代码来完成

完整代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><!-- 引入 ECharts 文件 --><script src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script><!-- 引入 ECharts GL 扩展 --><script src="https://cdn.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>
</head>
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="height:700px"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));var data = [];for (var i = 0; i < 10; ++i) {data.push([Math.random(), Math.random(), Math.random(), Math.random() * 100]);}option = {tooltip: {},visualMap: {max: 100,dimension: '3'},xAxis3D: {},yAxis3D: {},zAxis3D: {},grid3D: {light: {main: {intensity: 1.2},ambient: {intensity: 0.3}}},series: [{type: 'bar3D',data: data.map(function (item) {return {value: [item[0], item[1], item[2], item[3]]}}),shading: 'lambert'}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</body>
</html>将代码另存为HTML格式的文件,然后进行打开。