微信支付费率降低到0.2%,商家收款开户手续费0.6%降低的操作方法
在如今的数字时代,移动支付已成为人们日常生活中必不可少的一部分。微信支付作为国内最受欢迎的移动支付平台,一直致力于为商家和个人提供最便捷、安全的支付方式。如果可以将微信支付将费率降低到仅为0.2%,这无疑给广大商家带来了巨大的利好消息。本文将为您详细介绍微信支付费率降低的具体内容,以及商家开户、提现等相关信息。

我们来详细了解一下微信支付费率降低的好处。随着费率从0.6%降低到0.2%,商家每笔交易的手续费将大大降低。以往对于一些小微商家来说,支付费率可能成为他们开展业务的一大负担。而现在,费率降低将为商家带来更多利润空间,使他们能够更好地投资经营,促进业务的发展。这无疑对于整个商家生态系统来说是一个重要的利好消息。
费率降低的方法如下:
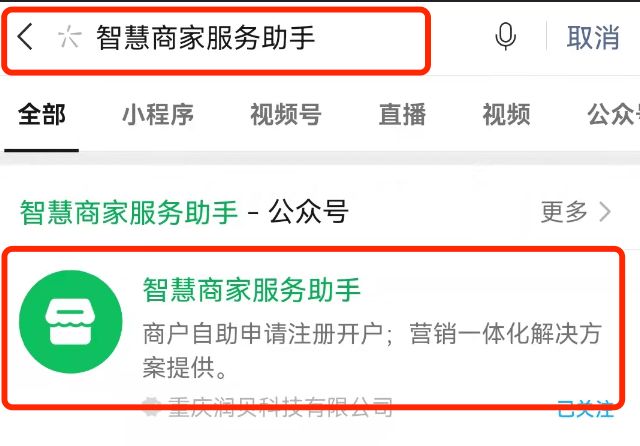
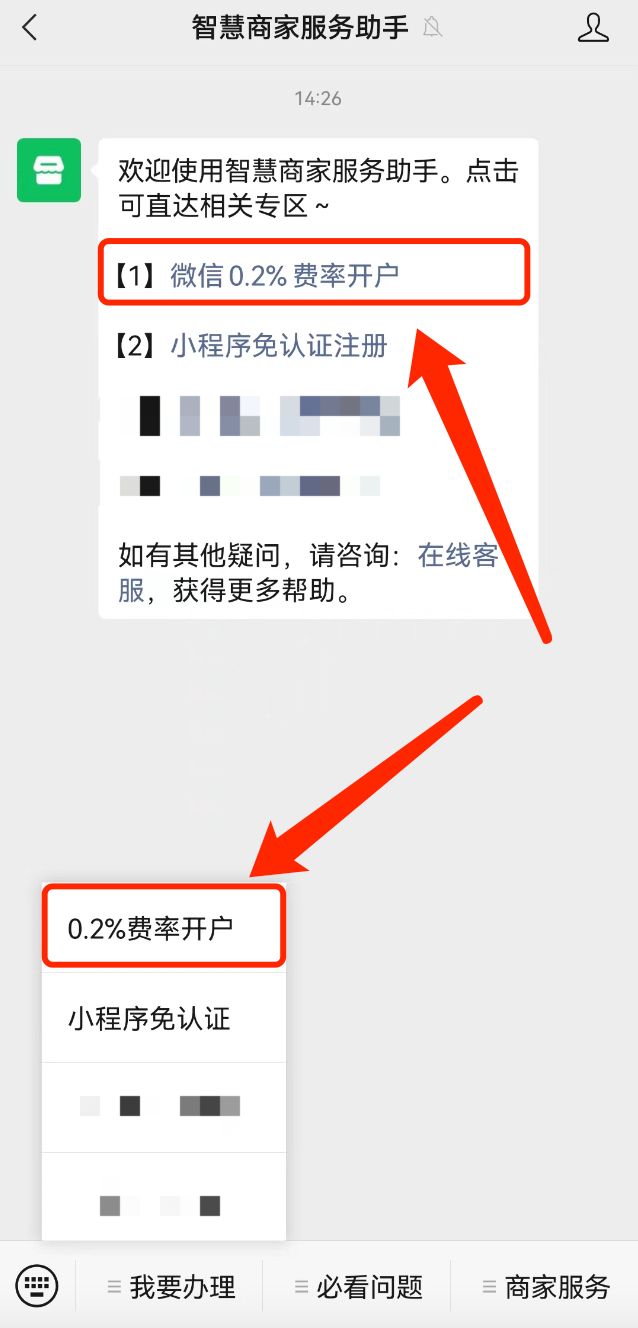
第一步:打开微信招到【智慧商家服务助手】,点击页面的“0.2费率开户”;


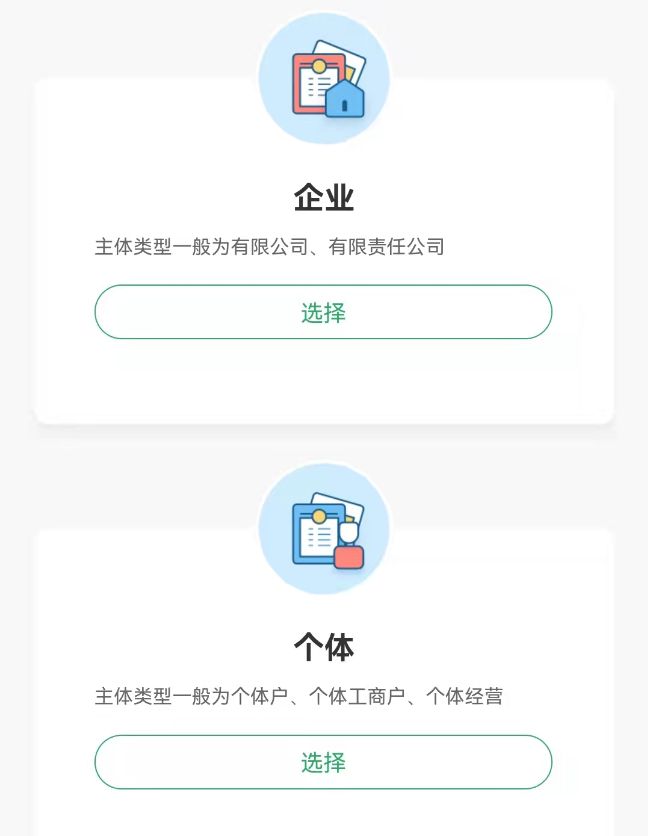
第二步:选择执照类型,上传营业执照,根据提示填写信息,选择你要的费率;


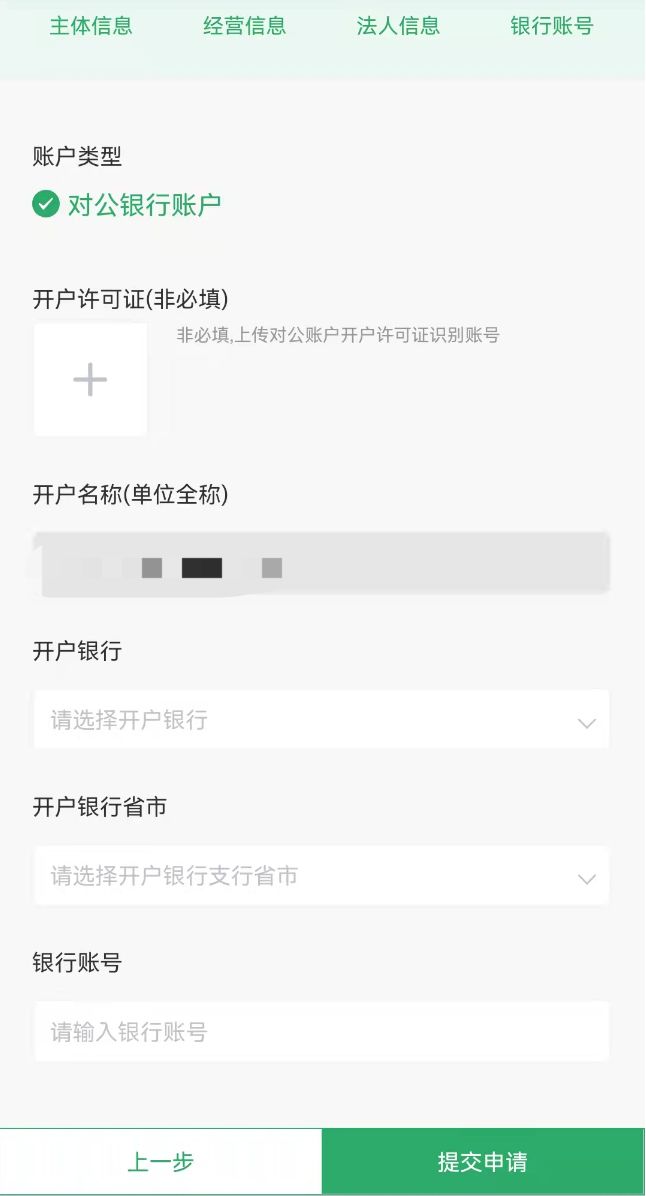
第三步:上传管理员证件信息,填写结算银行账号;

第四步:提交开户申请,等待微信支付官方的审核结果即可。
另外,提现也是商家关注的一个重要问题。在过去,一些商家可能面临提现费率较高的问题。但是,随着微信支付费率的降低,商家提现的费率也随之减少。现在,商家提现费率仅为千分之二,大大降低了商家的成本。商家可以随时选择提现,将资金从微信支付平台转移到自己的银行账户中,无论是日常运营还是资金回笼都更加便捷。

综上所述,微信支付费率降低到0.2%,商家开户免手续费,提现费率最低仅为千分之二。这无疑为广大商家带来了更多的利润空间和更便捷的支付体验。商家只需按照微信支付平台的要求进行开户和认证,即可享受到诸多便利。微信支付将继续为商家和用户提供更好的支付服务,助力智慧商家服务助手的公众号建设,共同推动移动支付行业的繁荣发展。
