Vue极简使用
Vue
- 安装Vue
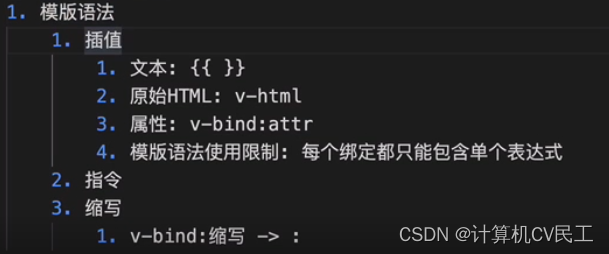
- 模板语法
安装Vue
安装nodejs
这里我安装的是14.5.4版本
https://nodejs.org/download/release/v14.15.4/

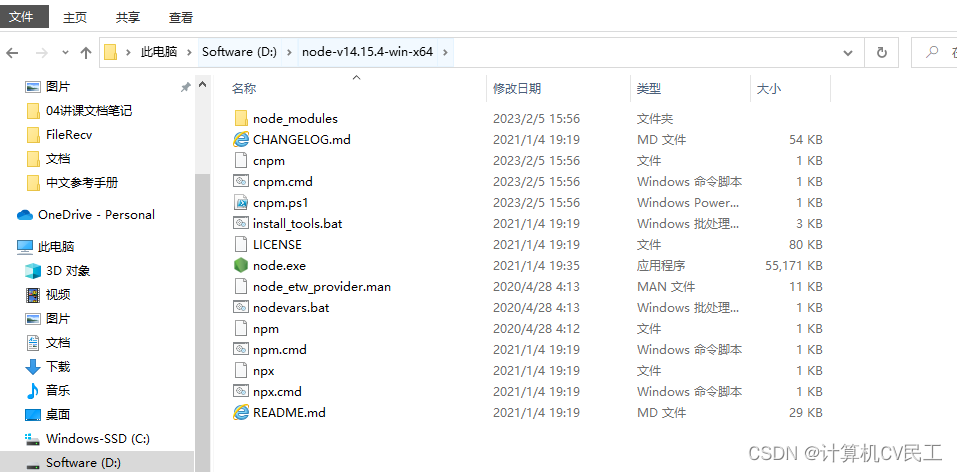
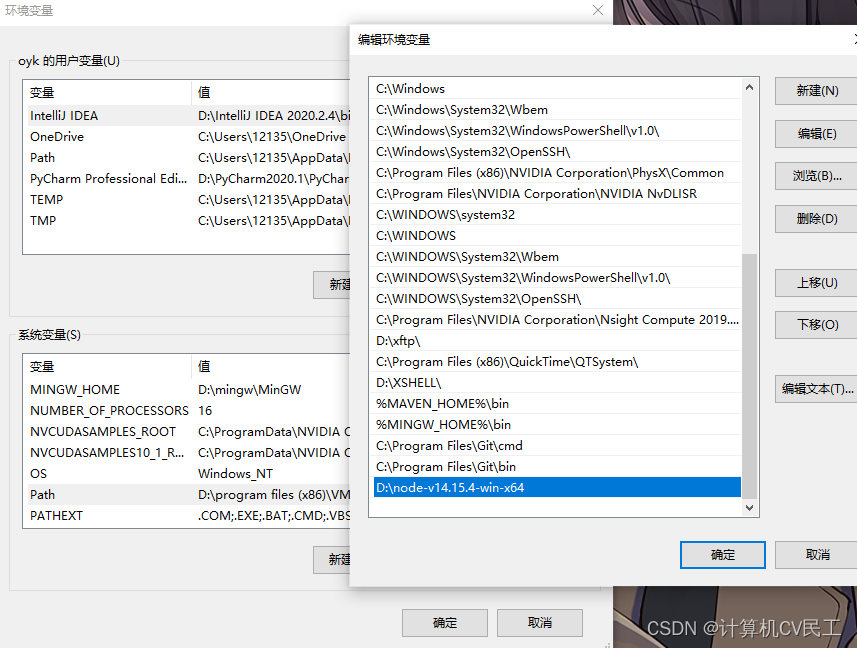
解压后配置一下环境变量就行


安装cnpm镜像 (这个安装的版本可能过高,后面安装Vue可能出问题)
npm install -g cnpm --registry=https://registry.npm.taobao.org

登录Vue官网
注意:这里我们安装和使用的都是Vue2版本
https://v2.vuejs.org/

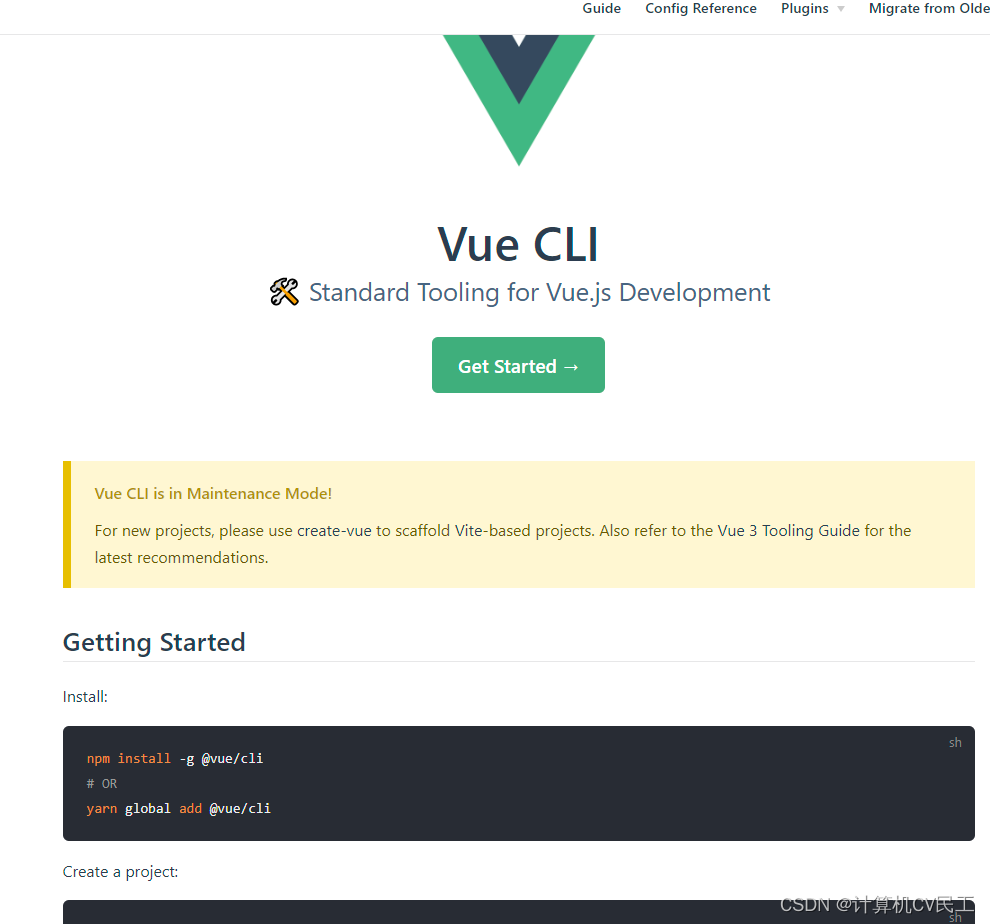
进入Vue CLI

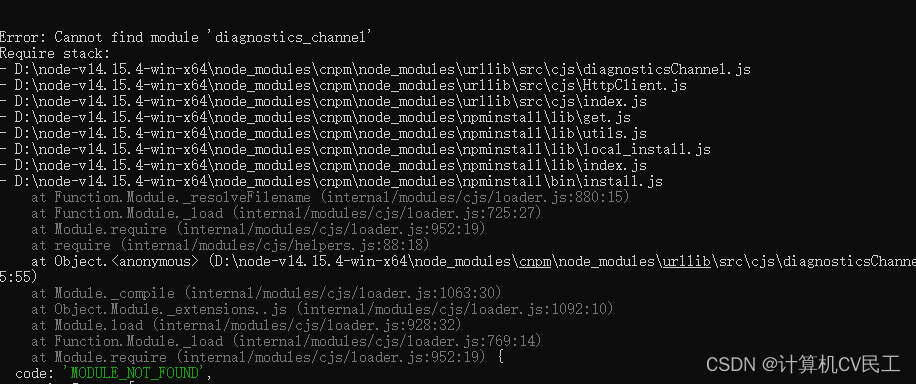
使用cnpm安装Vue:npm install -g @vue/cli
报错 Error: Cannot find module ‘diagnostics_channel’

解决办法,降低cnpm版本
npm uninstall -g cnpm

npm install cnpm@7.1.0 -g --registry=https://registry.npm.taobao.org

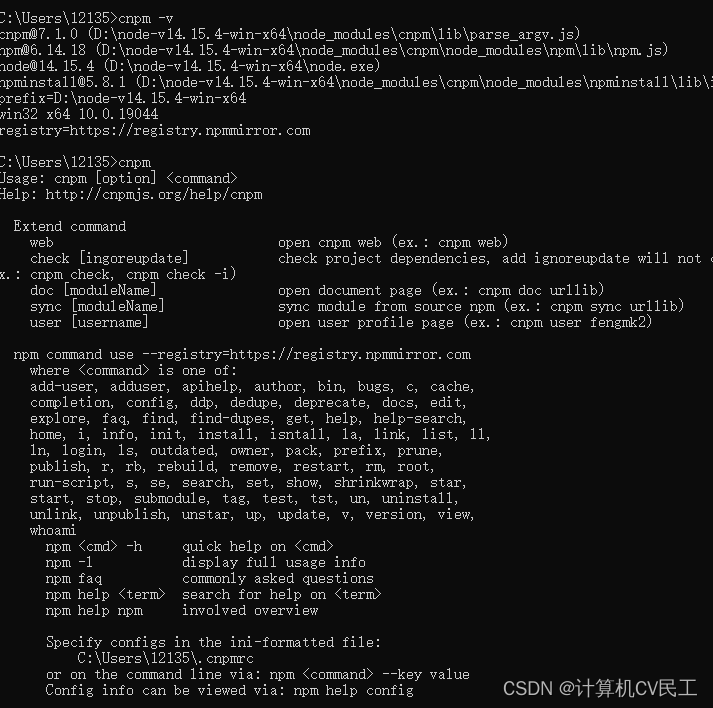
安装成功cnpm

再来安装Vue
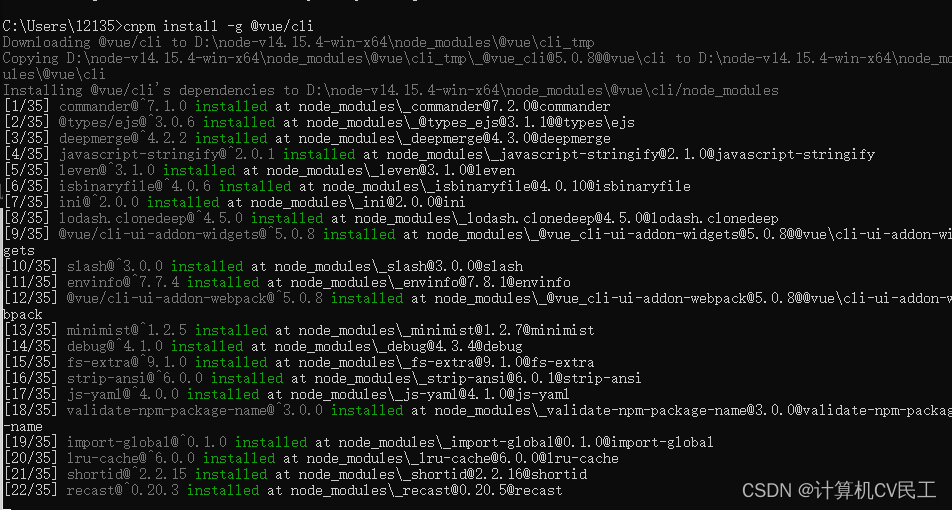
cnpm install -g @vue/cli

成功安装Vue

开始创建项目
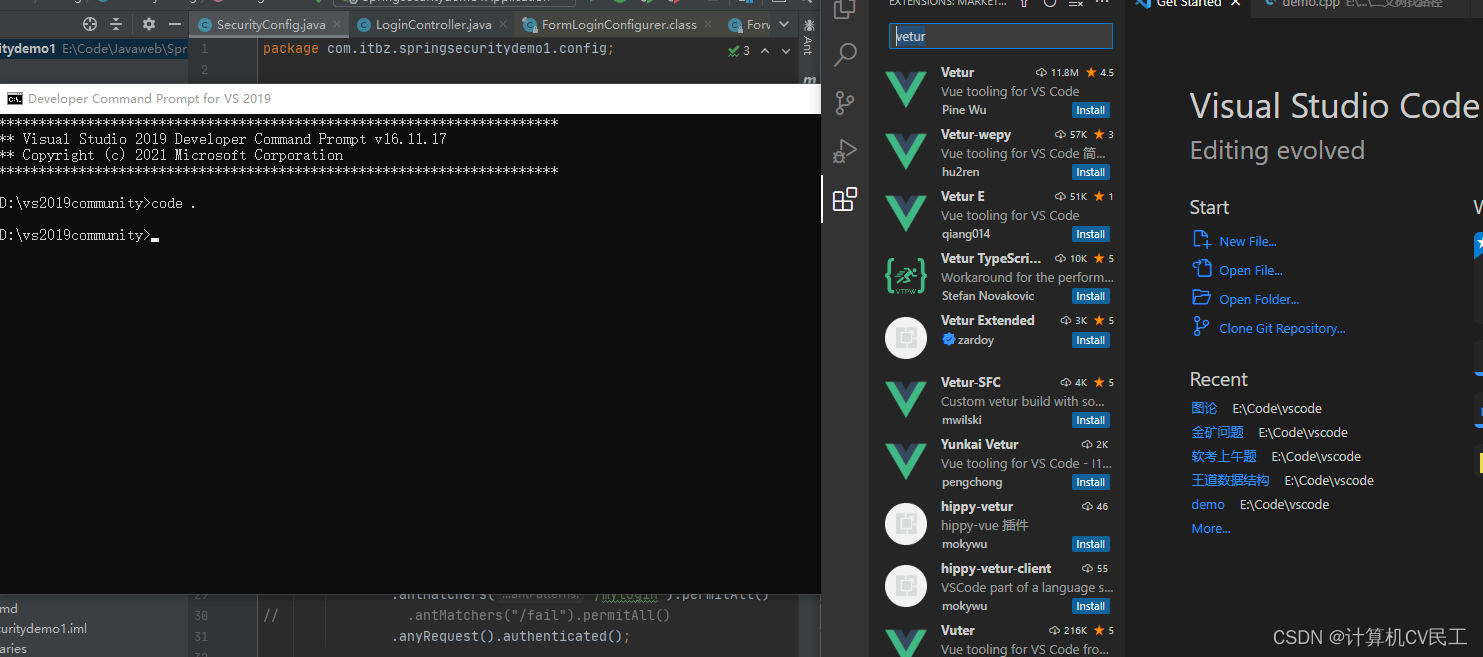
先使用VScode开发工具,并添加高亮显示扩展工具vetur


文件夹显示插件VSCode-Icons
(为项目不同类型的文件赋予不同的图标。让我们更容易区分不同的文件类型)


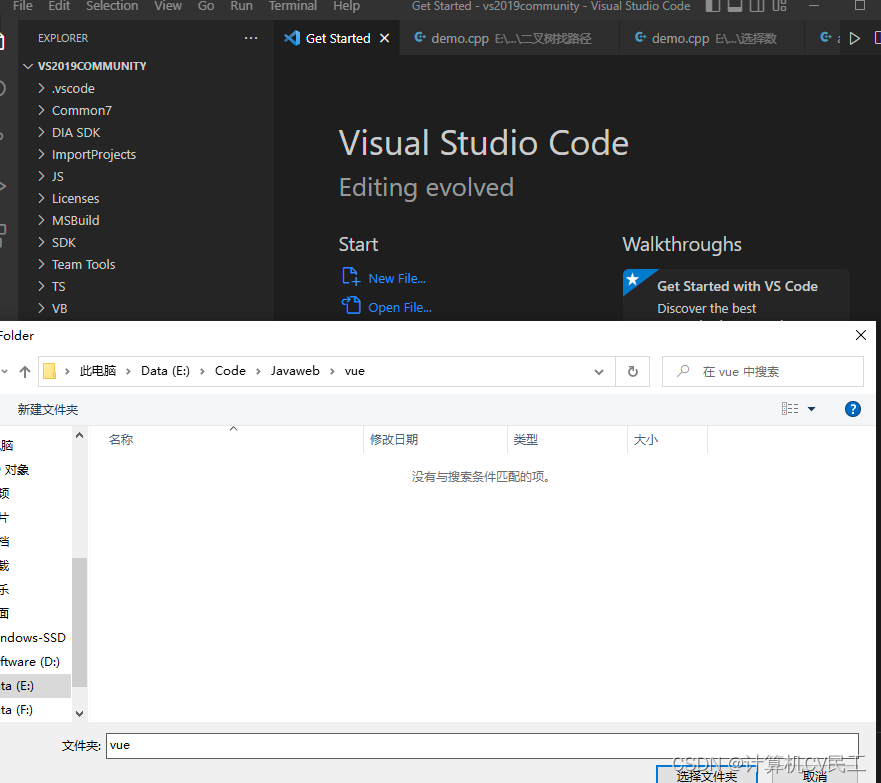
打开项目文件夹

再项目文件夹中建立新项目(my-project)
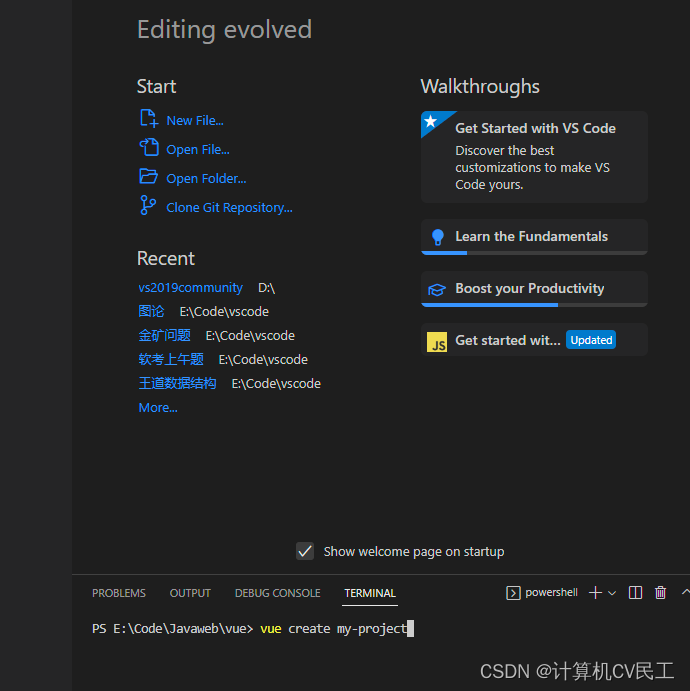
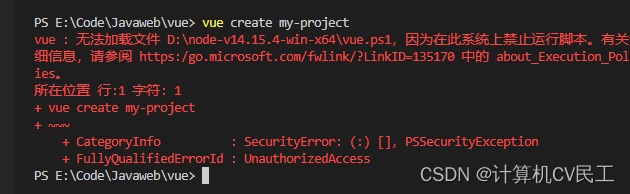
vue create my-project


那么我还是使用CMD新建项目…

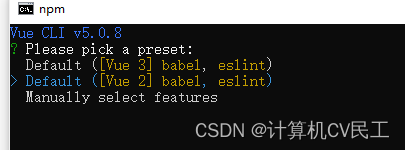
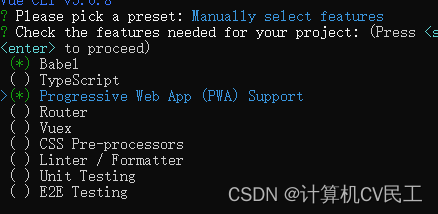
选择手动版本

空格选择这俩个

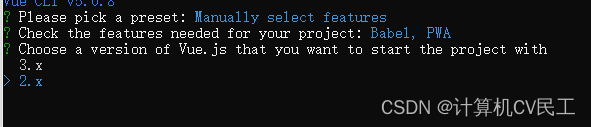
2版本

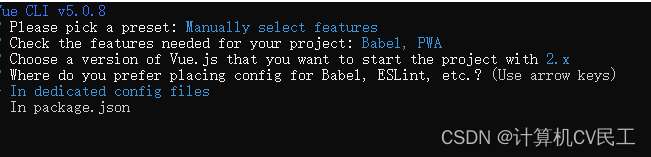
文件存放位置,这个随意

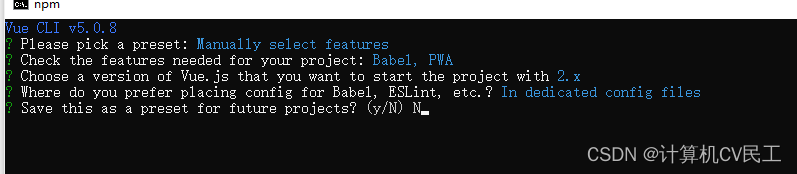
不保存之前的配置

开始安装

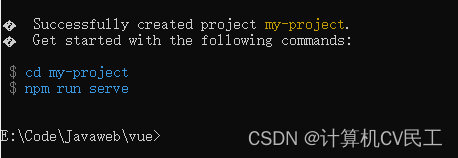
成功

回到vscode运行项目


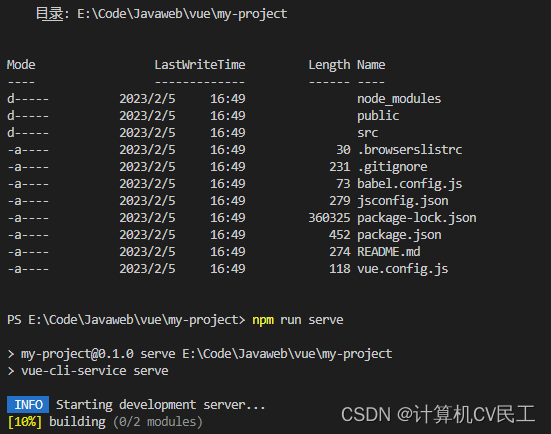
到項目的目录下执行:
npm run serve

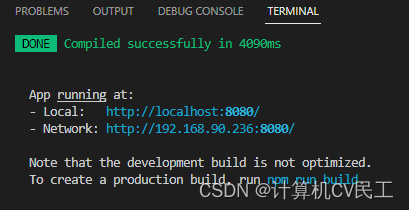
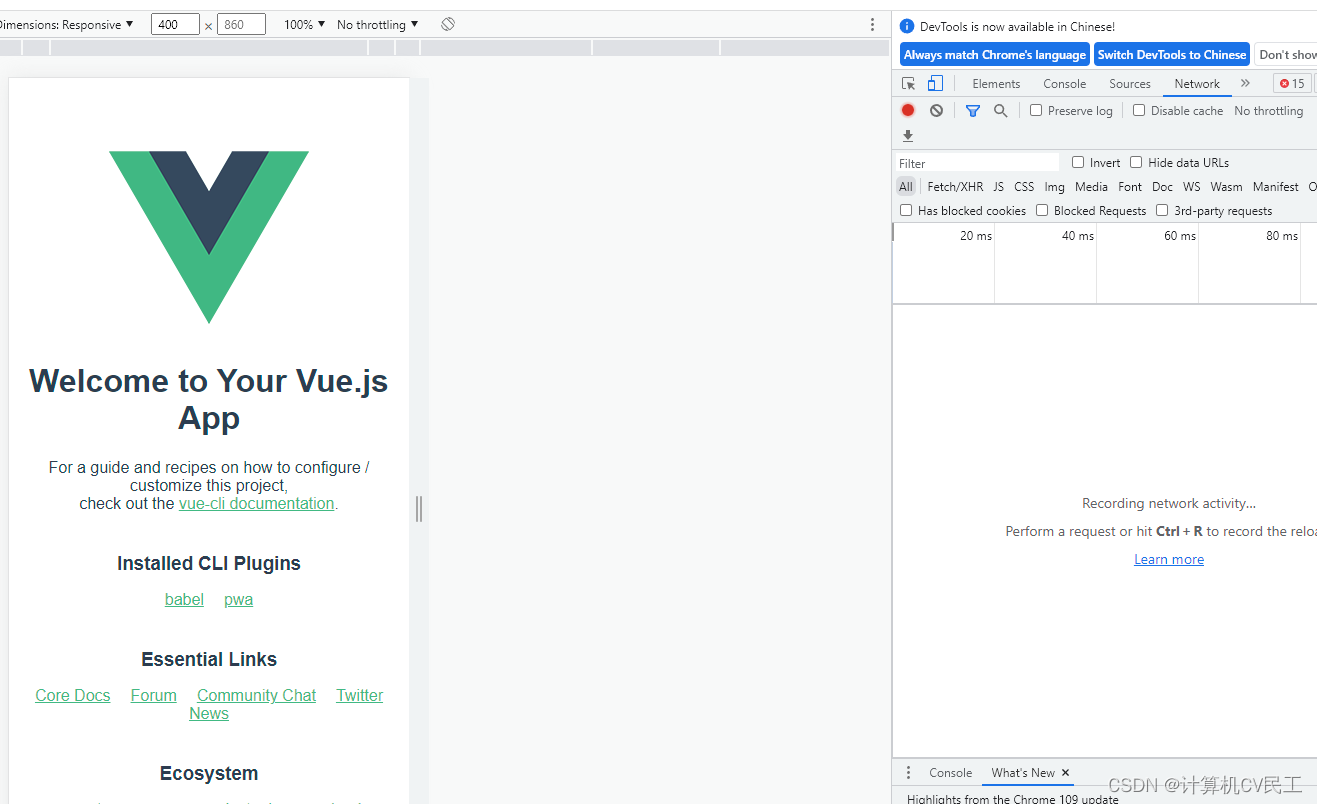
成功构建和运行了项目



支持手机端模拟显示

基于webpack构建工具,支持热部署(在vue启动期间,如果文件发生改变,vue无需重新启动,刷新页面即可)。
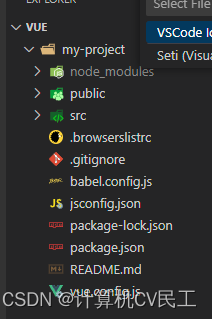
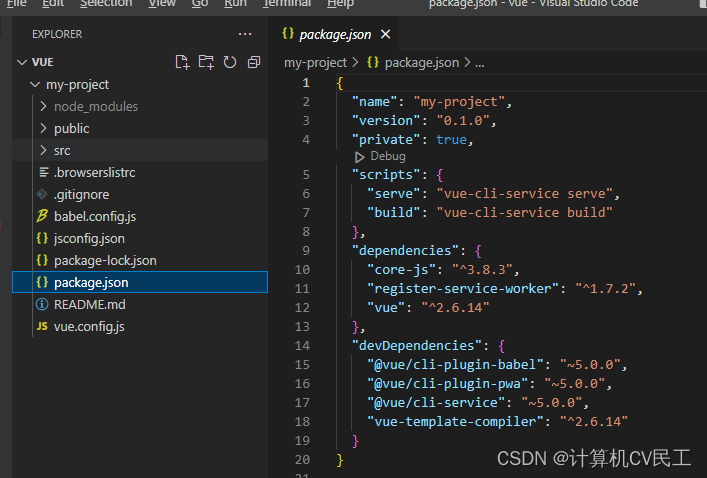
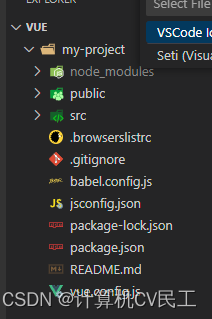
目录结构

就是项目依赖文件夹(不用传给别人这个,多此一举)

主目录和资源文件

源码文件

模板语法
https://v2.cn.vuejs.org/v2/guide/

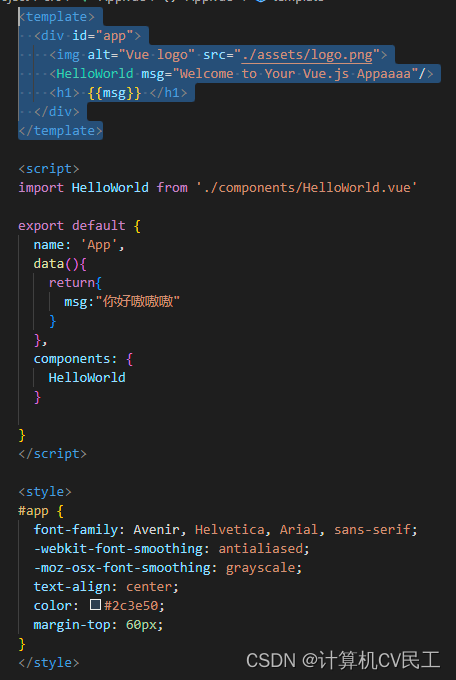
三段构成APP.vue

v-开头都是指令