Img标签的src地址自动拼接本地域名(localhost:8080)导致图片不显示问题
摘要:做Vue+element ui项目的时候,发现使用element ui的upload上传图片时,不显示的问题。我项目的图片是上传到七牛云,长传成功后返回存储在七牛云中的地址。后面发现是因为返回的地址是外部地址,需要完整的URL,不然会被视为本地的绝对路径.解决方法是在链接前面加上 http:// ,可直接选择在后端处理拼接,减小前端修改代码次数。
1.问题描述
前端代码:
<el-uploadclass="avatar-uploader"name="img":action="uploadURL":headers="MyHeader":show-file-list="false":on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><img v-if="userInfoObj.avatar" :src="userInfoObj.avatar" :onerror="$store.state.errorImg" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i><div slot="tip" class="el-upload__tip">点击上传头像,只能上传jpg/png文件,且不超过1mb</div>
</el-upload>前端请求示例:

只上传一张图片。
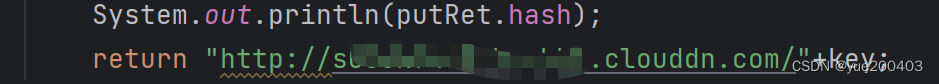
后端返回结果:

将data中的链接直接用浏览器访问是可以查看到图片。但项目页面图片不显示,如下图:

对页面元素进行检查,发现好像地址没问题:

可为啥就是访问不了呢,接下来直接复制没显示图片的地址,看它是否有问题,选中未显示图片,鼠标右键复制图片地址。
图片地址:

注意看,发现图片真正请求时竟然加上了本地域名localhost, 难怪访问不到图片,图片url被错误拼接了。
2.解决方法
因为返回的地址是外部地址,需要完整的URL,不然会被视为本地的绝对路径.
解决方法是在链接前面加上 http:// ,可直接选择在后端处理拼接,减小前端修改代码次数。
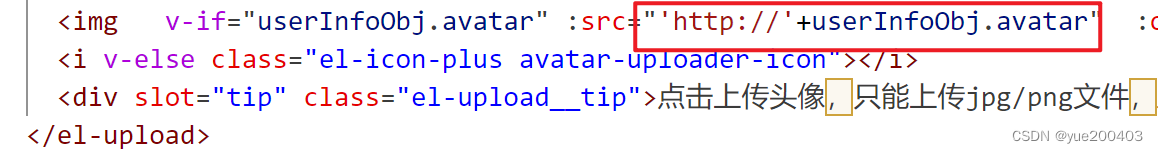
方法1:前端访问时,img src属性加上http//

方法2:后端地址拼接上http://后返回给前端,img src直接使用。