scope穿透(二)
上篇文章已经讲了,如何穿透样式,今天我们进入element-ui官网进行大规模的穿透处理。
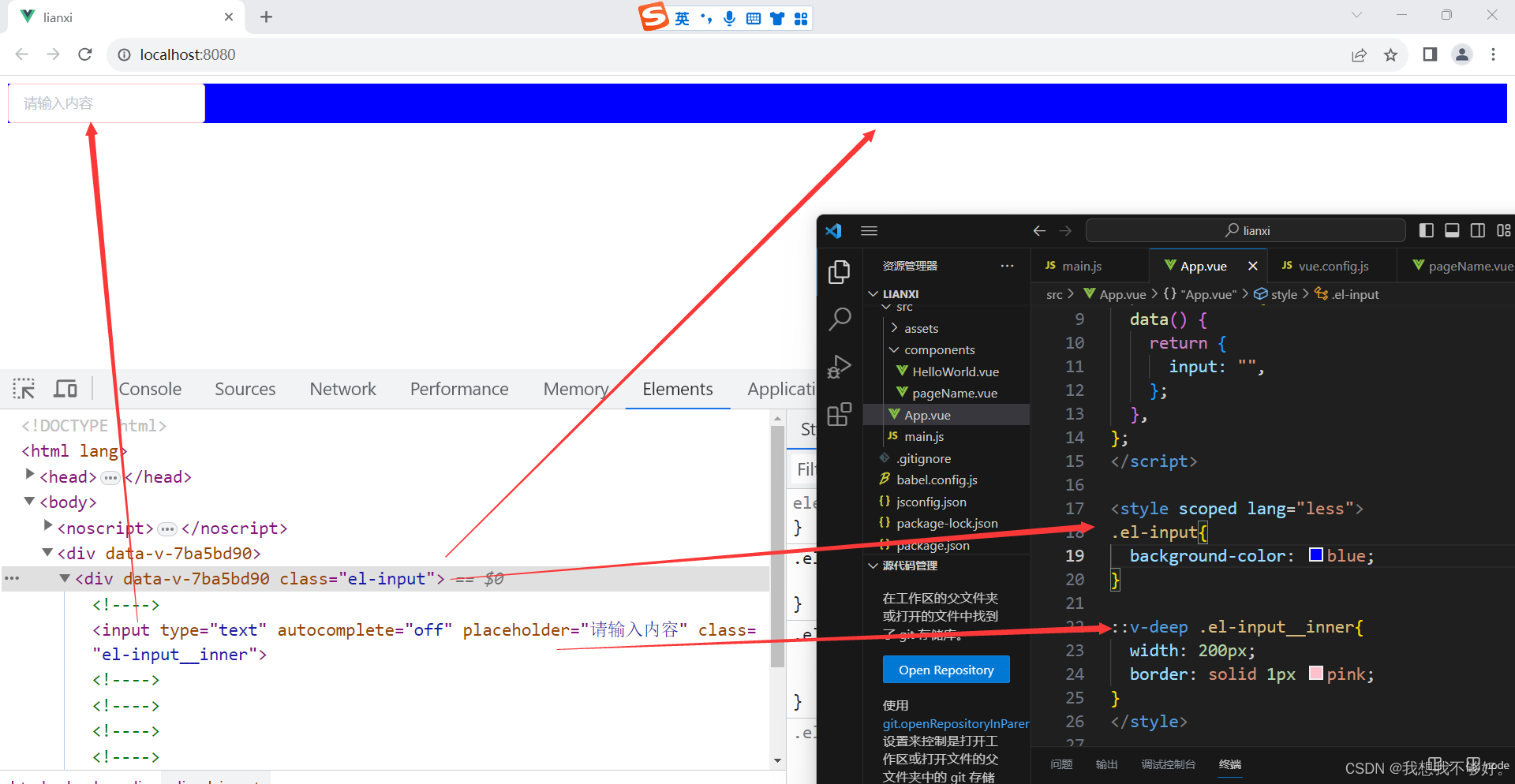
1.输入框
<template><div class=""><el-input v-model="input" placeholder="请输入内容"></el-input></div>
</template><script>
export default {data() {return {input: "",};},
};
</script><style scoped lang="less"></style>
修改边框的大小和边框的颜色
修改之后的代码:

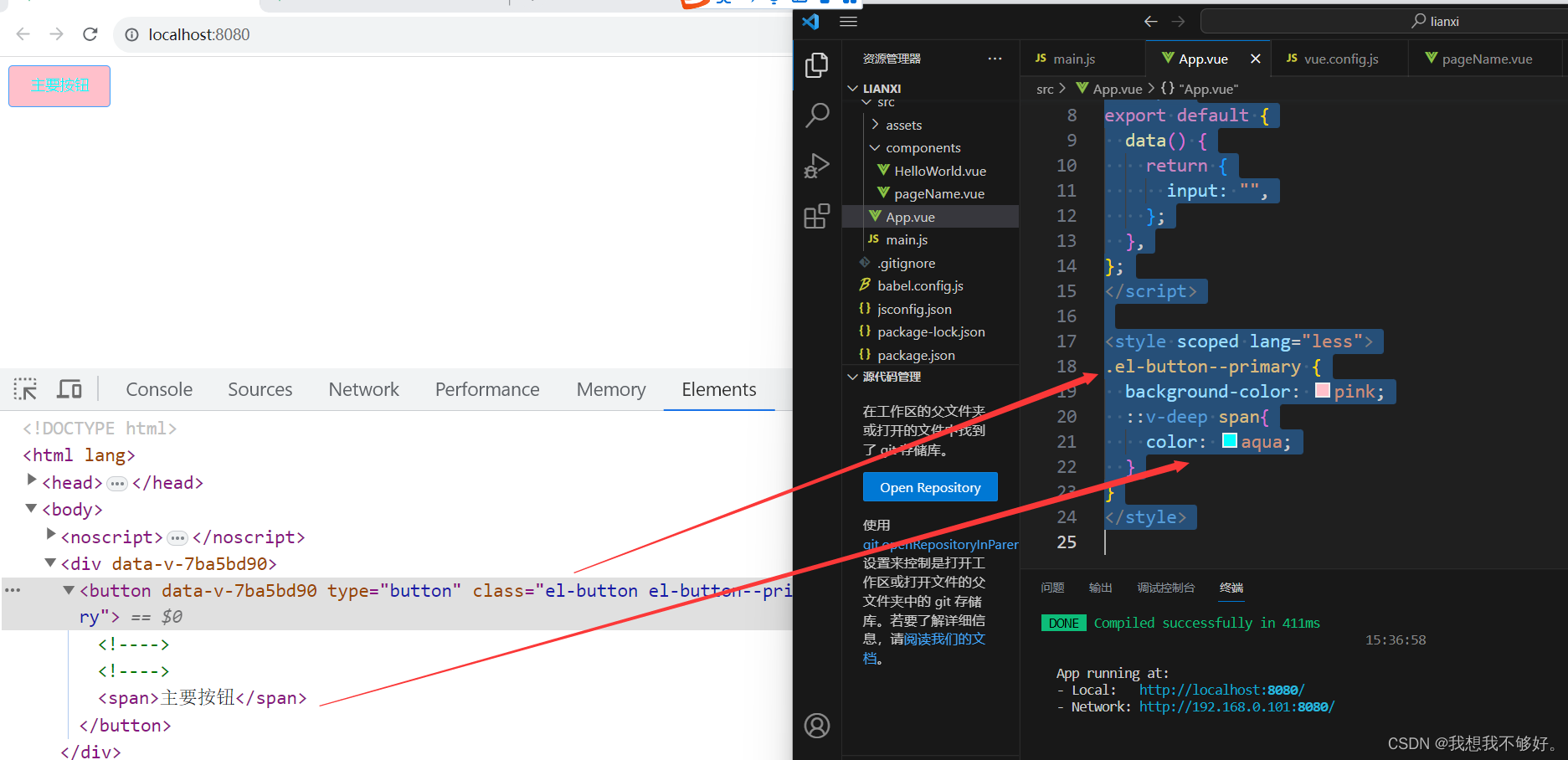
2.修改按钮
<template><div class=""><el-button type="primary">主要按钮</el-button></div>
</template><script>
export default {data() {return {input: "",};},
};
</script><style scoped lang="less">
.el-button--primary {background-color: pink;::v-deep span{color: aqua;}
}
</style>
修改按钮的背景颜色和文字的颜色

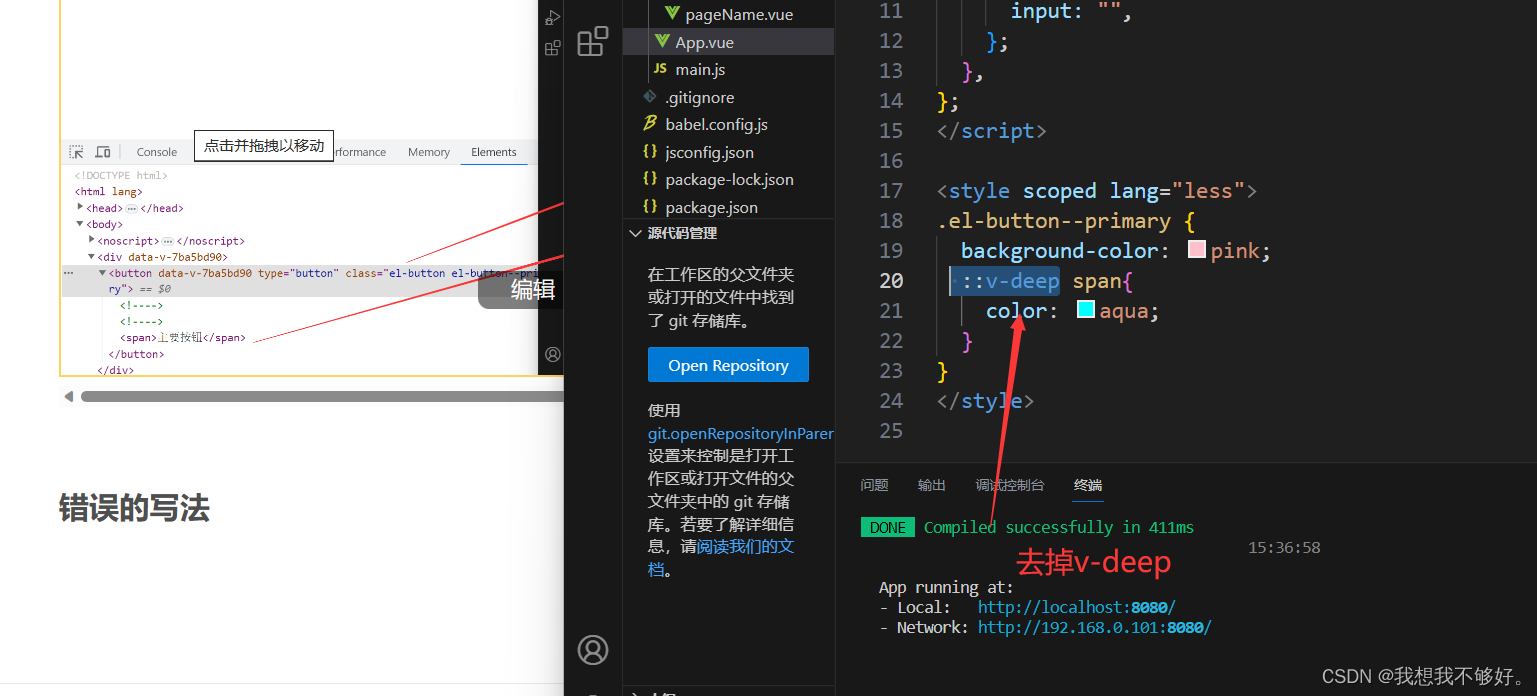
错误的写法

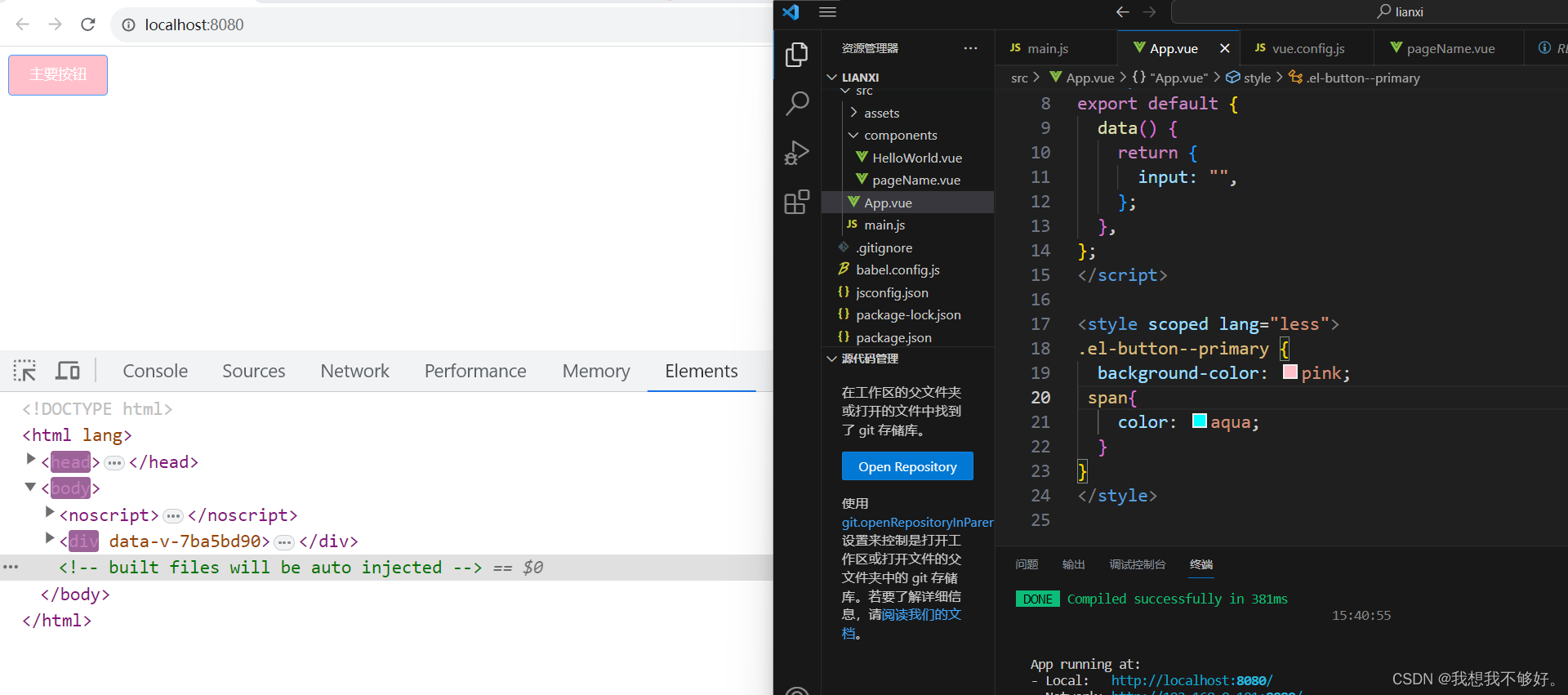
效果

按钮的颜色并没有发生任何改变,因此没有hash值的标签需要用deep进行样式的穿透。
4.总结
经过以上的修改,如果标签上没有看到scope的hash值,需要用deep进行穿透修改。
