Scratch 之 3D 介绍及教程

第一章 为什么 3D 很难?
1.1 3D 难在何处?
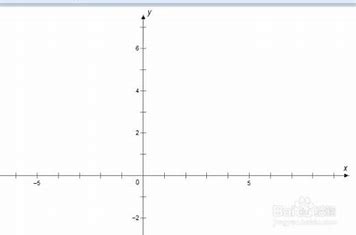
3D 之所以会使我们觉得困难,是因为 Scratch 软件只有两个坐标轴,既:X轴、Y轴。

2维坐标系
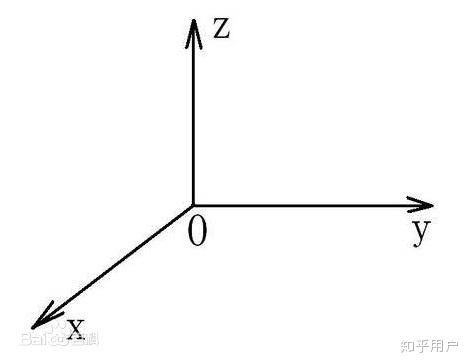
而 3D 却拥有三个坐标轴:

3维坐标系
怎么办?很简单,自己“创造”一条不就好了吗?
于是,就有了“伪3D”。
1.2 “伪3D是个什么玩意儿?
想要理解“伪3D”,就必须得懂2维和3维。
2维,既平面。三维,既立体。简单来说,很多2维平面可以组成一个3维图形,而一个3维图形又可以分成很多2维平面。因此,“伪3D”,就是通过这样“堆叠 ”的方式制作出来的。
很简单,是不是?
1.3 “伪3D”怎么弄?
相信到这里,很多同学已经跃跃欲试了,那么......
上教程!
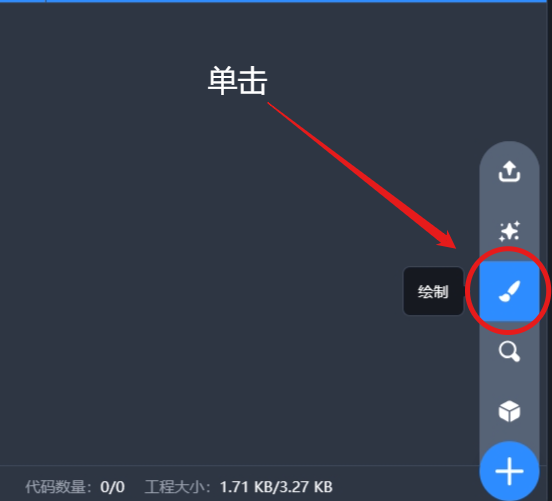
第一步,制作一个图形。

1.1

1.2
上图是我画的,大家可以随意发挥。
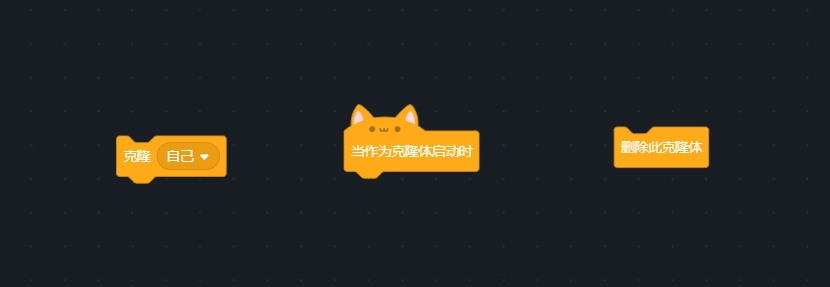
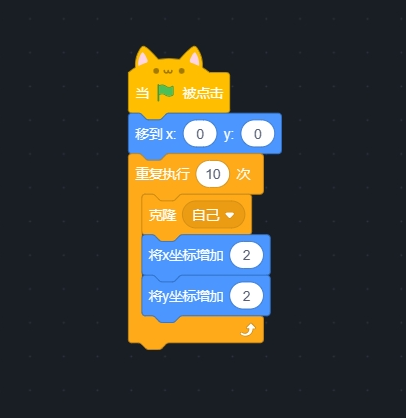
第二步,使用克隆体实现“堆叠”。
在这里我讲一下,没有用过克隆的同学也没关系,照着做就行。

2.1
这里有只猫是因为我加了积木样式,喜欢的话可以自己去拓展里找。
好,言归正传,我们继续。
接下来,我们进行最重要的一步——“堆叠”。

2.2
仔细看,是不是有那味了?

2.2效果图
第三步,整体优化。
通过仔细观察,我们发现了一些问题:边缘有像素点、无法一次性显示。

3.1
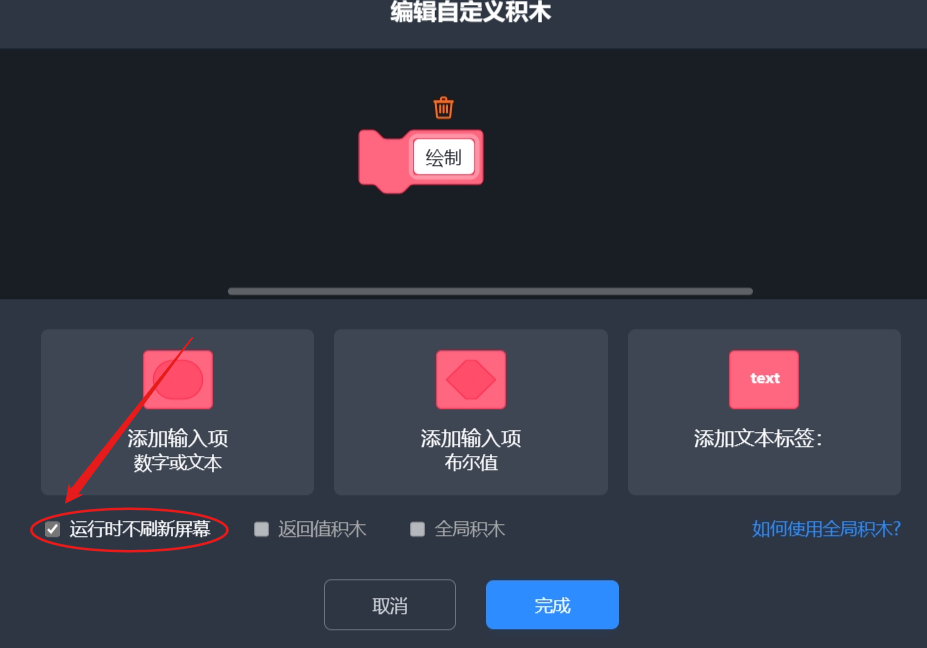
以下是解决方案:

3.2
注意:一定要勾选这个框!

3.3
完成了吗?恭喜你:
掌握了“伪3D”的制作方法!
但是,这个时候就有人要问了:
你这也不行啊!
没关系,我还有“真3D”。
第二张 “真3D”
这一章干货较多,仔细阅读。
废话不多说,上教程!
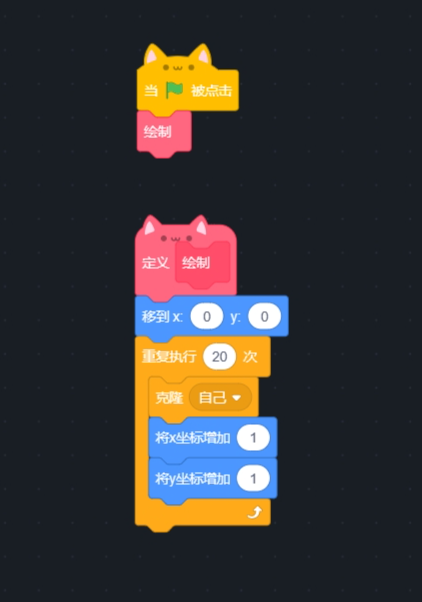
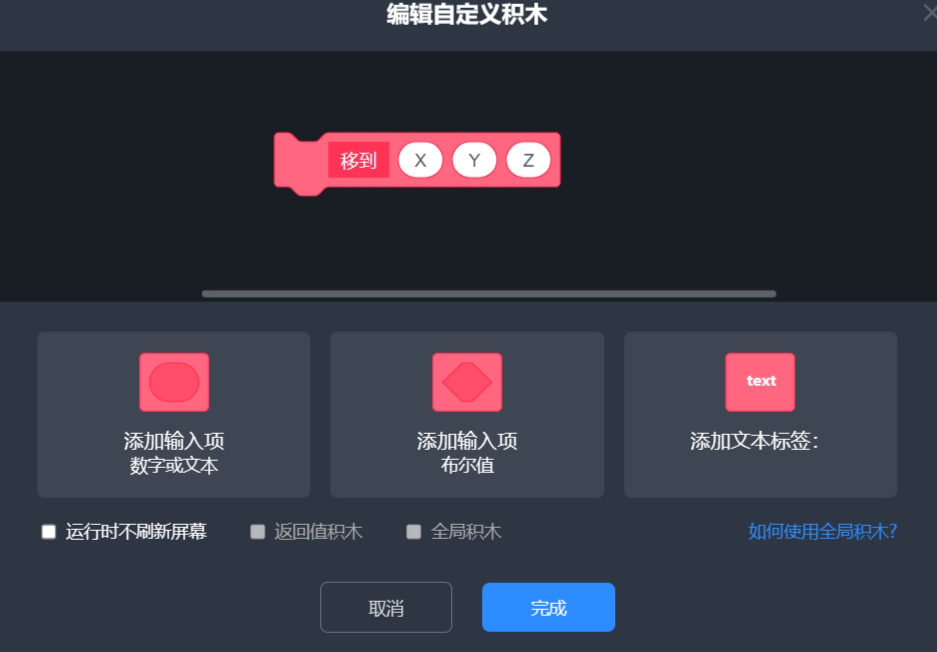
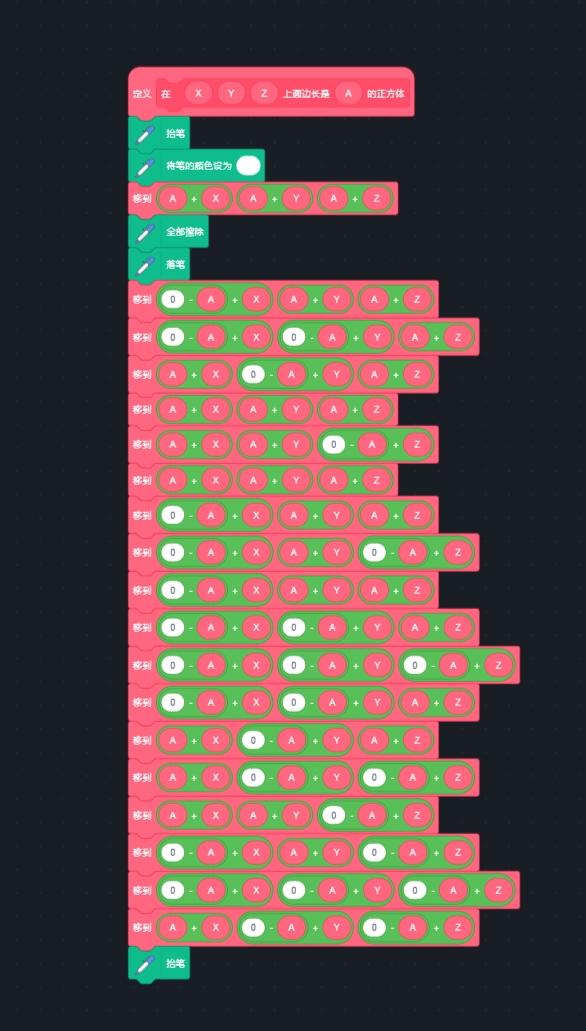
第一步,定义积木。

2.1.1

2.1.2
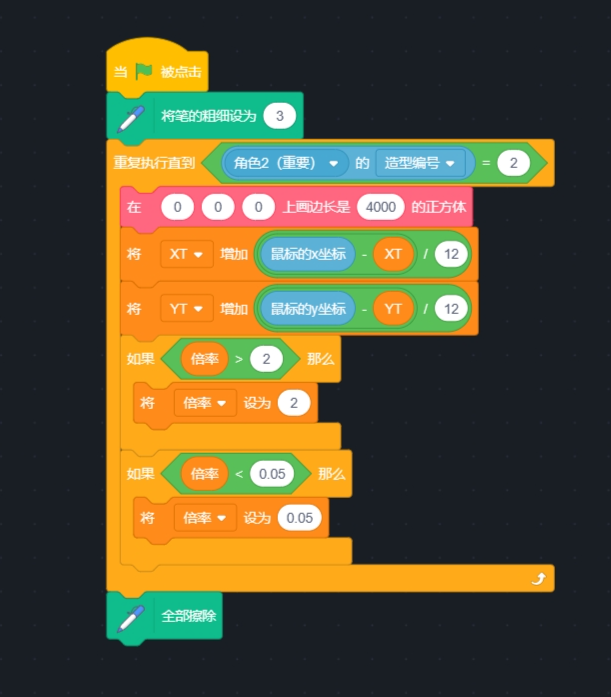
第二步,程序 1 。

2.2.1

2.2.2
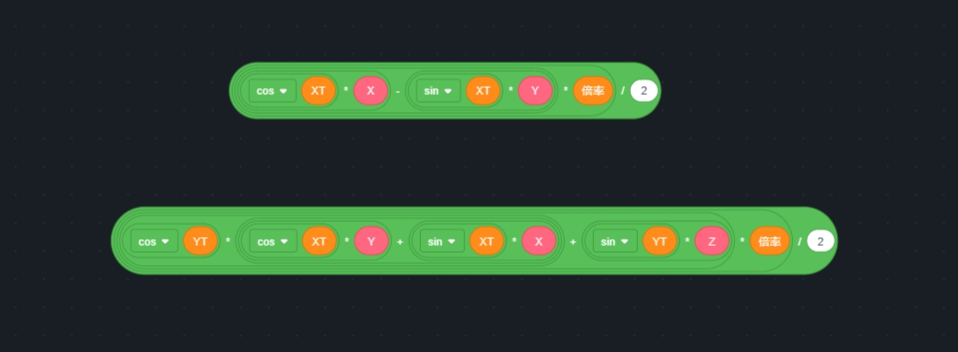
第三步,程序 2 。

2.2.3
第四步,程序 3 。

2.2.4
第五步,隐藏变量。

2.2.5
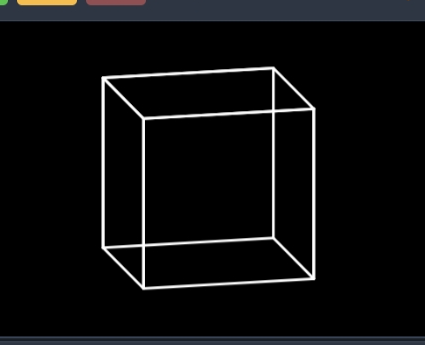
现在,让我们来测试一下吧。

效果
作品名称:
3D引擎(纯代码)
最后的最后,感谢你阅读本文章,希望对你有所帮助。
