pinia——添加插件——基础积累
问题:是否给pinia添加过插件?具体添加的方式是什么?
在pinia中,我们可以为仓库添加插件,通过添加插件能够扩展以下的内容:
为 store 添加新的属性
定义 store 时增加新的选项
为 store 增加新的方法
包装现有的方法
改变甚至取消 action
实现副作用,如本地存储
仅应用插件于特定 store
自定义插件
1.新建插件文件
新建plugins文件夹,添加index.js文件
文件内容如下:
//插件
export function myPiniaPlugin1(){//给所有仓库添加了一条全局属性return{secret:'the cake is a lie',}
}
2.在main.js中引入自定义插件并注册
在main.js中引入自定义插件:
import {createPinia} from 'pinia';
import {myPiniaPlugin1} from './plugins';
//创建pinia实例
const pinia = createPinia();
//通过pinia实例来注册插件
pinia.use(myPiniaPlugin1);
3.在文件中校验全局属性是否存在
import {useCounterStore} from '@/store/useCounterStore.js';
const store = useCounterStore();//拿到仓库
//检验插件添加上去的全局属性是否已经成功添加上去
console.log(store.secret);
添加第三方插件
1.新建插件文件
新建plugins文件夹,添加index.js文件
文件内容如下:
export function myPiniaPlugin2(context){console.log(context,context.store);//里面包含app store options pinia等const {store} = context;store.text = "this is a test";//挂载到store上全局参数text参数
}
//export function myPiniaPlugin2({store}){//这种解构的方式获取store跟上面的一样。
//}
//给特定的仓库来扩展内容——store中的有个$id,是每个小仓库的唯一id值,可以用来判断是否是指定的仓库
export function myPiniaPlugin3(){if(store.$id==='counter'){//为当前id为counter的仓库来扩展属性return{name:'this is a myPiniaPlugin3'}}
}
2.在main.js中引入自定义插件并注册
在main.js中引入自定义插件:
import {createPinia} from 'pinia';
import {myPiniaPlugin2,myPiniaPlugin3} from './plugins';
//创建pinia实例
const pinia = createPinia();
//通过pinia实例来注册插件
pinia.use(myPiniaPlugin2);
pinia.use(myPiniaPlugin3);
3.在文件中校验全局属性是否存在
import {useCounterStore} from '@/store/useCounterStore.js';
const store = useCounterStore();//拿到仓库
//检验插件添加上去的全局属性是否已经成功添加上去
console.log(store.secret);
添加重置仓库状态的函数——组合式pinia中的$reset()方法不生效的解决办法
export function myPiniaPlugin4({store}){//我们首先可以将初始状态深拷贝一份const state = deepClone(store.$state);store.reset = ()=>{store.$patch(deepClone(state));}
}
//深拷贝的方法
function deepClone(obj){//如果传入的参数不是对象,则直接返回该参数if(typeof ob !== "object"||obj===null){return obj;}//根据传入的参数是数组还是对象来初始化新的变量const newObj = Array.isArray(obj)?[]:{};//递归遍历原始对象并复制属性和值到新对象中for(const key in obj){newObj[key] = deepClone(obj[key]);}//返回新对象return newObj;
}
其他步骤也是在main.js中引入注册use,然后在页面上使用。
pinia-plugin-persistedstate——可持久化
参考链接:https://www.npmjs.com/package/pinia-plugin-persistedstate
使用方法:
1.npm安装
npm i pinia-plugin-persistedstate安装可持久化的插件
2.main.js中注册并引入插件
import { createPinia } from 'pinia'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'const pinia = createPinia()
pinia.use(piniaPluginPersistedstate)
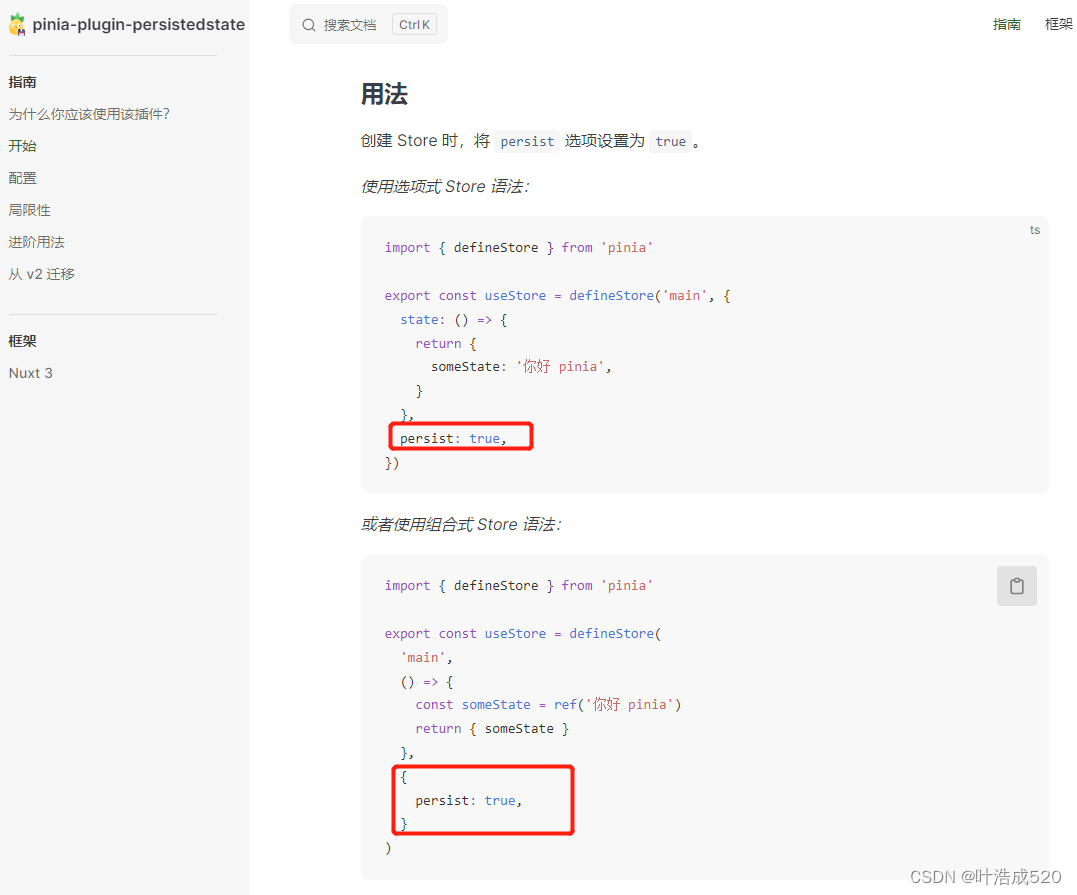
3.根据文档进行配置
文档地址:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/guide/

完成!!!多多积累,多多收获!
