在vue项目中用vue-watermark快捷开发屏幕水印效果
我们先引入一个第三方依赖
npm install vue-watermark

然后 因为这只是个测试工具 我就直接代码写 App.vue里啦
参考代码如下
<template><div><vue-watermark :text="watermarkText"></vue-watermark><!-- 正常的页面内容 --></div>
</template><script>
import VueWatermark from 'vue-watermark';export default {name: 'WatermarkDemo',components: {VueWatermark},data() {return {watermarkText: '水印文字'};}
};
</script>
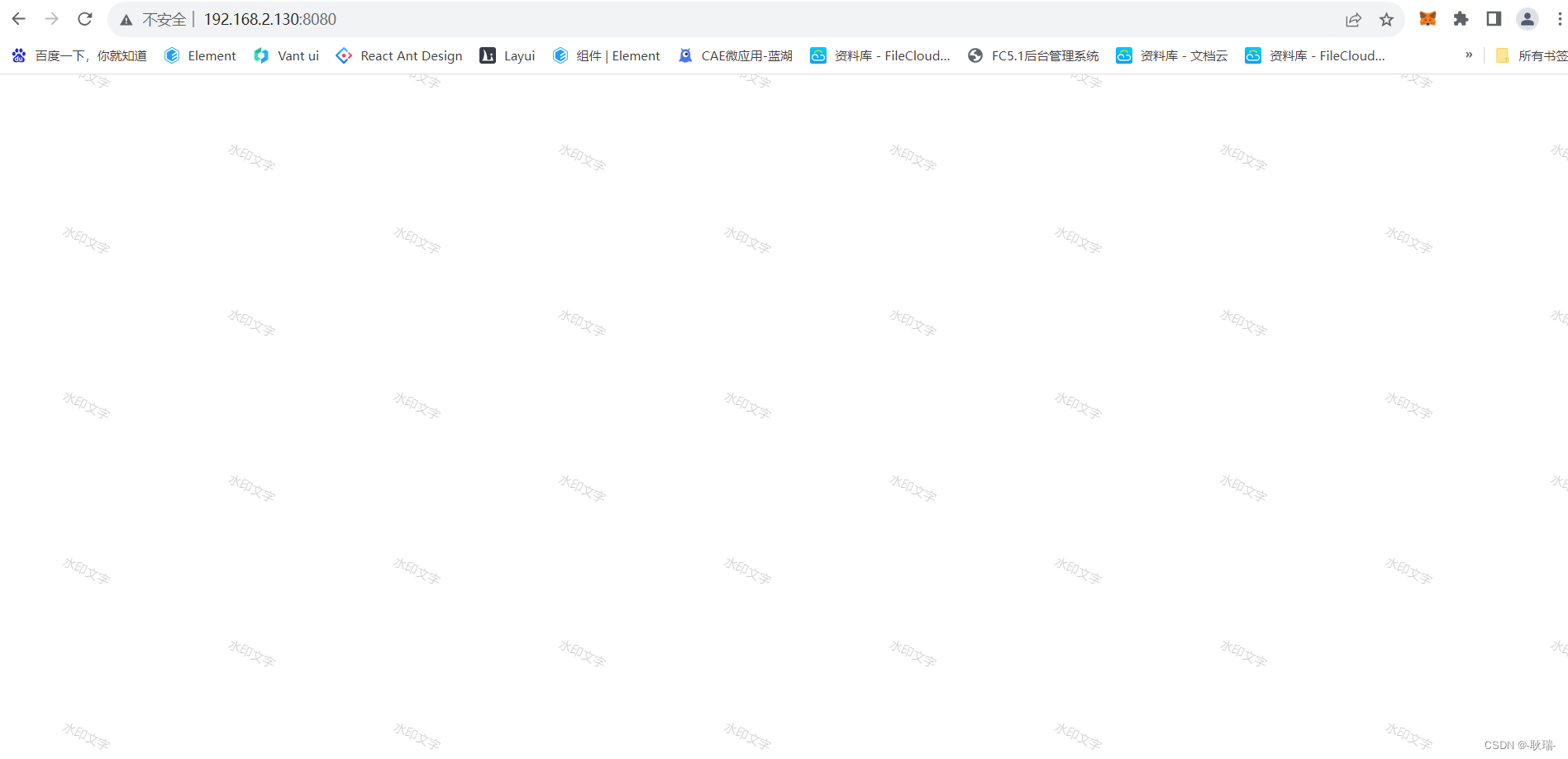
然后 我们启动项目 屏幕效果就会变成这样

这个水印文字 大家可以根据需要去改 非常的快捷方便
