uniapp开发小程序-分包(微信错误码:800051)
在使用uniapp开发小程序时,上传的时候因为文件过大,显示上传失败。
以下是开发过程中遇到的问题及解决方法:
1. 问题一:因为文件过大,显示上传失败

①尝试过把本地使用的图片压缩到最小;
②把图片转换为网络的,在小程序里只是引用;
③删除无用的代码;
发现这都不是成熟的方法,不能更大程度上的解决问题。所以想到了分包。
解决方法:分包
以下是使用UniApp分包功能的步骤:
1.假设支持分包的目录结构如下:
┌─pages
│ ├─index
│ │ └─index.vue
│ └─login
│ └─login.vue
├─pagesA
│ ├─static
│ └─list
│ └─list.vue
├─pagesB
│ ├─static
│ └─detail
│ └─detail.vue
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
2.新建和pages并列的文件(pagesA、pagesB …),则需要在pack.json中配置路径即可:
{"pages": [ {"path": "pages/home/index","style": {"navigationBarTitleText": "首页","navigationStyle": "custom" //自定义导航栏}},......],//分包:这里的 subPackages 表示分包加载配置,此配置为小程序的分包机制"subPackages": [{ "root": "pagesA","pages": [{"path": "address/list","style": {"navigationBarTitleText": "地址",}},......]},{"root": "pagesB","pages": [// "page3",// "page4"......]}],
}
这里的
subPackages 表示分包加载配置,此配置为小程序的分包机制。
注意:使用分包后,分包内的页面的路径要统一,例如pagesA分包下的address/list 文件,
路径写作:'pagesA/address/list'
| 分割线 |
|---|
| 分割线 |
|---|
2.问题二:分包后运行到开发者工具,报错:文件已被配置忽略打包上传
报错信息:【微信小程序】[获取文件失败] 以下文件已被配置忽略打包上传,模拟器无法获取:xxxx.vue
解决方法:
使用HBuilderX开发的话:在unpackage目录下的dist中dev下的mp-weixin文件下的project.config.json里的setting字段中添加这两个字段:
"ignoreDevUnusedFiles": false, //关闭忽略隐藏未使用的文件"ignoreUploadUnusedFiles": false //忽略上传未使用的文件
增加了这两个字段后重新运行,就会发现警告消失了。
| 分割线 |
|---|
| 分割线 |
|---|
3.问题三:因为文件过大,显示上传失败
使用了分包之后报错:只改了几行代码,之前发布还是好的。使用了分包之后,还是大于2MB。
Error: 分包大小超过限制,main package source size 2369KB exceed max limit 2MB [20230810 13:42:16][wx3917997e0a83fa64] [1.06.2208010][win32-x64]

解决方法:
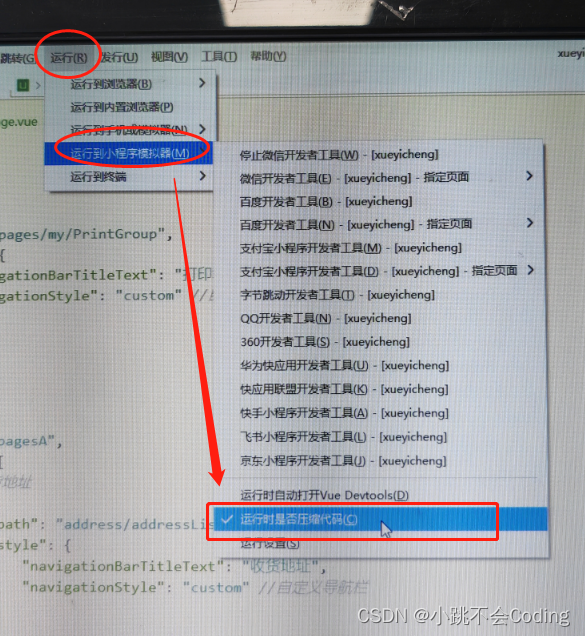
①检查HbuildrX的配置,勾选 “运行时压缩代码”,如下图所示:

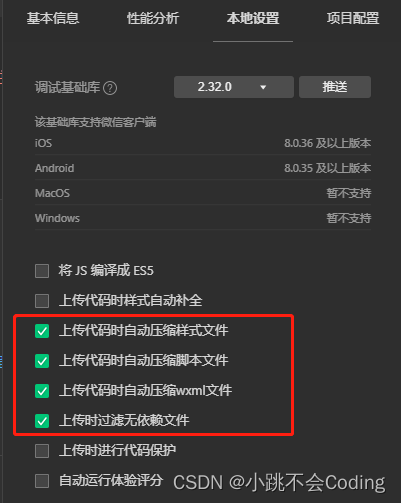
②检查微信开发者工具的配置,勾选下图中的几个选项,如下图所示:

最后,上传成功~