python中使用xml快速创建Caption和URL书签管理器应用程序
导语:
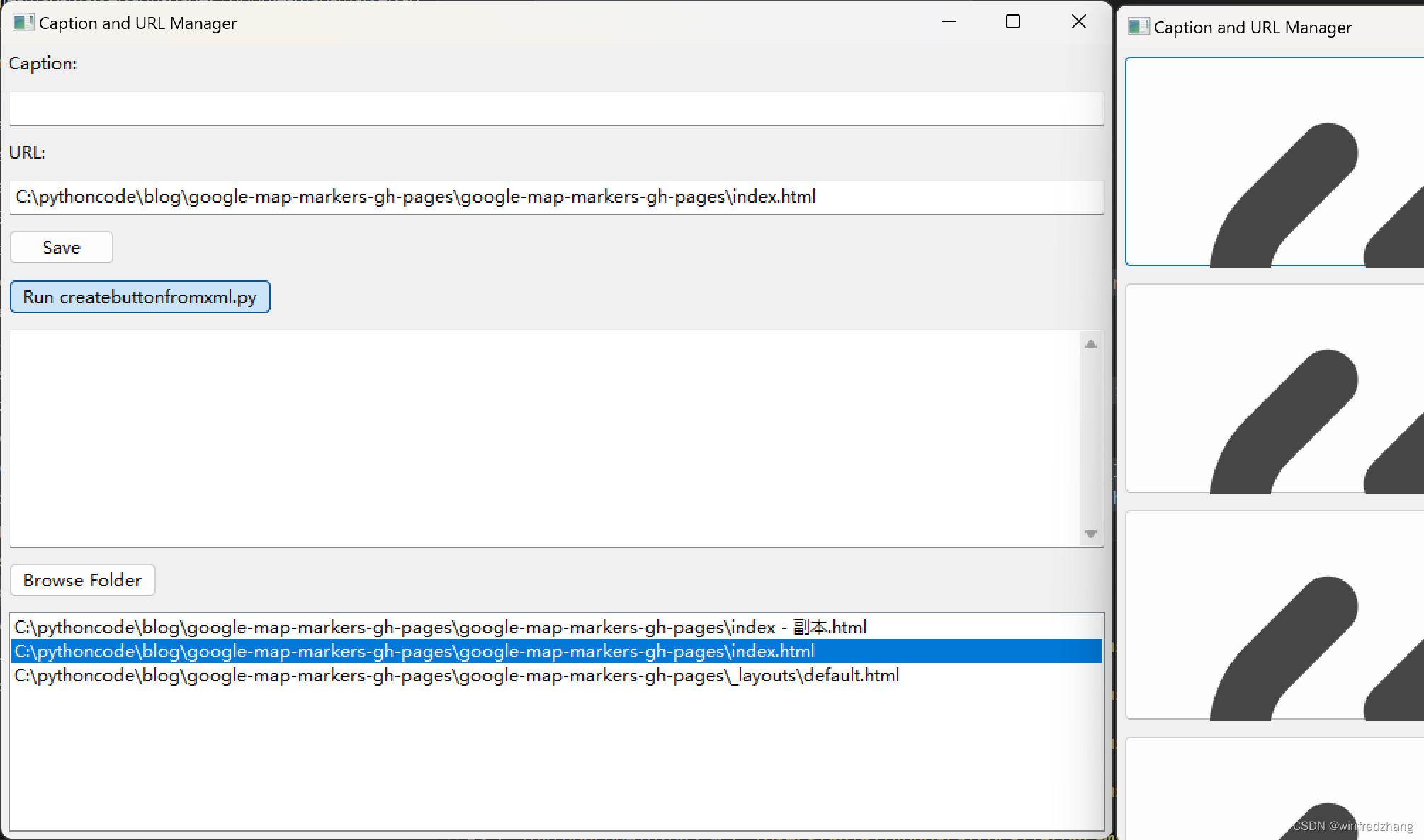
本文介绍如何使用wxPython库创建一个Caption和URL管理器应用程序。该应用程序具有图形用户界面,允许用户输入Caption和URL,并将其保存到XML文件中。此外,还提供了浏览文件夹并选择HTML文件的功能,并可以运行另一个Python脚本。
C:\pythoncode\blog\savexml.py

在软件开发中,创建功能强大且易于使用的用户界面是至关重要的。wxPython库为Python开发人员提供了一种简单而强大的方式来创建跨平台的图形用户界面。本文将介绍如何使用wxPython库创建一个Caption和URL管理器应用程序,让我们一起来看看吧!
首先,我们需要安装wxPython库。可以使用pip命令来安装:
pip install wxPython
安装完成后,我们就可以开始编写代码了。下面是完整的代码:
import wx
import os
import xml.etree.ElementTree as ET
import subprocessclass MyFrame(wx.Frame):def __init__(self, parent):wx.Frame.__init__(self, parent, title="Caption and URL Manager", size=(800, 600))self.panel = wx.Panel(self)# 创建Caption和URL输入框self.caption_label = wx.StaticText(self.panel, label="Caption:")self.caption_text = wx.TextCtrl(self.panel)self.url_label = wx.StaticText(self.panel, label="URL:")self.url_text = wx.TextCtrl(self.panel)# 创建按钮并绑定事件处理函数self.save_button = wx.Button(self.panel, label="Save")self.save_button.Bind(wx.EVT_BUTTON, self.on_save_button_click)self.run_button = wx.Button(self.panel, label="Run createbuttonfromxml.py")self.run_button.Bind(wx.EVT_BUTTON, self.on_run_button_click)# 创建Memo文本框用于显示data.xml内容self.memo = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE|wx.TE_READONLY)# 创建文件夹浏览按钮self.browse_button = wx.Button(self.panel, label="Browse Folder")self.browse_button.Bind(wx.EVT_BUTTON, self.on_browse_button_click)# 创建文件列表框self.file_listbox = wx.ListBox(self.panel)self.file_listbox.Bind(wx.EVT_LISTBOX, self.on_file_listbox_select)# 创建水平和垂直尺寸器布局sizer = wx.BoxSizer(wx.VERTICAL)sizer.Add(self.caption_label, 0, wx.ALL, 5)sizer.Add(self.caption_text, 0, wx.EXPAND|wx.ALL, 5)sizer.Add(self.url_label, 0, wx.ALL, 5)sizer.Add(self.url_text, 0, wx.EXPAND|wx.ALL, 5)sizer.Add(self.save_button, 0, wx.ALL, 5)sizer.Add(self.run_button, 0, wx.ALL, 5)sizer.Add(self.memo, 1, wx.EXPAND|wx.ALL, 5)sizer.Add(self.browse_button, 0, wx.ALL, 5)sizer.Add(self.file_listbox, 1, wx.EXPAND|wx.ALL, 5)self.panel.SetSizer(sizer)self.Show()def on_save_button_click(self, event):caption = self.caption_text.GetValue()url = self.url_text.GetValue()tree = ET.ElementTree()try:tree.parse('data.xml')root = tree.getroot()except FileNotFoundError:root = ET.Element("data")tree._setroot(root)new_item = ET.SubElement(root, "item")ET.SubElement(new_item, "caption").text = captionET.SubElement(new_item, "url").text = urltree.write('data.xml')self.update_memo_content()def on_run_button_click(self, event):try:subprocess.run(["python", "createformbuttonfromxml.py"], check=True)except subprocess.CalledProcessError as e:wx.MessageBox(f"Error running createformbuttonfromxml.py: {e}", "Error", wx.OK|wx.ICON_ERROR)def on_browse_button_click(self, event):dlg = wx.DirDialog(self.panel, "Choose a folder", style=wx.DD_DEFAULT_STYLE)if dlg.ShowModal() == wx.ID_OK:folder_path = dlg用户选择的文件夹路径files = os.listdir(folder_path)self.file_listbox.Clear()self.file_listbox.InsertItems(files, 0)dlg.Destroy()def on_file_listbox_select(self, event):selection = self.file_listbox.GetStringSelection()self.update_memo_content(selection)def update_memo_content(self, selection=None):if selection:file_path = os.path.join(folder_path, selection)with open(file_path, "r") as file:content = file.read()else:content = ""self.memo.SetValue(content)app = wx.App()
frame = MyFrame(None)
app.MainLoop()
以上是一个简单的Caption和URL管理器应用程序的代码示例。在这个应用程序中,我们使用wxPython库创建了一个主窗口,并在窗口中添加了Caption和URL输入框、保存按钮、运行按钮、Memo文本框、文件夹浏览按钮和文件列表框等控件。用户可以输入Caption和URL,并点击保存按钮将其保存到XML文件中。用户还可以浏览文件夹并选择HTML文件,在Memo文本框中显示文件的内容。点击运行按钮会执行另一个Python脚本。
这只是一个简单的示例应用程序,你可以根据自己的需求进行扩展和定制。使用wxPython库,你可以轻松地创建各种类型的图形用户界面应用程序,并为用户提供友好的交互体验。
全部代码:
import wx
import os
import xml.etree.ElementTree as ET
import subprocess
class MyFrame(wx.Frame):def __init__(self, parent):wx.Frame.__init__(self, parent, title="Caption and URL Manager", size=(800, 600))self.panel = wx.Panel(self)# 创建Caption和URL输入框self.caption_label = wx.StaticText(self.panel, label="Caption:")self.caption_text = wx.TextCtrl(self.panel)self.url_label = wx.StaticText(self.panel, label="URL:")self.url_text = wx.TextCtrl(self.panel)# 创建按钮并绑定事件处理函数self.save_button = wx.Button(self.panel, label="Save")self.save_button.Bind(wx.EVT_BUTTON, self.on_save_button_click)self.run_button = wx.Button(self.panel, label="Run createbuttonfromxml.py")self.run_button.Bind(wx.EVT_BUTTON, self.on_run_button_click)# 创建Memo文本框用于显示data.xml内容self.memo = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE | wx.TE_READONLY)# 创建文件夹浏览按钮self.browse_button = wx.Button(self.panel, label="Browse Folder")self.browse_button.Bind(wx.EVT_BUTTON, self.on_browse_button_click)# 创建文件列表框 # self.file_listbox = wx.ListBox(self.panel)# 创建文件列表框self.file_listbox = wx.ListBox(self.panel)self.file_listbox.Bind(wx.EVT_LISTBOX, self.on_file_listbox_select) # 创建水平和垂直尺寸器布局sizer = wx.BoxSizer(wx.VERTICAL)sizer.Add(self.caption_label, 0, wx.ALL, 5)sizer.Add(self.caption_text, 0, wx.EXPAND | wx.ALL, 5)sizer.Add(self.url_label, 0, wx.ALL, 5)sizer.Add(self.url_text, 0, wx.EXPAND | wx.ALL, 5)sizer.Add(self.save_button, 0, wx.ALL, 5)sizer.Add(self.run_button, 0, wx.ALL, 5)sizer.Add(self.memo, 1, wx.EXPAND | wx.ALL, 5)sizer.Add(self.browse_button, 0, wx.ALL, 5)sizer.Add(self.file_listbox, 1, wx.EXPAND | wx.ALL, 5)self.panel.SetSizer(sizer)self.Show()def on_save_button_click(self, event):caption = self.caption_text.GetValue()url = self.url_text.GetValue()tree = ET.ElementTree()try:tree.parse('data.xml')root = tree.getroot()except FileNotFoundError:root = ET.Element("data")tree._setroot(root)new_item = ET.SubElement(root, "item")ET.SubElement(new_item, "caption").text = captionET.SubElement(new_item, "url").text = urltree.write('data.xml')self.update_memo_content()# def on_run_button_click(self, event):# os.system("python createbuttonfromxml.py")def on_run_button_click(self, event):try:subprocess.run(["python", "createformbuttonfromxml.py"], check=True)except subprocess.CalledProcessError as e:wx.MessageBox(f"Error running createformbuttonfromxml.py: {e}", "Error", wx.OK | wx.ICON_ERROR)def on_browse_button_click(self, event):dlg = wx.DirDialog(self.panel, "Choose a folder", style=wx.DD_DEFAULT_STYLE)if dlg.ShowModal() == wx.ID_OK:folder_path = dlg.GetPath()self.update_file_listbox(folder_path)dlg.Destroy()def update_memo_content(self):try:with open('data.xml', 'r') as f:self.memo.SetValue(f.read())except FileNotFoundError:self.memo.SetValue("data.xml file not found.")def update_file_listbox(self, folder_path):self.file_listbox.Clear()for root, dirs, files in os.walk(folder_path):for file in files:if file.endswith(".html"):file_path = os.path.join(root, file)self.file_listbox.Append(file_path)def update_url_text(self, event):selected_file = self.file_listbox.GetStringSelection()self.url_text.SetValue(selected_file)def on_file_listbox_select(self, event):selected_file = self.file_listbox.GetStringSelection()self.url_text.SetValue(selected_file)app = wx.App()
frame = MyFrame(None)
app.MainLoop()
总结:
本文介绍了如何使用wxPython库创建一个Caption和URL管理器应用程序。通过这个示例应用程序,你可以了解到如何创建图形用户界面、处理用户输入、保存数据到XML文件、浏览文件夹、选择文件以及运行其他Python脚本等功能。希望本文能够帮助你入门wxPython库,并启发你开发更多强大的图形用户界面应用程序!
