【uni-app】 .sync修饰符与$emit(update:xxx)实现数据双向绑定
最近在看uni-app文档,看到.sync修饰符的时候,觉得很有必要记录一下
其实uni-app是一个基于Vue.js和微信小程序开发框架的跨平台开发工具
所以经常会听到这样的说法,只要你会vue,uni-app就不难上手
在看文档的过程中,发现确实很多东西都不陌生,包括.sync修饰符,在vue2的项目中使用的也是很普及的
因为工作需要,可能下半年的侧重点都在uni-app上,谨以此篇,开启我的uni-app之旅
戳这里,跳转uni-app文档

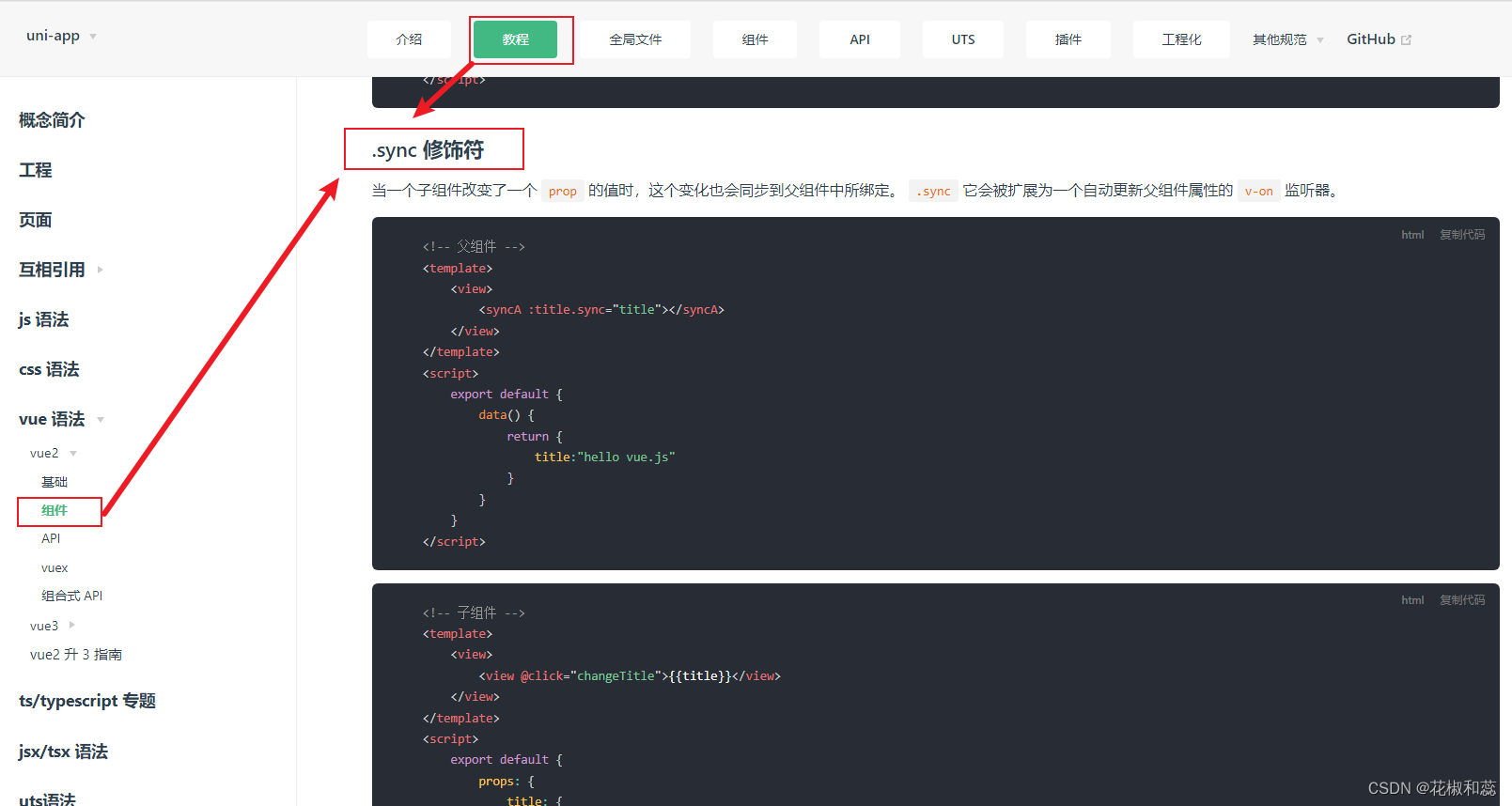
官网示例代码:
<!-- 父组件 --><template><view><syncA :title.sync="title"></syncA></view></template><script>export default {data() {return {title:"hello vue.js"}}}</script> <!-- 子组件 --><template><view><view @click="changeTitle">{{title}}</view></view></template><script>export default {props: {title: {default: "hello"},},methods:{changeTitle(){//触发一个更新事件this.$emit('update:title',"uni-app")}}}</script>uni-app中,.sync修饰符是用来双向绑定父子组件的数据,它的实现原理是通过将父组件的数据传递给子组件,并在子组件中使用.sync修饰符来指定更新父组件数据的事件。
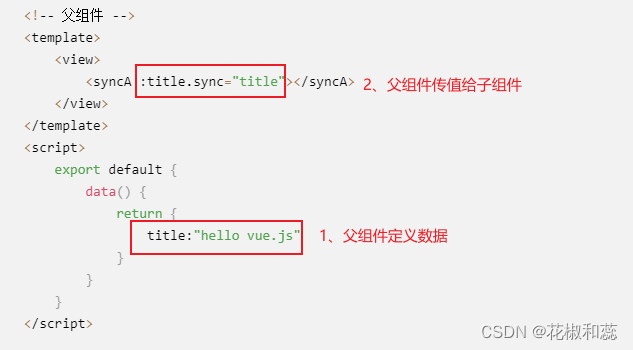
说.sync修饰符前,先说一下我们正常的父子组件传值及在子组件中如何修改父组件的值,以下图定义的title举例
1、在父组件中定义数据及传递给子组件

2、子组件中接收数据,定义触发修改值的方法及$emit触发自定义事件携带参数到父组件

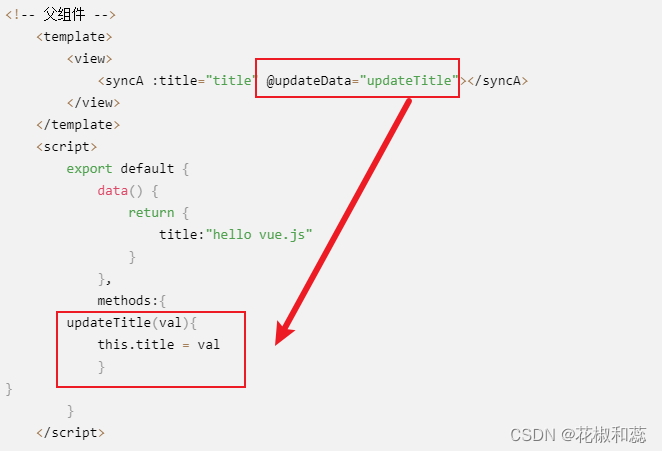
3、父组件中接收自定义事件,在自定义事件中修改值

正常的父子组件传值及修改值,需要props传递属性到子组件,然后需要子组件触发自定义事件到父组件去改值。而为什么不能直接在子组件中接收及直接在子组件中修改,这个在学vue基础知识的时候,是大家都绕不开的基础知识点,因为vue是单向数据流,为了保证数据的单向流动,便于对数据的追踪,出现错误可以更迅速的定位到错误的位置
单向数据流
所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。这避免了子组件意外修改父组件的状态的情况,不然应用的数据流将很容易变得混乱而难以理解。
另外,每次父组件更新后,所有的子组件中的 props 都会被更新到最新值,这意味着你不应该在子组件中去更改一个 prop
说完父子传值props,现在来说.sync修饰符
1、在父组件中定义数据及传递给子组件

2、子组件中接收数据,定义触发修改值的方法及$emit触发update:xxx事件直接修改值

对比props父子传值及.sync修饰符双向绑定,最直观的感受就是代码简化了
.sync 修饰符实质就是父组件监听子组件更新某个props的请求的缩写语法,一种语法糖。
:title.sync="title"
//写法等同于
:title="title"
@update:title="title = $event"总结:
区别:
传值方式:props是一种父组件向子组件传递数据的方式,通过将数据作为props属性传递给子组件;而.sync修饰符是一种实现双向数据绑定的方式,可以在父子组件间实现数据的双向传递。
数据更新方式:对于props,子组件不能直接修改父组件传递的数据,只能通过在子组件内部触发事件或调用方法来通知父组件去更新数据;而使用.sync修饰符,子组件可以直接修改父组件的数据,子组件更新时会直接影响到父组件中对应的数据。
优点和缺点:
props的优点:
明确的数据流:props通过显式地传递数据,使得数据的来源和使用更加清晰明确。
数据单向流动:props的数据只能由父组件向子组件传递,避免了数据的混乱和不可预测性。
较好的可维护性:props作为接口定义,可以提高组件的可维护性和可复用性。
缺点:
相对繁琐:对于较为复杂的数据传递和组件间的通信,需要通过定义多个props,增加了代码的复杂度。
需要额外的事件机制:子组件需要通过事件或方法通知父组件进行数据更新,增加了一定的开发成本和复杂度。
.sync修饰符的优点:
简洁的语法:使用.sync修饰符可以简洁地实现父子组件的双向数据绑定。
方便的数据更新:子组件可以直接修改父组件的数据,子组件的变化会直接影响到父组件中对应的数据。
缺点:
数据绑定不够明确:由于子组件可以直接修改父组件的数据,可能导致数据变得不可预测,增加了调试和维护的难度。
双向绑定可能带来性能问题:频繁的数据变动可能导致性能问题,需要合理控制双向绑定的使用。
