Vue3_对响应式对象解构赋值之后失去响应性
官网toRefs() :响应式 API:工具函数 | Vue.js
toRefs 在调用时只会为源对象上可以枚举的属性创建 ref。如果要为可能还不存在的属性创建 ref,请改用 toRef。
setup(){const state = reactive({name:"张三"age:14})const stateAsToRefs = toRefs(state)//stateAsToRefs/*{name:Ref<string>age:Ref<number>}*/state.name = "李四"console.log(stateAsToRefs.name.value)//李四stateAsToRefs.name.value = "张三"console.log(state.name)//张三const {name,age} = stateAsToRefs return {name , age }}<script setup>function useFeatureX() {const state = reactive({foo: 1,bar: 2})// ...基于状态的操作逻辑// 在返回时都转为 refreturn toRefs(state)
}// 可以解构而不会失去响应性
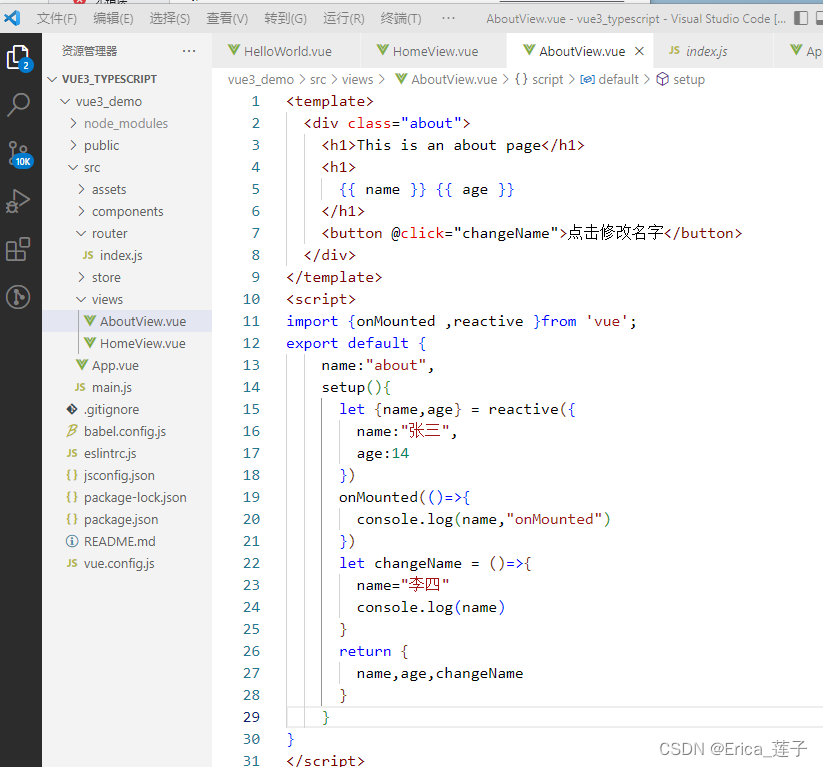
const { foo, bar } = useFeatureX()</script>1 当对一个响应式对象进行es6的解构赋值之后,它将失去响应性
 可以看到点击修改name的时候,数据变了,但是页面却没有更新。
可以看到点击修改name的时候,数据变了,但是页面却没有更新。

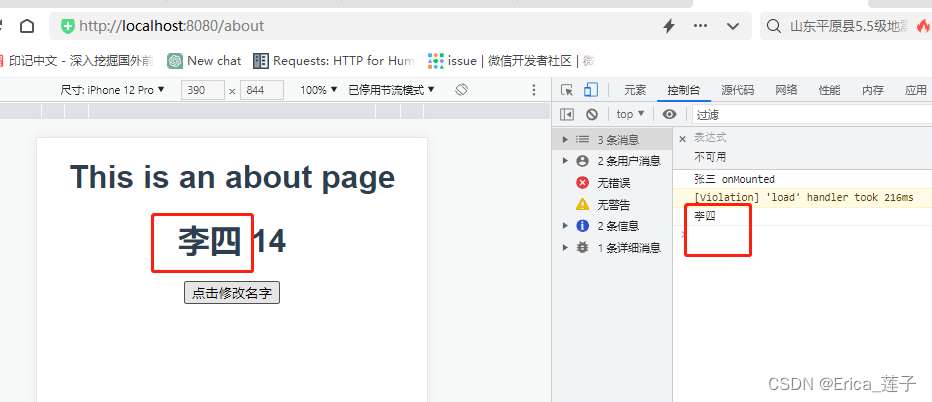
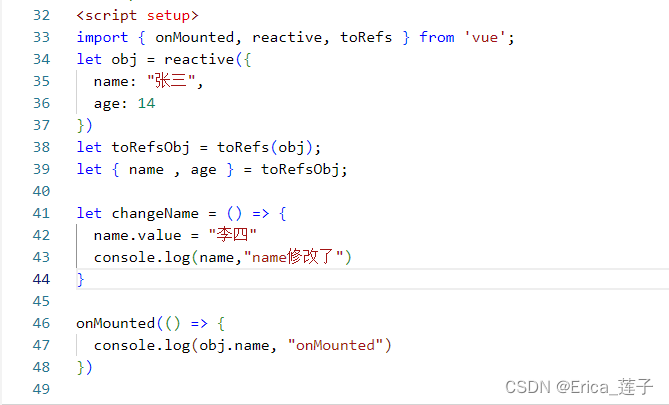
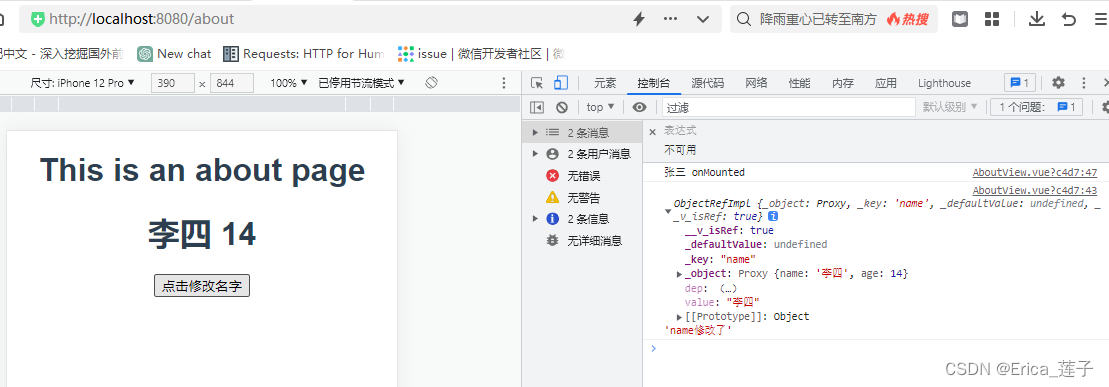
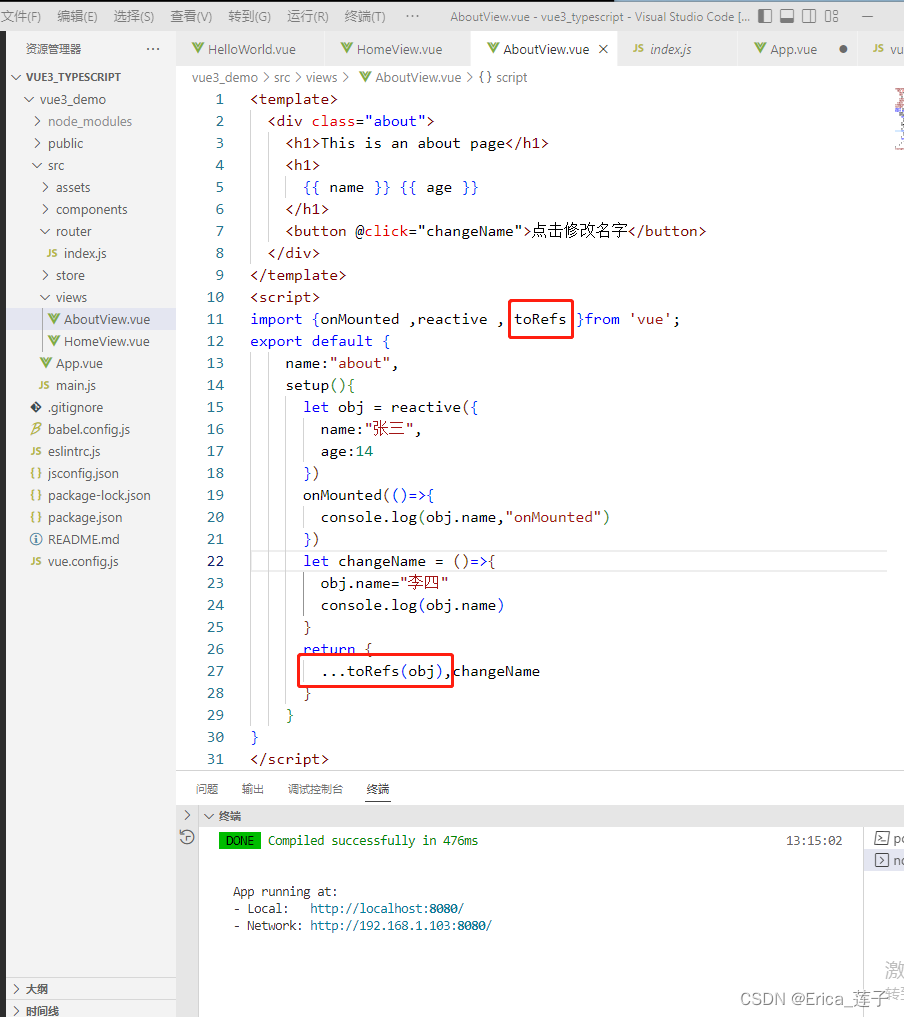
2 可以使用vue的toRefs()方法,对对象进行解构

即可看到数据修改了以后,页面做出了响应