近期分享学习心得3
1、全屏组件封装
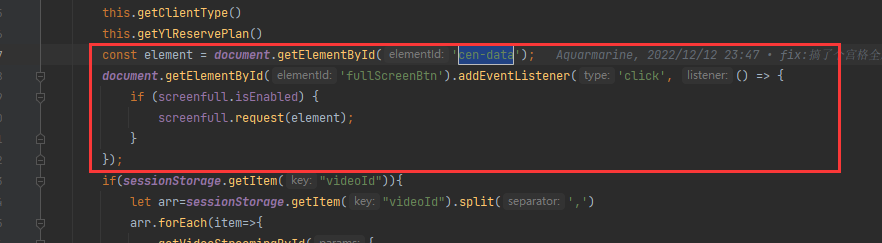
先看之前大屏端的监控部分全屏代码





整块全屏代码
常规流是下面这种
//进入全屏
function full(ele) {//if (ele.requestFullscreen) {// ele.requestFullscreen();//} else if (ele.mozRequestFullScreen) {// ele.mozRequestFullScreen();//} else if (ele.webkitRequestFullscreen) {// ele.webkitRequestFullscreen();//} else if (ele.msRequestFullscreen) {// ele.msRequestFullscreen();//}const funcNames=['requestFullscreen','mozRequestFullScreen','webkitRequestFullscreen','msRequestFullscreen',]const name=funcNames.find(funcName=>funcName in ele)name&&ele[name]()
}
//退出全屏
function exitFullscreen() {if(document.exitFullScreen) {document.exitFullScreen();} else if(document.mozCancelFullScreen) {document.mozCancelFullScreen();} else if(document.webkitExitFullscreen) {document.webkitExitFullscreen();} else if(document.msExitFullscreen) {document.msExitFullscreen();}
}
//监控全屏window.onresize = () => {// 全屏下监控是否按键了ESC//that.isFull = this.isFullScreenFunc()
}
//判断全屏
isFullScreenFunc() {return !!(document.fullscreen ||document.mozFullScreen ||document.webkitIsFullScreen ||document.webkitFullScreen ||document.msFullScreen)},
//获取全屏节点
function getFullscreenElement() {return ( document.fullscreenElement ||document.mozFullScreenElement ||document.msFullScreenElement ||document.webkitFullscreenElement||null);
}
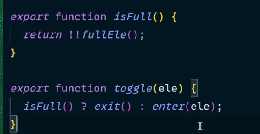
提高
function getPropertyName(names,target){return names.find(name=>name in target)
}
const enterFullScreen=getPropertyName(['requestFullscreen','mozRequestFullScreen','webkitRequestFullscreen','msRequestFullscreen',
],document.documentElement)
export function enter(ele){enterFullScreen&&ele[enterFullScreen]()
}
//获取全屏节点
const fullEleName=getPropertyName(['fullscreenElement','mozFullScreenElement','msFullScreenElement','webkitFullscreenElement',
],document.documentElement)
export function getElement(){return document[fullEleName]||null
}

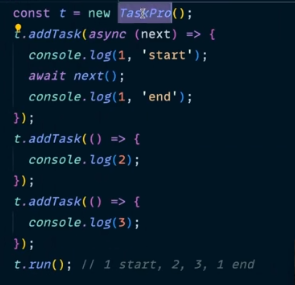
2、任务执行的洋葱模型(存疑,后期回顾)


KOA洋葱模型
3、状态库持久化(存疑,后期回顾)
状态库vuex和pinia,存储在内存中,一旦刷新数据没了,在和同事探讨时,发现数据是存储在session和local里,再取出来
1、vuex
2、pinia
4、统一vite中的图片转换逻辑

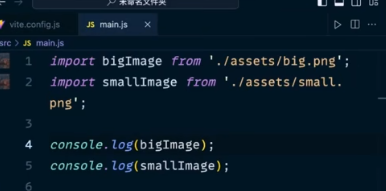
一张小图一张大于4M大图,
开发环境里打印的是正常绝对路径,
生产环境大于4M图自动变成base64

第一种方法是动生产环境,修改配置,小于4096就自动转换,改成0

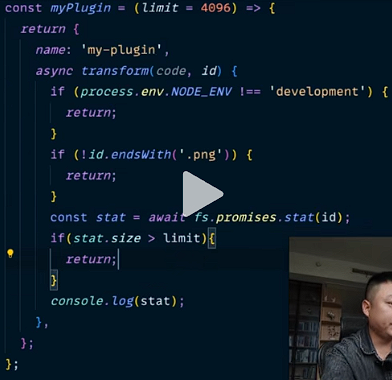
第二种方法是动开发环境,自己写vite插件,

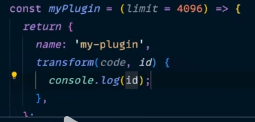
写个插件小于4096在开发环境转成base64,
【code ai代码补全】

打印的id是文件的绝对路径

导入fs模块
import fs from ‘node:fs’
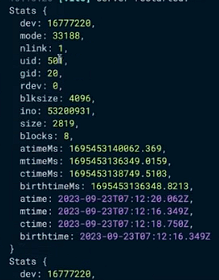
await fs.promise.stat(id)//stat文件状态,是异步的
下面是上面await的打印对象


如果大于4096才需要转换,
读取文件,是buffer对象,转base64

vite是由esbuild和rollup组成,
transform是rollup的钩子函数,做代码转换用的