Vscode-工具使用
Vscode ,这玩意儿是开源的,以前用收费的破解版,过段时间就高版本不匹配,这次搞个不要钱的玩玩,记录使用心得
下载
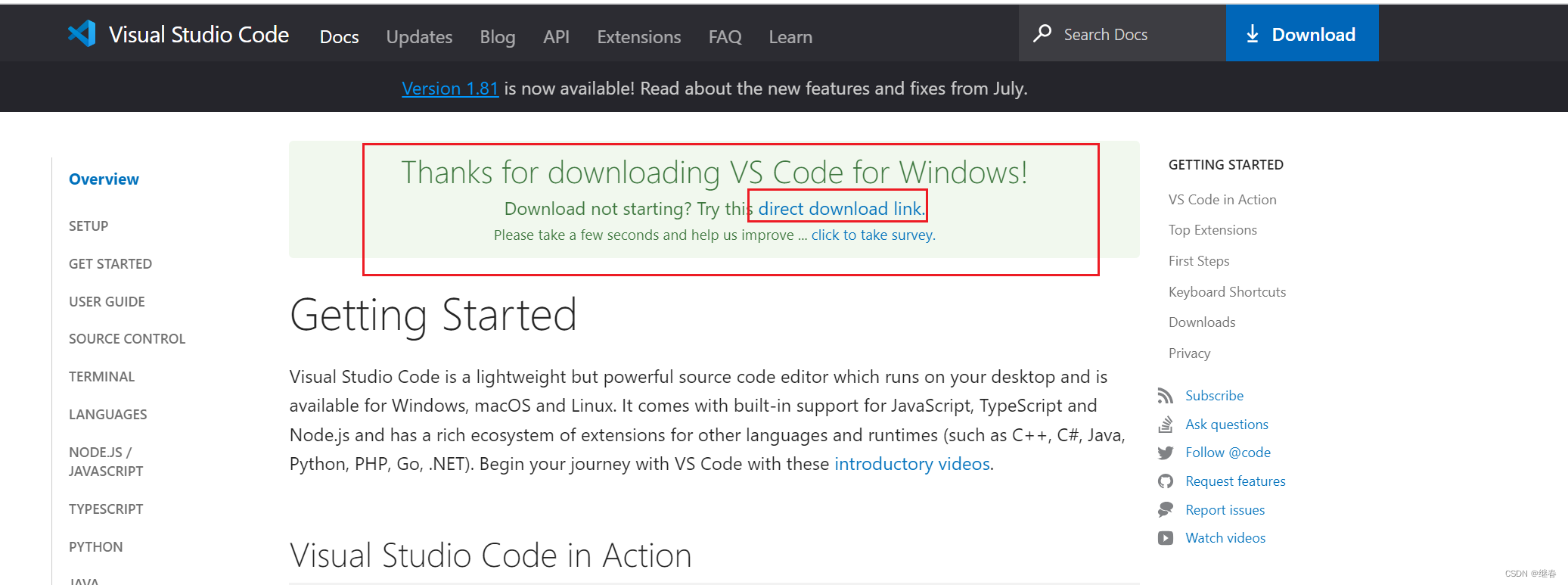
下载地址:官网

点击下载,但是这里有个问题下载比较慢,解决办法:
在chrome 浏览器中打开下载的地址:
https://az764295.vo.msecnd.net/stable/6445d93c81ebe42c4cbd7a60712e0b17d9463e97/VSCodeUserSetup-x64-1.81.0.exe
然后替换 :用 https://vscode.cdn.azure.cn/ 替换前面的,最后成这样
https://vscode.cdn.azure.cn/stable/6445d93c81ebe42c4cbd7a60712e0b17d9463e97/VSCodeUserSetup-x64-1.81.0.exe
这个地址下载就会比较快了
常用快捷键
常用的快捷键已高亮
#设置相关:Ctrl+Shift+P, F1:打开命令框
Ctrl+P: 快速打开,转到文件
Ctrl+Shift+N:打开新的vscode窗口
Ctrl+Shift+W:关闭vscode窗口
Ctrl+, :打开用户设置
Ctrl+K Ctrl+S:键盘快捷方式#编辑相关:Ctrl+X: 剪切
Ctrl+C: 复制
Alt+ ↑ / ↓: 上下移动行
Shift+Alt + ↓ / ↑:复制并粘贴到上下行
Ctrl+Shift+K: 删除行
Ctrl+Enter:行下插入
Ctrl+Shift+Enter:行上插入
Ctrl+Shift+\ :调到匹配的括号另一端
Ctrl+] / [: 行的缩进和缩出
Home / End:跳转行头行尾
Ctrl+Home:跳转到文件开头
Ctrl+End:跳转到文件结尾
Ctrl+↑ / ↓:向上/下滚动行
Alt+PgUp / PgDn:向上/向下滚动页面
#Ctrl+Shift+[:折叠所选区域
#Ctrl+Shift+]:展开所选区域
Ctrl+K Ctrl+[:折叠所有子域
Ctrl+K Ctrl+]:展开所有子域
Ctrl+K Ctrl+0:折叠所有区域
Ctrl+K Ctrl+J:展开所有区域
Ctrl+K Ctrl+C:添加行注释
Ctrl+K Ctrl+U:删除行注释
Ctrl+/: 切换行注释
Shift+Alt+A:切换块注释
Alt+Z:切换换行#导航相关:Ctrl+T:显示所有符号
Ctrl+G:转到第几行
Ctrl+P:转到某个文件
Ctrl+Shift+O: 转到某个符号
Ctrl+Shift+M:显示问题面板
F8:转到下一个错误或警告
Shift+F8:转到上一个错误或警告
Ctrl+Shift+Tab:快速切换到历史文件
Alt+ ← / →:返回/前进
Ctrl+M:切换选项卡移动焦点#搜索替换相关:Ctrl+F:查到
Ctrl+H:替换
F3 / Shift+F3:查找下一个/上一个
Alt+Enter:选择“查找匹配项”的所有出现项
Ctrl+D:添加所选内容以查找下一个匹配项
Ctrl+K Ctrl+D:移动最后一个选择以查找下一个匹配项
Alt+C / R / W:切换区分大小写/正则表达式/全字 #多光标和选择:Alt+Click:插入
#Ctrl+Alt+↑/↓:在上方/下方插入光标(多选行)
Ctrl+U:撤消上次光标操作
Shift+Alt+I:在选定的每行末尾插入光标
Ctrl+L:选择当前行
Ctrl+Shift+L:选择当前选择的所有匹配项
Ctrl+F2:选择当前单词的所有匹配项
Shift+Alt+→:展开选择
Shift+Alt+←:收缩选择
Shift+Alt+鼠标:选择鼠标区域(行列组成的矩形)
Ctrl+Shift+Alt箭头键:列(框)选择
Ctrl+Shift+Alt+PgUp/PgDn:列(框)选择页上/下#语言编辑相关:Ctrl+Space:触发建议
Ctrl+Shift+Space:触发参数提示
#Shift+Alt+F:格式化文档
Ctrl+K Ctrl+F:格式选择
F12:转到定义
Alt+F12:定义
Ctrl+K F12:将定义打开到一侧
Ctrl+。:快速修复
Shift+F12:显示引用
F2:重命名符号
Ctrl+K Ctrl+X:修剪尾部空白
Ctrl+K M:更改文件语言#编辑管理相关:Ctrl+F4,Ctrl+W:关闭编辑器
Ctrl+K F:关闭文件夹
#Ctrl+\:分割编辑器
#Ctrl+1/2/3:焦点转换到第一第二或第三编辑组(分割后使用)
Ctrl+K Ctrl+←/→:聚焦到上一个/下一个编辑器组
Ctrl+Shift+PgUp/PgDn:向左/向右移动编辑器
Ctrl+K←/→:移动活动编辑器组#文件管理相关:Ctrl+N:新建文件
Ctrl+O:打开文件
Ctrl+S:保存
Ctrl+Shift+S:另存为
Ctrl+K S:全部保存
Ctrl+F4:关闭当前窗口
Ctrl+K Ctrl+W:全部关闭
Ctrl+Shift+T:重新打开关闭的编辑器
Ctrl+K:按Enter键以保持预览模式编辑器处于打开状态
Ctrl+Tab:打开下一个
Ctrl+Shift+Tab:打开上一页
Ctrl+K P:活动文件的复制路径
Ctrl+K R:在资源管理器中显示活动文件
Ctrl+K:在新窗口/实例中显示活动文件#显示相关:F11:切换全屏
Shift+Alt+0:切换编辑器布局(水平/垂直)
Ctrl+=/-:放大/缩小
Ctrl+B:切换侧边栏可见性
Ctrl+Shift+E:显示资源管理器/切换焦点
Ctrl+Shift+F:显示搜索
Ctrl+Shift+G:显示源代码管理
Ctrl+Shift+D:显示调试
Ctrl+Shift+X:显示扩展名
Ctrl+Shift+H:替换文件
Ctrl+Shift+J:切换搜索详细信息
Ctrl+Shift+U:显示输出面板
Ctrl+Shift+V:打开标记预览
Ctrl+K V:打开标记预览到一侧
Ctrl+K Z:Zen模式(按Esc退出)#调试相关:F9:切换断点
F5:开始/继续
Shift+F5:停止
F11/Shift+F11:步进/步出
F10:跨过
Ctrl+K Ctrl+I:显示悬停#终端相关:Ctrl+:显示集成终端 Ctrl+Shift+:创建新终端
Ctrl+C:复制选择
Ctrl+V:粘贴到活动终端
Ctrl+↑/↓:上/下滚动
Shift+PgUp/PgDn:向上/向下滚动页面
Ctrl+Home/End:滚动到顶部/底部
安装NODE.JS
Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
下载对应你系统的Node.js版本:NODEJS
我下载的版本 
然后安装,安装后进入安装目录 node -v 查看版本

包资源管理器NPM
npm全称Node Package Manager,他是node包管理和分发工具。其实我们可以把NPM理解为前端的Maven
,Node.js 内置了 npm
-- 这里要用管理员进入cmd
C:\Windows\System32>npm install expressadded 58 packages in 5s8 packages are looking for fundingrun `npm fund` for detailsC:\Windows\System32>
node-gyp
node-gyp是用Node.js编写的跨平台命令行工具,用于为Node.js编译本机插件。它包含gyp-next项目的供应商副本,该副本以前由Chromium团队使用,已扩展用来支持Node.js本机插件的开发。
C:\WINDOWS\system32>npm install -g node-gypchanged 125 packages in 20sC:\WINDOWS\system32>
初始化项目
在vscode 中选中文件然后 在终端中打开,输入npm init -y 就会生成一个 package.json 文件,就代表着初始化成功了
PS F:\03-qianduan\myself\vue3> npm -y init
Wrote to F:\03-qianduan\myself\vue3\package.json:{"name": "vue3","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}PS F:\03-qianduan\myself\vue3> npm install jqueryadded 1 package in 3s
PS F:\03-qianduan\myself\vue3>
淘宝NPM镜像
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。输入命令,进行全局安装淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.orgC:\WINDOWS\system32>npm install -g cnpm --registry=https://registry.npm.taobao.org
C:\Users\Lenovo\AppData\Roaming\npm\cnpm -> C:\Users\Lenovo\AppData\Roaming\npm\node_modules\cnpm\bin\cnpm
npm WARN notsup Unsupported engine for cnpm@9.2.0: wanted: {"node":">= 14.18.0"} (current: {"node":"14.17.3","npm":"6.14.13"})
npm WARN notsup Not compatible with your version of node/npm: cnpm@9.2.0
npm WARN notsup Unsupported engine for urllib@3.17.1: wanted: {"node":">= 14.19.3"} (current: {"node":"14.17.3","npm":"6.14.13"})
npm WARN notsup Not compatible with your version of node/npm: urllib@3.17.1
npm WARN notsup Unsupported engine for npminstall@7.9.0: wanted: {"node":">=14.18.0"} (current: {"node":"14.17.3","npm":"6.14.13"})
npm WARN notsup Not compatible with your version of node/npm: npminstall@7.9.0+ cnpm@9.2.0
added 368 packages from 92 contributors, removed 398 packages, updated 307 packages and moved 3 packages in 429.006s安装后,我们可以使用以下命令来查看cnpm的版本
cnpm ‐v
使用cnpm
cnpm install 需要下载的js库
C:\Windows\System32>npm fund
System32
+-- https://github.com/sponsors/ljharb
| `-- qs@6.11.0, side-channel@1.0.4, call-bind@1.0.2, get-intrinsic@1.2.1, has-proto@1.0.1, has-symbols@1.0.3, object-inspect@1.12.3
`-- https://github.com/sponsors/feross`-- safe-buffer@5.2.1
卸载CNPM
npm uninstall -g cnpm
npm run build
‘gulp’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
-- 安装 gulp
npm install gulp -g
查看全局配置
npm config ls npm set prefix "E:\developer\npm-repo"
-- 设置缓存目录
npm set cache "E:\developer\npm-cache"
查看镜像地址
C:\Windows\System32>npm config get registry
https://registry.npmjs.org/
改镜像地址
-- 设置镜像
C:\Windows\System32>npm config set registry https://registry.npm.taobao.orgC:\Windows\System32>npm ls -g
E:\developer\npm-repo
-- (empty)C:\Windows\System32>npm config get registry
https://registry.npm.taobao.org
查看安装包
-- 查看本地安装包
C:\Windows\System32>npm list
System32@ C:\Windows\System32
`-- express@4.18.2
-- 查看全局安装包
C:\Windows\System32>npm list -g
E:\developer\npm-repo
`-- gulp@4.0.2
安装包
npm install --legacy-peer-deps -- 或者后面这个不要 这个是解决 依赖冲突 的npm install chromedriver@2.27.2 --ignore-scripts -- 后面的参数是单独安装某个包
NPM 查看包
npm list
安装windows-build-tools
npm install -globabl -production windows-build-toolsC:\WINDOWS\system32>npm install -globabl -production windows-build-tools
npm WARN deprecated windows-build-tools@5.2.2: Node.js now includes build tools for Windows. You probably no longer need this tool. See https://github.com/felixrieseberg/windows-build-tools for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.> windows-build-tools@5.2.2 postinstall C:\WINDOWS\system32\node_modules\windows-build-tools
> node ./dist/index.jsDownloading python-2.7.15.amd64.msi
[============================================>] 100.0% (0 B/s)
Downloaded python-2.7.15.amd64.msi. Saved to C:\Users\Lenovo\.windows-build-tools\python-2.7.15.amd64.msi.
Downloading vs_BuildTools.exe
[============================================>] 100.0% of 1.12 MB (743 kB/s)
Downloaded vs_BuildTools.exe. Saved to C:\Users\Lenovo\.windows-build-tools\vs_BuildTools.exe.Starting installation...
Launched installers, now waiting for them to finish.
This will likely take some time - please be patient!Status from the installers:
---------- Visual Studio Build Tools ----------
Still waiting for installer log file...
------------------- Python --------------------
Successfully installed Python 2.7
gyp ERR! stack Error: Could not find any Visual Studio installation to use
npm install -g node-gyp
C:\WINDOWS\system32>npm install -g node-gyp
C:\Users\Lenovo\AppData\Roaming\npm\node-gyp -> C:\Users\Lenovo\AppData\Roaming\npm\node_modules\node-gyp\bin\node-gyp.js
+ node-gyp@9.4.0
added 53 packages from 15 contributors, removed 10 packages and updated 81 packages in 6.431s
-- 检查一下
C:\WINDOWS\system32>node-gyp list
gyp info it worked if it ends with ok
gyp info using node-gyp@9.4.0
gyp info using node@14.17.3 | win32 | x64
14.17.3
gyp info ok
npm config set python C:\Users\Lenovo\.windows-build-tools\python27C:\WINDOWS\system32>npm config set python C:\Users\Lenovo\.windows-build-tools\python27
设置全局淘宝镜像
C:\WINDOWS\system32>npm config set registry https://registry.npm.taobao.org
nrm 安装
nrm 是 npm registry 管理工具 nrm, 能够查看和切换当前使用的registry。
C:\WINDOWS\system32>npm install nrm -g
C:\Users\Lenovo\AppData\Roaming\npm\nrm -> C:\Users\Lenovo\AppData\Roaming\npm\node_modules\nrm\cli.js
+ nrm@1.2.6
added 17 packages from 10 contributors in 1.673sC:\WINDOWS\system32>nrm lsnpm ---------- https://registry.npmjs.org/yarn --------- https://registry.yarnpkg.com/tencent ------ https://mirrors.cloud.tencent.com/npm/cnpm --------- https://r.cnpmjs.org/taobao ------- https://registry.npmmirror.com/npmMirror ---- https://skimdb.npmjs.com/registry/-- 选择使用某个镜像源
C:\Windows\System32>nrm use taobaoSUCCESS The registry has been changed to 'taobao'.-- 下面带* 的就表示用的淘宝镜像C:\Windows\System32>nrm ls -- 列出可用的镜像支持源,带* 的表示当前正在用的npm ---------- https://registry.npmjs.org/yarn --------- https://registry.yarnpkg.com/tencent ------ https://mirrors.cloud.tencent.com/npm/cnpm --------- https://r.cnpmjs.org/
* taobao ------- https://registry.npmmirror.com/npmMirror ---- https://skimdb.npmjs.com/registry/nrm delete +镜像名称 -- 删除镜像源
上面安装采用node-v18.17.0-x64 版本,报了一堆的错,后来改为node-v16.20.2-x64 版本一帆风顺,个人建议,就不要用18以上的版本了!!!会减少很多问题
