Vue中的router路由的介绍(快速入门)
路由的介绍
文章目录
- 路由的介绍
- 1、VueRouter的介绍
- 2、VueRouter的使用(5+2)
- 2.1、5个基础步骤(固定)
- 2.2、两个核心步骤
- 3、组件存放的目录(组件分类)
生活中的路由:设备和ip的映射关系(路由器)
Vue中路由:路径和组件的映射关系
1、VueRouter的介绍
作用:修改地址栏路径时,切换显示匹配的组件
说明:Vue官方的一个路由插件,是一个第三方包
官网:https://v3.router.vuejs.org/zh/
2、VueRouter的使用(5+2)
2.1、5个基础步骤(固定)
-
下载:下载 VueRouter模块到当前工程,版本3.6.5(Vue2对应的版本)
yarn add vue-router@3.6.5 -
引入
import VueRouter from 'vue-router' -
安装注册
Vue.use(vueRouter) -
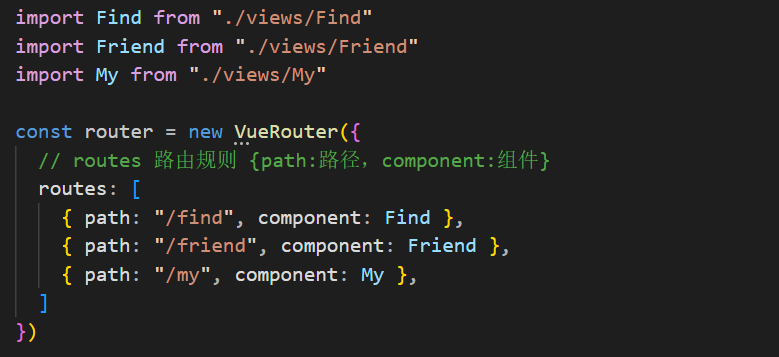
创建路由对象
const router = new VueRouter() -
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({ render: h =>h(App),router }).$mount( ' #app ')注入vueter对象之后:

Vue版本对应关系:
Vue2: VueRouter3.x Vuex3.x
Vue3: VueRouter4.x Vuex4.x
2.2、两个核心步骤
- 创建需要的组件(views目录),配路由规则

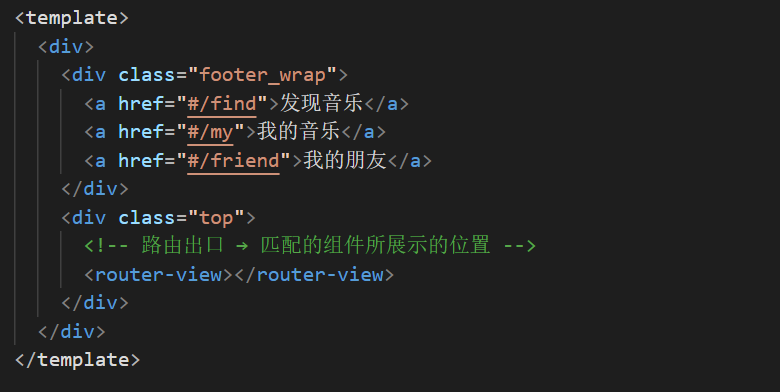
- 准备导航链接,配置路由出口(匹配的组件展示的位置)

3、组件存放的目录(组件分类)
vue文件本质无区别。路由相关的组件,为什么放在views目录呢?
-
组件分类:
.vue文件分2类:页面组件&复用组件(更易维护) -
src/views文件夹
- 页面组件–页面展示–配合路由用
-
src/components文件夹
- 复用组件–展示数据–常用于复用
文章推荐:Vue路由进阶–VueRouter声明式导航
