echarts实现横轴刻度名倾斜展示,并且解决文字超出部分消失问题
需求背景:
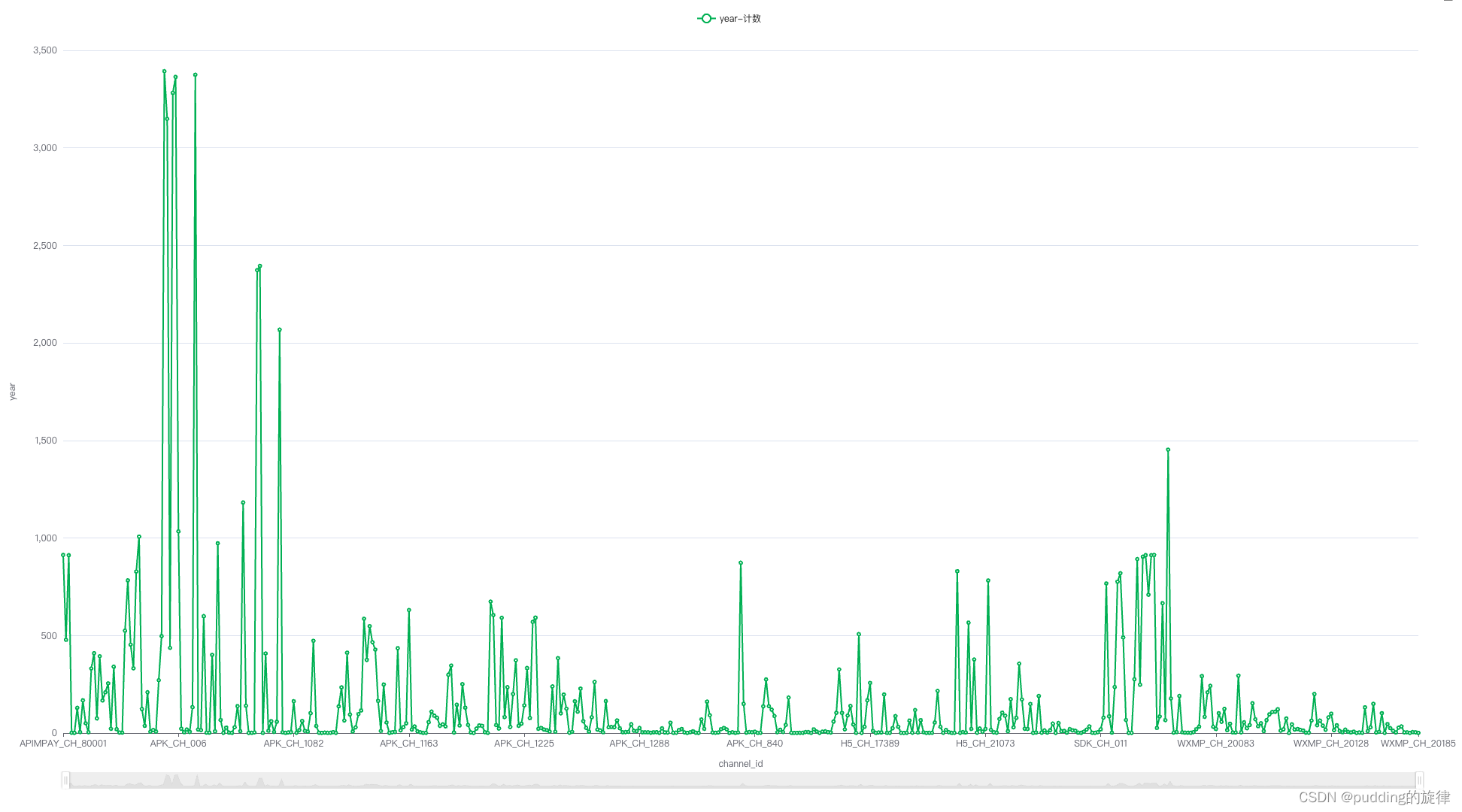
xAxis.axisLabel. interval如果不手动设值的话,默认就是‘auto’,会采用标签不重叠的策略间隔显示标签。当数据量特别大的时候,展示出来的刻度标签就会很少,导致用户体验不好。如下图所示:

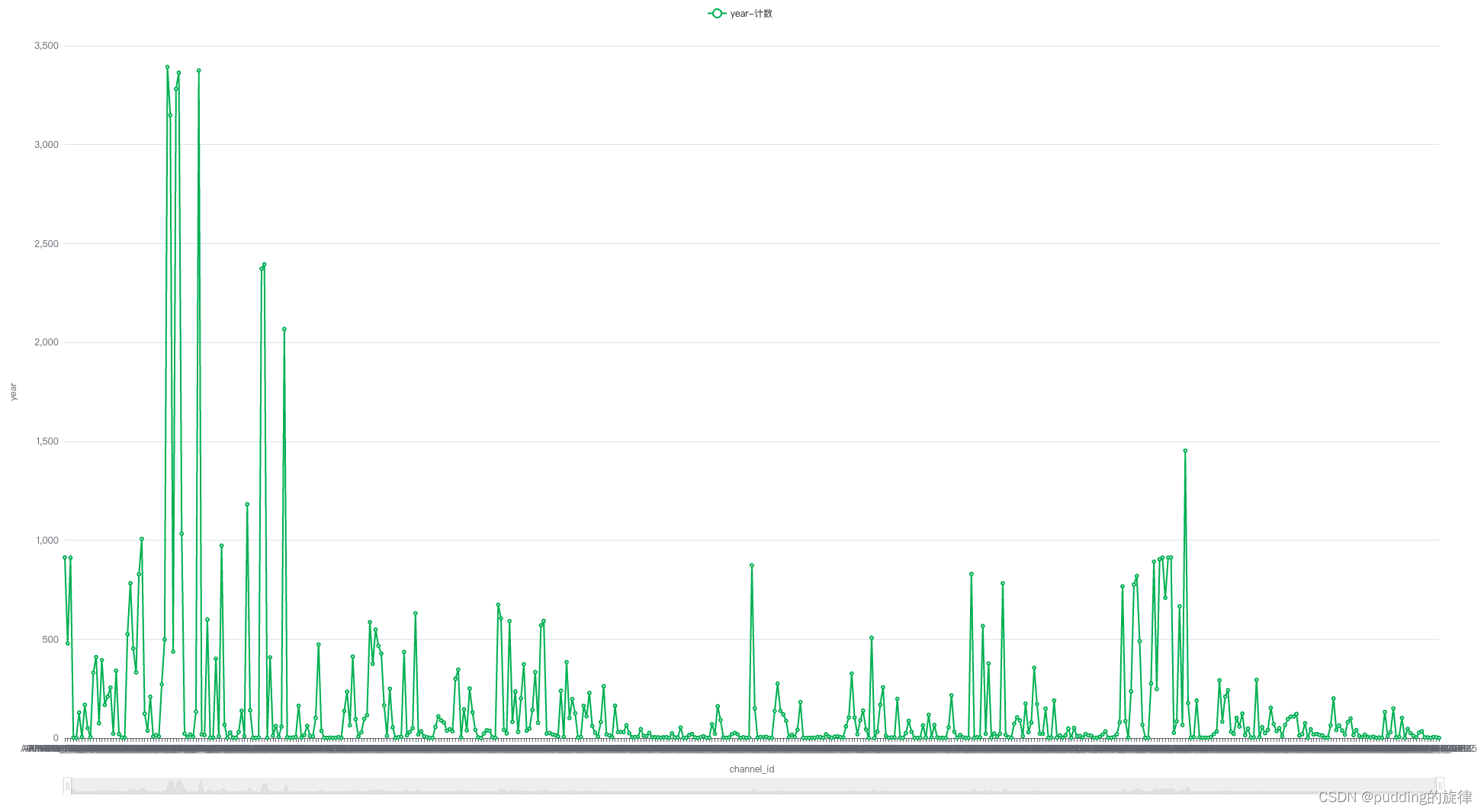
如果给interval设为0,让所有标签都展示出来,那就会全部重叠,直接看不清标签了。如下图所示:

或者可以手动计算出interval的值,动态设置,但如果在标签不重叠的情况下,能够展示出来的标签还是非常少。
所以最后采用倾斜刻度标签的方式来尽可能多的展示出坐标轴标签。
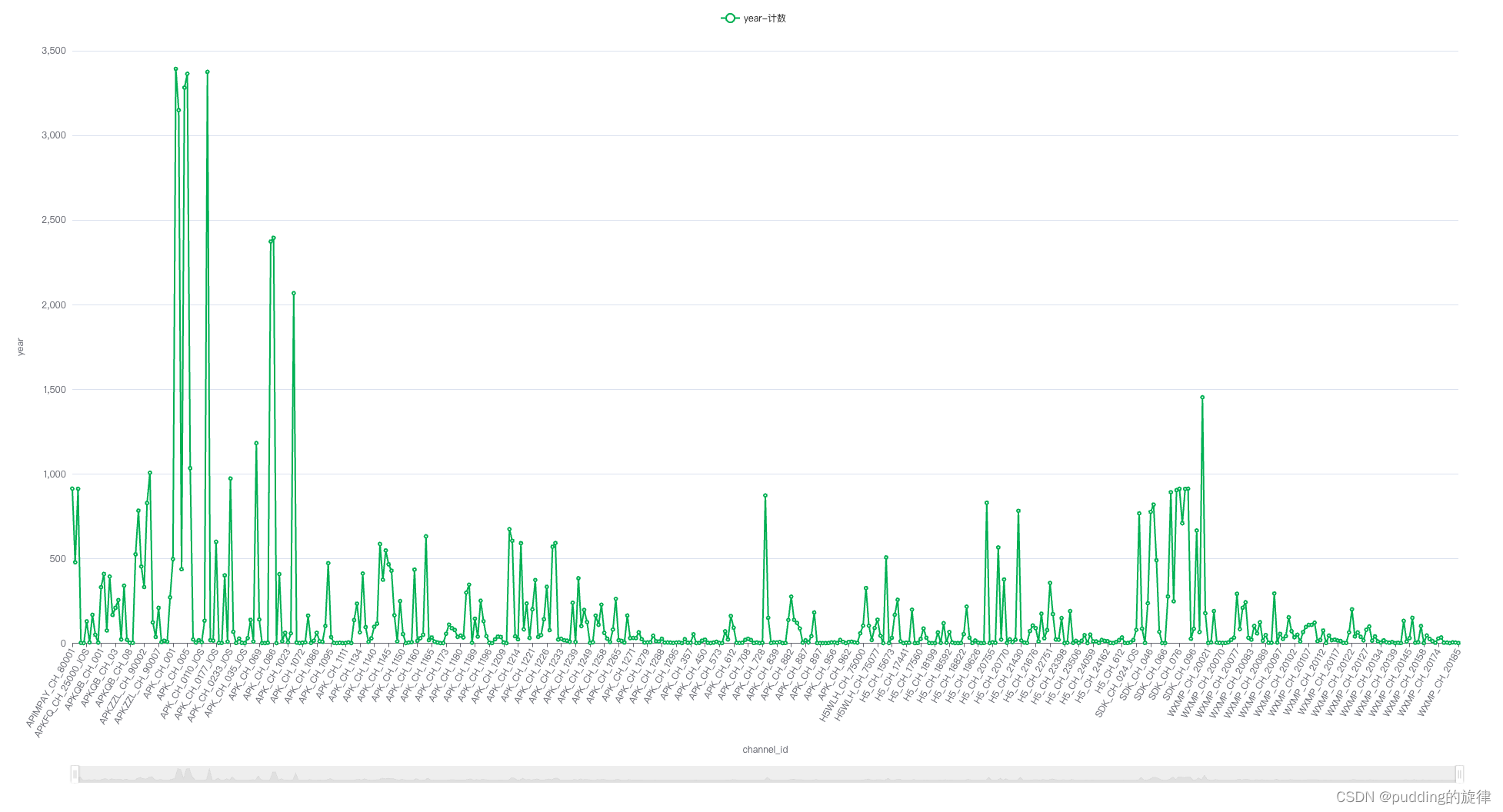
如果要设置刻度名倾斜展示,需要给xAxis.axisLabel.rotate设置一个在(-90,90)之内的值。例如chartOption.xAxis.axisLabel.rotate = 60(具体可以参考官网:官网rotate配置地址)。效果图如下:

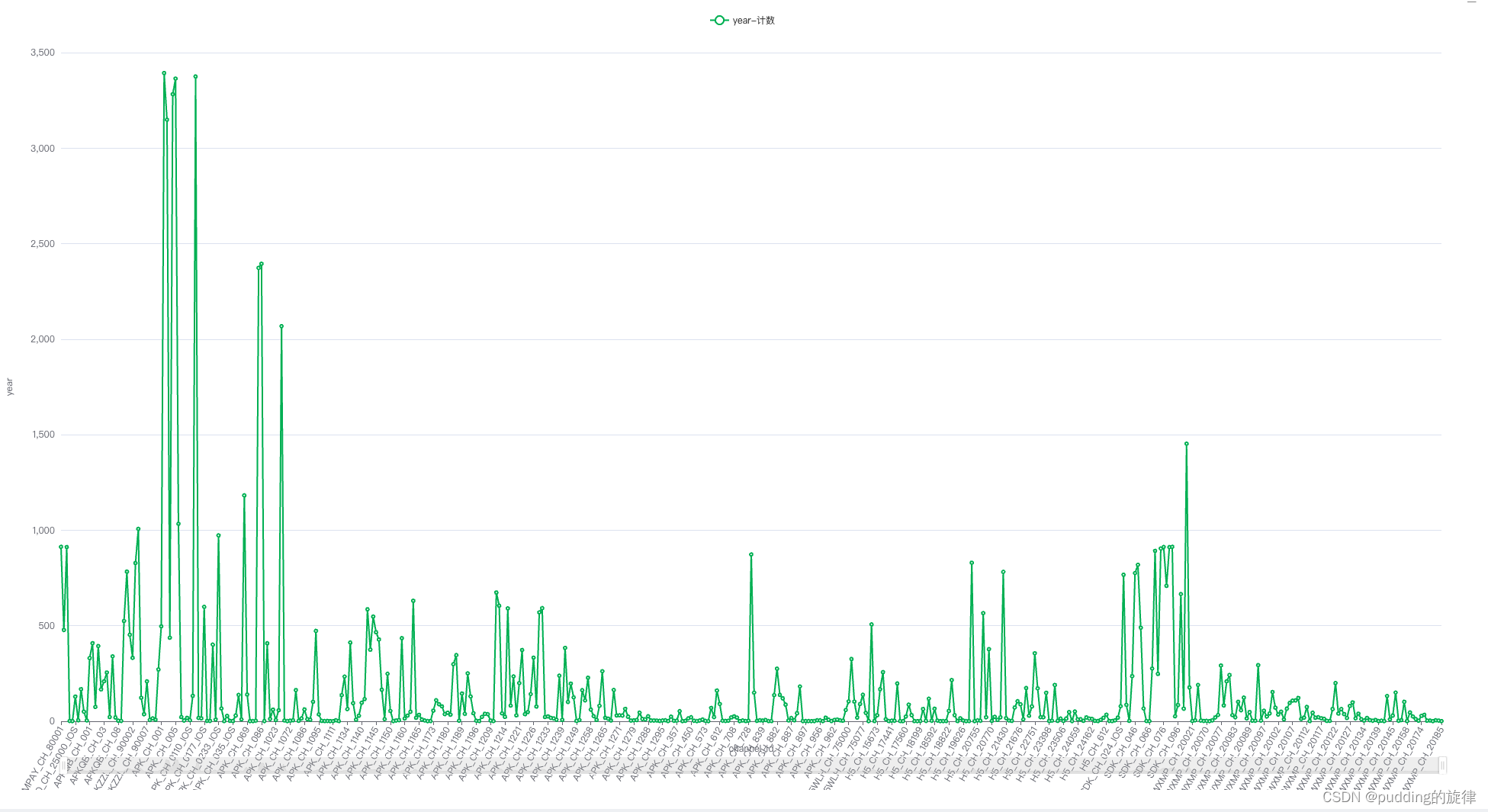
当x轴刻度标签名过长的时候,会出现超过图表区域的文字被隐藏的问题
没有做任何处理的效果:

解决思路:
1、计算出横坐标刻度标签中最长的长度
2、根据这个长度计算出图表的grid.bottom的值。因为设置的倾斜角度是60度,可以通过三角函数计算得出:最大长度*Math.sin(60 * Math.PI / 180)
3、同时如果最左边的标签特别长的话,还需要设置grid.left才行。grid.left也可以通过三角函数计算得出:最左侧标签长度*Math.cos(60 *Math.PI / 180)。
(备注:最好是取前三条标签对应的左侧宽度的最大值,可以避免出现第一条很短,第二条很长导致第二条长度超出的问题)
4、将计算出来的值赋给grid.left以及grid.bottom
