使用QT纯代码创建(查找)对话框详细步骤与代码
一、创建项目文件
打开Qt Creator->文件->新建文件或项目->选择Qt Widgets Application


为项目起名字

输入类的名字

二、 了解每个文件的作用
项目创建完毕之后就会出现以下几个文件,先来分别介绍以下这些文件的作用。
Headers->finddialog.h——很显然这是头文件,这个文件的作用是用来定义类以及前置声明一些类(前置声明会告诉C++编译程序类的存在,而不用提供类定义的所有细节)
Sources->finddialog.cpp——这是一个源文件,这个文件的作用是用来实现上述头文件中的类以及提供类定义的成员函数的细节。
Sources->main.cpp——这也是一个源文件,作用是调用上面自己创建的对话框类,实现(查找)对话框的展示。
Forms->finddialog.ui——这是一个可视化设计的窗体的定义文件,也就是像C#一样拖动控件来实现界面设计。(但本项目完全通过代码来实现对话框,所以暂时不需要打开这个文件进行操作)


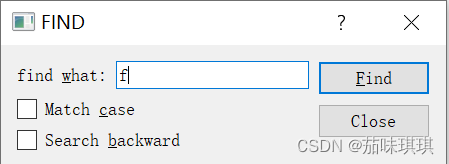
实现效果:

三、具体代码【详细注释】
-
finddialog.h
【创建所要用到的窗口部件】
//防止对这个头文件多重包含
#ifndef FINDDIALOG_H
#define FINDDIALOG_H#include <QMainWindow>
#include <QDialog>
#include <QtGui>//QT_NAMESPACE是Qt自己定义的命名空间。
QT_BEGIN_NAMESPACE
namespace Ui { class finddialog; }
QT_END_NAMESPACEclass QCheckBox;//复选框
class QLabel;//一个用于显示文本或图像的窗口部件
class QLineEdit;//单行文本输入框
class QPushButton;//按钮//窗口部件定义方式,parent参数指定了它的父窗口部件,默认值是一个空指针,意味着该对话框没有父对象
class finddialog : public QDialog
{Q_OBJECT //这个宏的展开将为我们的类提供信号槽机制、国际化机制以及 Qt 提供的不基于 C++ RTTI 的反射能力public:finddialog(QWidget *parent = nullptr);//构造函数~finddialog();//析构函数signals://声明当用户单击Find按钮时对话框所发射的两个信号 预处理器会在编译前找到signal并转换成标准C++代码//Qt::CaseSensitivity 是一个枚举类型,有Qt::CaseSensitive(区分大小写)和Qt::CaseInsensitive(不区分大小写)两个取值void findNext(const QString &str,Qt::CaseSensitivity cs);//向后查询void findPrevious(const QString &str,Qt::CaseSensitivity cs);//向前查询private slots://声明了两个槽void findClicked();//当点击find按钮时触发void enableFindButton(const QString &text);// 启用or禁用find按钮private:Ui::finddialog *ui;QLabel *label;//标签QLineEdit*lineEdit;//编辑栏QCheckBox *caseCheckBox;//是否大小写敏感复选框QCheckBox *backwardCheckBox;//查找上一个复选框QPushButton *findButton;//查找按钮QPushButton *closeButton;//关闭按钮
};
#endif // FINDDIALOG_H
-
finddialog.cpp
【初始化创建的窗口部件并实现函数功能】
#include "finddialog.h"
#include "ui_finddialog.h"
#include <QLabel>
#include <QLineEdit>
#include <QCheckBox>
#include <QPushButton>
#include <QHBoxLayout>
#include <QVBoxLayout>finddialog::finddialog(QWidget *parent)//构造函数实现: QDialog(parent) //基类, ui(new Ui::finddialog)
{//tr()的原型是QObject::tr(),被它处理的字符串可以使用工具提取出来翻译成其他语言//与操作运算符&表示快捷键label=new QLabel(tr("find &what:"));//展示提示语的标签lineEdit= new QLineEdit;//初始化行编辑器label->setBuddy(lineEdit);//设置了行编译器作为标签的伙伴caseCheckBox=new QCheckBox(tr("Match &case"));//使用快捷键 Alter+C 勾选/取消框backwardCheckBox=new QCheckBox(tr("Search &backward"));//快捷键 Alter+B 勾选/取消框findButton=new QPushButton(tr("&Find"));//按下快捷键 Alter+F 激活按钮findButton->setDefault(true);//让find按钮成为对话框的默认按钮 按下enter时能够按下对应按钮findButton->setEnabled(false);//禁用Find按钮closeButton=new QPushButton(tr("Close"));//因为QObject是finddialog的父对象之一,因此可以省略connect前面的QObject::前缀//只要行编辑器中的文本发生变化,就会调用私有槽使得find按钮可用/禁用connect(lineEdit,SIGNAL(textChanged(const QString &)),this,SLOT(enableFindButton(const QString &)));//用户单击Find按钮 调用私有槽判断查找条件并进行查找connect(findButton,SIGNAL(clicked()),this,SLOT(findClicked()));//用户单击close按钮,对话框会关闭connect(closeButton,SIGNAL(clicked()),this,SLOT(close()));//close槽是从QWidget中继承而来的,默认行为就是将窗口部件从用户视野中隐藏起来//使用布局管理器摆放子窗口部件 嵌套实现//QHBoxLayout 水平布局,在水平方向上排列控件,即:左右排列QHBoxLayout *topLeftLayout =new QHBoxLayout;//将lable和lineEdit添加到布局上topLeftLayout->addWidget(label);topLeftLayout->addWidget(lineEdit);//QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。QVBoxLayout *leftLayout = new QVBoxLayout;//将刚才的布局放在左边页面的上方leftLayout->addLayout(topLeftLayout);//将两个复选框放在其下方leftLayout->addWidget(caseCheckBox);leftLayout->addWidget(backwardCheckBox);//设计右边页面QVBoxLayout *rightLayout = new QVBoxLayout;rightLayout->addWidget(findButton);rightLayout->addWidget(closeButton);rightLayout->addStretch();//添加一个伸展器用来占据剩下的空白区域//总页面设计QHBoxLayout *mainLayout =new QHBoxLayout;mainLayout->addLayout(leftLayout);mainLayout->addLayout(rightLayout);setLayout(mainLayout);setWindowTitle(tr("FIND"));//标题设置setFixedHeight(sizeHint().height());//宽高设置
}
//单击Find按钮,会发射两个信号,具体取决于复选框的选择
void finddialog::findClicked()
{QString text=lineEdit->text();//Qt::CaseSensitive区分大小写 Qt::CaseInSensitive不区分大小写//判断caseCheckBox是不是选中,如果选中 就返回 Qt::CaseInsensitive,否则返回Qt::CaseSensitive//用于判断是不是大小写敏感的查找Qt::CaseSensitivity cs=caseCheckBox->isChecked()?Qt::CaseSensitive:Qt::CaseInsensitive;//如果 backwardCheckBox 被选中,就 emit(发出)信号findPrevious(),否则emit信号findNext 查找前一个/后一个if (backwardCheckBox->isChecked()){emit findPrevious(text,cs);}else {emit findNext(text,cs);}
}
//改变了行编辑器中的文本,会调用这个槽
void finddialog::enableFindButton(const QString &text)
{findButton->setEnabled(!text.isEmpty());//如果行编辑器里面有文本,就会启动Find按钮,否则就会禁用按钮
}finddialog::~finddialog()
{delete ui;
}-
main.cpp
【调用创建的finddialog类实现界面】
#include "finddialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);finddialog *dialog=new finddialog;dialog->show();return a.exec();
}
