化工行业案例 | 甄知科技助力万华化学重构IT服务价值,打造信息中心ERP!
随着科技的发展,新材料的应用领域与日俱增,近年来,全球化工新材料产业发展整体步入高技术引领、产品迭代速度快、产业规模和需求不断扩大的阶段。一体化协同与数字化转型策略是实现化工新材料生产原料自给、节能降耗、降低排放和物料成本的重要方式。越来越多的头部化工企业注重向数字化智能化转型,将机器学习、材料基因工程、人工智能等应用于新材料生物开发与生产,提高研发效率。

万华化学集团股份有限公司作为头部化工新材料企业,在2020年就引入标准ITIL V3理念,携手甄知科技,共同构建万华IT运维体系来规范化、标准化信息服务流程,提高IT服务的效率和质量。

万华化学集团股份有限公司是一家全球化运营的化工新材料公司,坚持以科技创新为第一核心竞争,依托不断创新的核心技术、产业化装置及高效的运营模式,持续优化产业结构,为客户提供更具竞争力的产品及解决方案。
为保障万华业务高效、稳定运转,信息中心将系统的高可用、稳定运行、持续输出价值作为IT服务管理的重要工作,万华化学携手甄知科技在2020年引入标准ITIL V3理念,构建万华IT运维体系,规范化、标准化信息服务流程,来提高IT服务的效率和质量,通过统一的服务门户提供350+服务目录。

| 数字化转型的深入
对IT管理服务的要求不断提升
随着万华化学数字化转型的深入,前端业务需求对后端IT服务支撑的响应速度、交付效率、交付质量等提出了更高的要求,原有的服务工作台模式和运维服务流程都面临着较大的压力和挑战,主要表现在:
1、服务模式相对单一
2、服务流程不够灵活
3、服务过程中的知识沉淀不足
4、服务平台拓展性待提升
| 搭建IT服务管理2.0平台
在此背景下,万华化学IT服务管理2.0计划正式启动,并继续邀请甄知科技参与其中,共同提升万华化学IT服务管理水平,为达成项目目标,甄知团队做了如下规划:
01建立统一的ITSM平台
通过建立统一的ITSM平台,将ITIL方法论中的事件-问题-变更服务完整的统一到一个平台上。

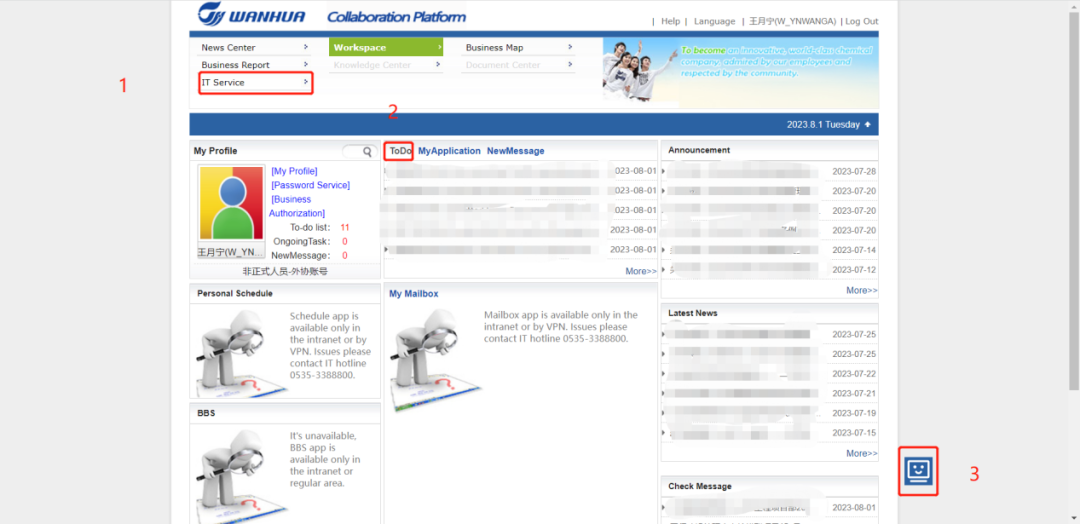
▲ 集成平台入口到统一门户,快捷访问ITSM平台
🔵 将ITSM平台入口嵌入统一门户,便捷化获取IT服务
🔵 将消息待办推送给统一门户,提高工单处理效率
🔵 集成智能助理到统一门户,提供24小时不间断IT服务

▲ 建立三级服务目录,用户通过索引获取IT服务
通过服务入口集成和三级服务目录设立,构建起统一完善的IT服务管理平台,确保用户能快捷、方便地获取IT服务。
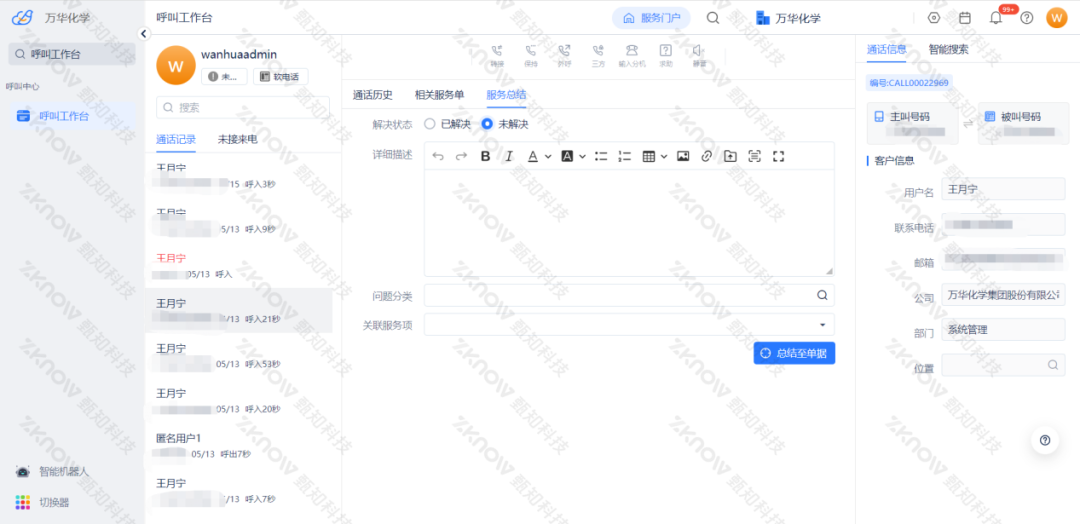
02呼叫中心提供快捷人工服务
通过集成华为云能力,万华燕千云ITSM2.0平台拓展了呼叫中心,支持一线坐席人员将服务内容一键转单,丰富服务方式,提升了服务效率。

▲ 呼叫工作台
03智能助理赋能用户/一线运维人员快捷解决问题
IT服务管理的智能化是本次万华燕千云ITSM2.0平台的一大特点,2.0平台通过新技术加持的智能问答、智能推荐功能,正在逐步解决万华化学IT服务过程中花费大量人工时间解决重复问题的困扰,充分发挥了知识资产的价值。

▲ 智能助理问询
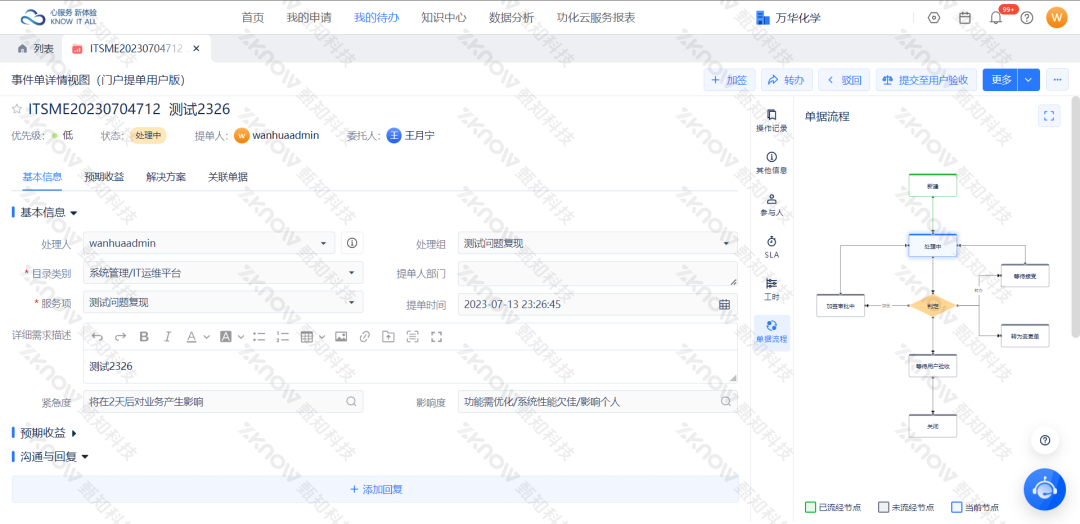
04灵活的低代码配置助力流程不断优化
万华燕千云ITSM2.0平台通过低代码能力、动作驱动和流程驱动双引擎,涵盖了重新梳理的服务目录和流程,使得平台交付效率成倍提升,服务流转更精准、流转路径更快捷。

▲ 单据详情页面,右侧为单据流程图
05工单不断沉淀,形成完备IT知识库
万华燕千云平台可将工单一键形成结构化的知识,提供方便的查询手段,实现知识的共享和传播。

▲ 知识中心首页
| 亮点&收益
万华ITSM2.0平台上线后,呼叫中心便捷功能节省了一线坐席70%的建单时间;服务引擎涵盖了5.2W张服务工单,极大提升了工单流转效率;智能问答和智能推荐初见成效,已有数千人重复问题自助解决。

▲ 价值收益数据
站在数字化转型的大背景下,甄知科技与万华化学以此为契机,将进一步开展IT服务管理领域的合作,通过制定未来3年的发展规划,双方将在挖掘服务数据价值、提升服务智能化水平、兼顾服务效率、成本和质量等方面不断探索,助力万华IT服务管理成为引领行业的最佳实践。

