[SpringBoot3]视图技术Thymeleaf
七、视图技术Thymeleaf
- Thymeleaf是一个表现层的模板引擎,一般被使用在Web环境中,它可以处理HTML、XML、JS等文档,简单来说,它可以将JSP作为Java Web应用的表现层,有能力展示与处理数据。
- 这样,同一个模板文件,既可以使用浏览器直接打开,也可以放到服务器中用来显示数据,并且样式之间基本上不会存在差异,因此界面设计人员与程序设计人员可以使用同一个模板文件,来查看静态与动态数据的效果。
- Thymeleaf作为视图展示模型数据,用于和用户交互操作。JSP的代替技术。比较适合做管理系统,是一种易于学习、掌握的。
7.1表达式
- 表达式用于在页面展示数据的,有多种表达式语法,最常用的是变量表达式、链接表达式。
| 表达式 | 作用 | 例子 |
|---|---|---|
| ${…} | 变量表达式,可用于获取后台传过来的值 | 中国 |
| @{…} | 链接网址表达式 | 链接表达式,传递参数 |
1.在static/main.html中创建首页
- 静态资源默认放在static目录,SpringBoot按约定可直接访问。main.html就是普通的HTML文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div style="margin-left: 200px"><h3>学习Thymeleaf</h3><a href="expression">1.使用表达式</a><a href="link">2.链接表达式</a></div>
</body>
</html>
2.创建Controller,提供数据给页面
@Controller
public class ThymeleafController {//表达式,方法的返回值表示视图,一个xxx.html页面@GetMapping("/expression")public String exp(Model model) {//model中的数据,最后放到request作用域的。model.addAttribute("name", "张三");model.addAttribute("address", "河南");return "exp";}//链接表达式@GetMapping("/link")public String link(Integer id, String name, Model model) {model.addAttribute("id", id);model.addAttribute("myname", name);return "link";}
}
3.templates/目录下创建Thymeleaf的文件
- exp.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>表达式</h3>
<div th:text="${name}"></div>
<div th:text="${address}"></div>
<br/><br/><br/>
<h3>链接表达式</h3>
<a th:href="@{http://www.baidu.com}">链接到百度</a><br/>
<a th:href="@{/link}">链接到link地址,无参数</a><br/>
<a th:href="@{/link(id=111,name=lisi)}">链接表达式,传递参数</a>
</body>
</html>
- link.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>表达式</h3>
<div th:text="${id}"></div>
<div th:text="${myname}"></div>
</body>
</html>
7.2if-for
- Thymeleaf同样支持if、for语句的使用。
| 表达式 | 作用 | 例子 |
|---|---|---|
| th:if=“boolean 表达式” | th:if当条件满足时,显示代码片段。条件常用boolean表示,true满足,反之不满足。 | 10大于2 |
| th:each处理循环,类似jstl中的<c:foreach> | ||
1.main.html
<a href="if-for">3.if和for</a>
2.创建UserVO
@Data
@NoArgsConstructor
@AllArgsConstructor
public class UserVO {private Integer id;private String name;private Integer age;
}
3.创建控制器方法
//if,for
@GetMapping("/if-for")
public String ifFor(Model model) {model.addAttribute("login", true);UserVO user = new UserVO();user.setId(10);user.setName("张三");user.setAge(20);model.addAttribute("user", user);//创建List集合UserVO user1 = new UserVO(11, "李四", 21);UserVO user2 = new UserVO(12, "王五", 22);ArrayList<UserVO> users = new ArrayList<>();users.add(user1);users.add(user2);model.addAttribute("users", users);return "base";
}
4.创建base.html模板页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h3>if</h3>
<div th:if="10>2">10大于2</div>
<div th:if="${login}">用户已经登录</div>
<div th:if="${user.age>18}">用户成年了</div>
<br/><h3>for</h3>
<table border="1px"><tr><th>id</th><th>name</th><th>age</th></tr><tr th:each="u:${users}"><td th:text="${u.id}"></td><td th:text="${u.name}"></td><td th:text="${u.age}"></td></tr>
</table>
</body>
</html>
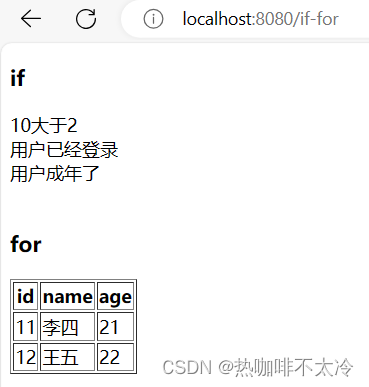
5.浏览器访问