Java课题笔记~ Ajax
1.1 概述
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
我们先来说概念中的 JavaScript 和 XML,JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换。
1.1.1 作用
AJAX 作用有以下两方面:
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。
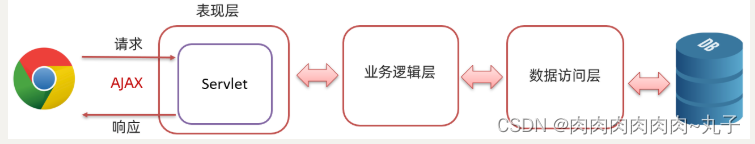
我们先来看之前做功能的流程,如下图:

如上图,Servlet 调用完业务逻辑层后将数据存储到域对象中,然后跳转到指定的 jsp 页面,在页面上使用 EL表达式 和 JSTL 标签库进行数据的展示。
而我们学习了AJAX 后,就可以使用AJAX和服务器进行通信,以达到使用 HTML+AJAX来替换JSP页面了。如下图,浏览器发送请求servlet,servlet 调用完业务逻辑层后将数据直接响应回给浏览器页面,页面使用 HTML 来进行数据展示。

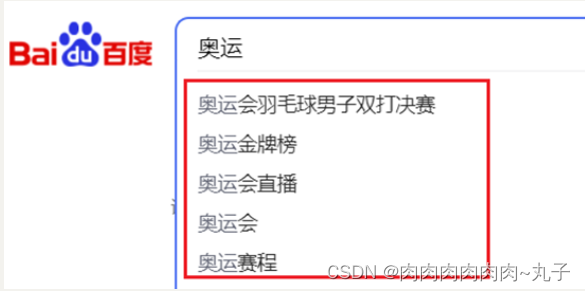
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…

上图所示的效果我们经常见到,在我们输入一些关键字(例如 奥运)后就会在下面联想出相关的内容,而联想出来的这部分数据肯定是存储在百度的服务器上,而我们并没有看出页面重新刷新,这就是 更新局部页面 的效果。再如下图:

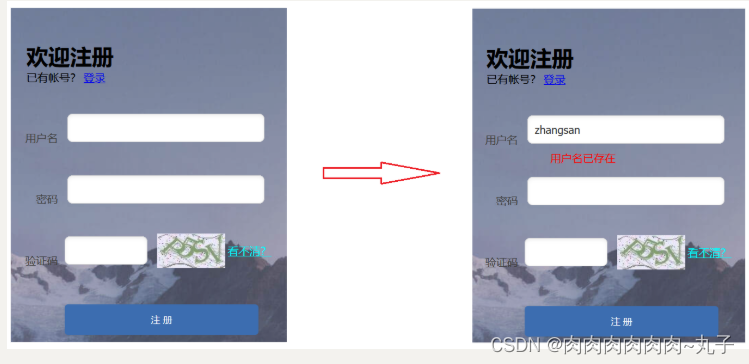
我们在用户名的输入框输入用户名,当输入框一失去焦点,如果用户名已经被占用就会在下方展示提示的信息;在这整个过程中也没有页面的刷新,只是在局部展示出了提示信息,这就是 更新局部页面 的效果。
1.1.2 同步和异步
知道了局部刷新后,接下来我们再聊聊同步和异步:
-
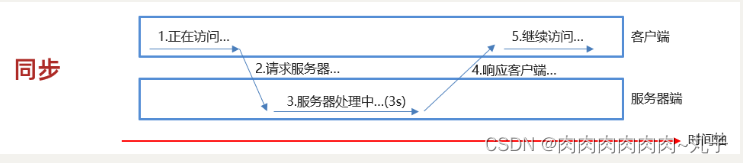
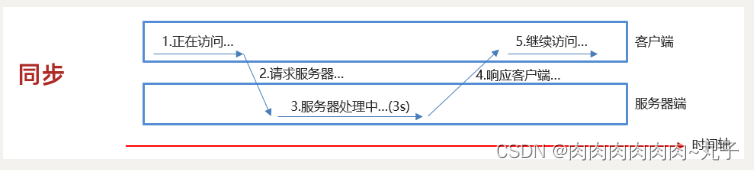
同步发送请求过程如下


浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
-
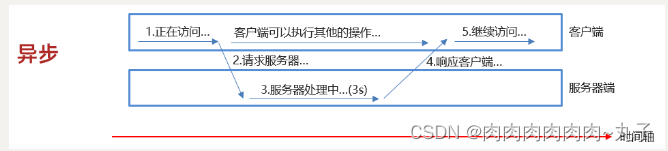
异步发送请求过程如下
-

浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
1.2 快速入门
1.2.1 服务端实现
在项目的创建 com.ambow.controller ,并在该包下创建名为 AjaxController 的控制器类
@Controller
public class AjaxController {@RequestMapping("/testajax")@ResponseBodypublic String testAjax(){return "Hello Ajax";}
}
1.2.2 客户端实现
在 webapp 下创建名为 01-ajax-demo1.html 的页面,在该页面书写 ajax 代码
-
创建核心对象,不同的浏览器创建的对象是不同的
var xhttp;
if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();
} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}发送请求
//建立连接
xhttp.open("GET", "http://localhost:8080/ajax-demo/testajax");
//发送请求
xhttp.send();获取响应
xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {// 通过 this.responseText 可以获取到服务端响应的数据alert(this.responseText);}
};完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>//1. 创建核心对象var xhttp;if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2. 发送请求xhttp.open("GET", "http://localhost:8080/ajax-demo/testajax");xhttp.send();//3. 获取响应xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {alert(this.responseText);}};
</script>
</body>
</html>1.2.3 测试
在浏览器地址栏输入 http://localhost:8080/ajax-demo/01-ajax-demo1.html ,在 01-ajax-demo1.html加载的时候就会发送 ajax 请求,效果如下

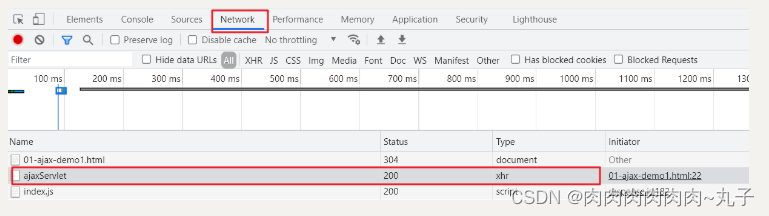
我们可以通过 开发者模式 查看发送的 AJAX 请求。在浏览器上按 F12 快捷键

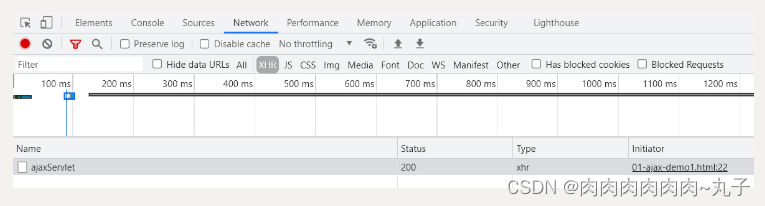
这个是查看所有的请求,如果我们只是想看 异步请求的话,点击上图中 All 旁边的 XHR,会发现只展示 Type 是 xhr 的请求。如下图:

1.3 案例
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在


1.3.1 分析
-
前端完成的逻辑
-
给用户名输入框绑定光标失去焦点事件
onblur -
发送 ajax请求,携带username参数
-
处理响应:是否显示提示信息
-
-
后端完成的逻辑
-
接收用户名
-
调用service查询User。此案例是为了演示前后端异步交互,所以此处我们不做业务逻辑处理
-
返回标记
-
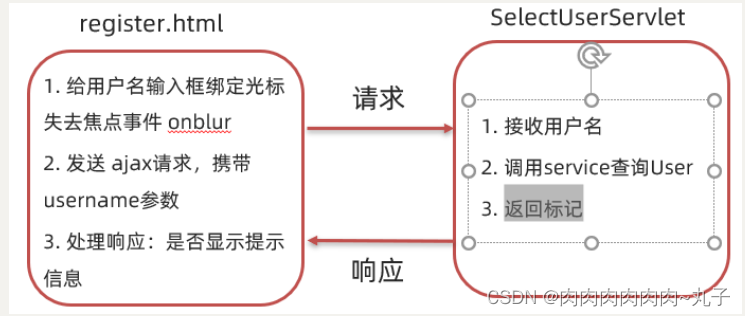
整体流程如下:

1.3.2 后端实现
在 com.ambow.controller 包中的名为 AjaxController 的控制器类中,添加代码如下:
@RequestMapping(value = "/check")
@ResponseBody
public Object check(String username,String password){System.out.println(username);if ("admin".equals(username)){return "false";}return "true";
}
1.3.3 前端实现
写一个简单的注册页面。并在 register.html 页面的 body 结束标签前编写 script 标签,在该标签中实现如下逻辑
第一步:给用户名输入框绑定光标失去焦点事件 onblur
//1. 给用户名输入框绑定 失去焦点事件
document.getElementById("username").onblur = function () {}第二步:发送 ajax请求,携带username参数
在 第一步 绑定的匿名函数中书写发送 ajax 请求的代码
//2. 发送ajax请求
//2.1. 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {xhttp = new XMLHttpRequest();
} else {// code for IE6, IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.2. 发送请求
xhttp.open("GET", "http://localhost:8080/ajax-demo/check);
xhttp.send();//2.3. 获取响应
xhttp.onreadystatechange = function() {if (this.readyState == 4 && this.status == 200) {//处理响应的结果}
};而携带数据需要将 URL 修改为:
xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username);第三步:处理响应:是否显示提示信息
当 this.readyState == 4 && this.status == 200 条件满足时,说明已经成功响应数据了。
此时需要判断响应的数据是否是 "false" 字符串,如果是说明用户名已经占用给出错误提示;如果不是说明用户名未被占用清除错误提示。代码如下
var resp = xmlhttp.responseText;
if (resp == "false"){document.getElementById("msg").innerHTML= "用户名已存在!";
}else {document.getElementById("msg").innerHTML= "";
}综上所述,前端完成代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>function checkUsername(){var xmlhttp;if (window.XMLHttpRequest){// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码xmlhttp=new XMLHttpRequest();}else{// IE6, IE5 浏览器执行代码xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.onreadystatechange=function(){if (xmlhttp.readyState==4 && xmlhttp.status==200){var resp = xmlhttp.responseText;if (resp == "false"){document.getElementById("msg").innerHTML= "用户名已存在!";}else {document.getElementById("msg").innerHTML= "";}}}var username = document.getElementById("username").value;xmlhttp.open("GET","check?username="+username,true);xmlhttp.send();}</script>
</head>
<body><form action="register" method="get"><input type="text" id="username" name="username" onblur="checkUsername()" /><span id="msg" style="color: red"></span><br><input type="password" name="password" /><br><input type="submit" value="提交"></form>
</body>
