【SpringBoot学习笔记】04. Thymeleaf模板引擎
模板引擎

所有的html元素都可以被thymeleaf替换接管 th:元素名
templates下的只能通过Controller来跳转,templates前后端分离,需要模板引擎thymeleaf支持
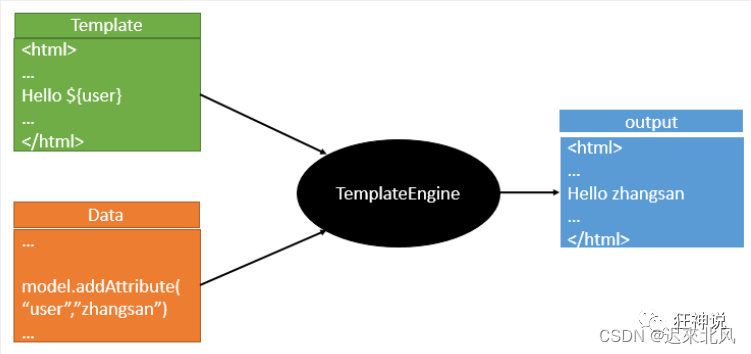
模板引擎的作用就是我们来写一个页面模板,比如有些值呢,是动态的,我们写一些表达式。而这些值,从哪来呢,就是我们在后台封装一些数据。然后把这个模板和这个数据交给我们模板引擎,模板引擎按照我们这个数据帮你把这表达式解析、填充到我们指定的位置,然后把这个数据最终生成一个我们想要的内容给我们写出去,这就是我们这个模板引擎,不管是jsp还是其他模板引擎,都是这个思想。只不过呢,就是说不同模板引擎之间,他们可能这个语法有点不一样。其他的我就不介绍了,我主要来介绍一下SpringBoot给我们推荐的Thymeleaf模板引擎,这模板引擎呢,是一个高级语言的模板引擎,他的这个语法更简单。而且呢,功能更强大。
补充:什么是前后端分离
其实简单来说,就是前端和后端分开开发,分开部署。
我们以Javaweb开发为例子:在学习web开发的时候会接触到SpringMVC,Spring MVC开发的时候一般都用jsp作为页面展示,后端servlet处理请求。再到SpringBoot框架,前端使用thymeleaf或者freemarker作为模版引擎展示,后端用controller处理请求。
其中jsp和thymeleaf,freemarker都有一个共同点:页面都是可以内嵌java代码的。页面里面嵌入了java(后端程序设计语言)代码,就导致页面和后端服务的耦合度特别高——前后端开发的时候粘在一起了。而如果我们要部署spring mvc/springboot的项目的话,前后端代码也都是打包在一个war包/jar包里的,部署的时候也是一起部署的,就导致前端要修改/后端要修改的话项目都要重新打包部署——前后端部署也粘在一起了。
怎样才算分开开发呢?那当然就是前端页面只用写html + js + css,后端不用写jsp,不用使用thymeleaf等模板引擎来做html的渲染了。
引入Thymeleaf
怎么引入呢,对于springboot来说,什么事情不都是一个start的事情嘛,我们去在项目中引入一下。给大家三个网址:
Thymeleaf 官网:https://www.thymeleaf.org/
Thymeleaf 在Github 的主页:https://github.com/thymeleaf/thymeleaf
Spring官方文档:找到我们对应的版本
https://docs.spring.io/spring-boot/docs/2.2.5.RELEASE/reference/htmlsingle/#using-boot-starter
找到对应的pom依赖:可以适当点进源码看下本来的包!
<!--thymeleaf-->
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Thymeleaf分析
我们可以在其中看到默认的前缀和后缀!
我们只需要把我们的html页面放在类路径下的templates下,thymeleaf就可以帮我们自动渲染了。
使用thymeleaf什么都不需要配置,只需要将他放在指定的文件夹下即可!
Thymeleaf 语法学习
Thymeleaf 官网:https://www.thymeleaf.org/
我们做个最简单的练习 :我们需要查出一些数据,在页面中展示
1、修改测试请求,增加数据传输
@RequestMapping("/t1")
public String test1(Model model){//存入数据model.addAttribute("msg","Hello,Thymeleaf");//classpath:/templates/test.htmlreturn "test";
}2、我们要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示。
我们可以去官方文档的#3中看一下命名空间拿来过来:
xmlns:th="http://www.thymeleaf.org"3、我们去编写下前端页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>狂神说</title>
</head>
<body>
<h1>测试页面</h1><!--th:text就是将div中的内容设置为它指定的值,和之前学习的Vue一样-->
<div th:text="${msg}"></div>
</body>
</html>