Qt项目---简单的计算器
在这篇技术博客中,我们将介绍如何使用Qt框架实现一个简单的计算器应用。我们将使用C++编程语言和Qt的图形用户界面库来开发这个应用,并展示如何实现基本的算术操作。

项目设置
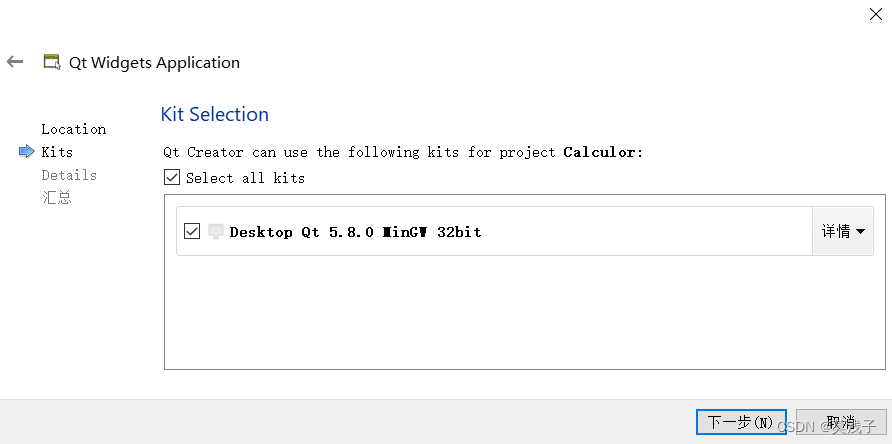
首先,我们需要在Qt Creator中创建一个新的Qt Widgets应用程序项目。这个项目将提供我们所需的基本框架和文件结构。在创建项目时,我们可以选择包含所需的文件和模板代码,以便更快地开始工作。
选择 Qt Widegets Application

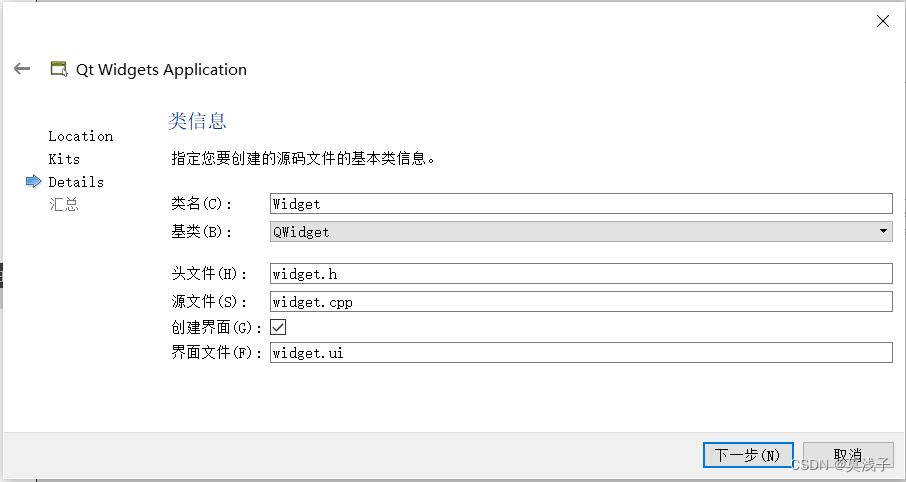
然后给项目命名

然后

后面的选择QWidget

最后一步默认就行了
界面设计
我们的计算器应用将包含一个文本框用于显示输入和结果,以及一组按钮用于输入数字和执行算术操作。我们可以使用Qt的界面设计器来设计和布局这些UI元素。界面设计器帮助我们以图形方式布局和排列部件,并为它们添加适当的操作和信号槽连接。
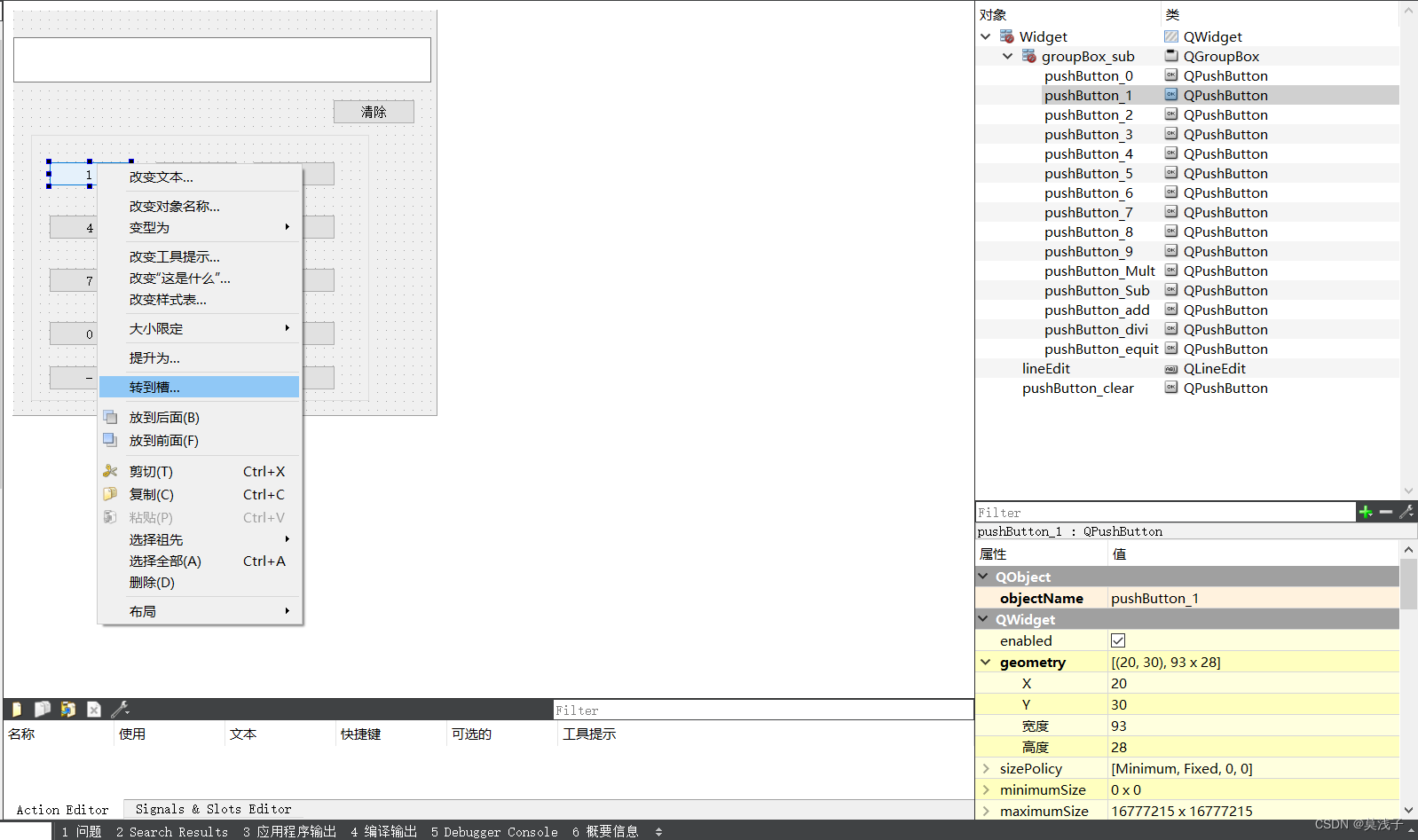
在我们的计算器界面中,我们需要添加一个单行文本框(QLineEdit)用于显示输入和结果。此外,我们将添加数字按钮(QPushButton)和操作按钮(如加法、减法、乘法、除法和等于号按钮)。通过在界面设计器中拖放这些元素,我们可以轻松地设置它们的位置和大小。
将界面设计成我这样,上面白色展示计算的地方可以用 lineEdit ,剩下的用PushButton 就行了。

然后快捷的可以鼠标右击,打开转接到槽

选择第一个clicked()

这样在widegt.h ,widegt.cpp都有了写好的槽,我们只需要实先就可以了
事件处理
在widegt.h中声明第一个实现算式运算的数a和第二个实现算术运算的数b
QString a;
QStringList b;
QString c;widget.h完整代码
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QString>
namespace Ui {
class Widget;
}class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = 0);~Widget();QString a;QStringList b;QString c;private slots:void on_pushButton_1_clicked();void on_pushButton_2_clicked();void on_pushButton_3_clicked();void on_pushButton_4_clicked();void on_pushButton_5_clicked();void on_pushButton_6_clicked();void on_pushButton_7_clicked();void on_pushButton_8_clicked();void on_pushButton_9_clicked();void on_pushButton_0_clicked();void on_pushButton_add_clicked();void on_pushButton_equit_clicked();void on_pushButton_Sub_clicked();void on_pushButton_Mult_clicked();void on_pushButton_divi_clicked();void on_pushButton_clear_clicked();private:Ui::Widget *ui;
};#endif // WIDGET_H
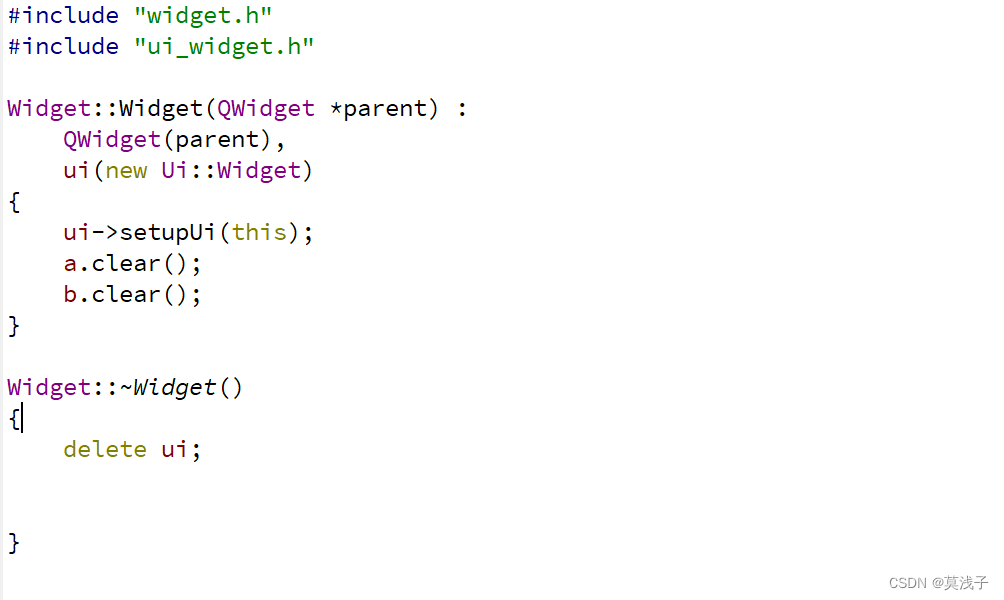
widget.cpp中这样写

一旦我们的界面布局完成,我们需要处理按钮的点击事件和执行相应的操作。为此,我们将使用Qt框架提供的信号和槽机制来连接按钮的点击事件和我们实现的槽函数。
对于数字按钮,我们将在其点击事件触发时将相应的数字追加到输入字符串中,并更新文本框的显示。例如,当点击数字按钮"1"时,我们将在输入字符串末尾追加"1"并更新文本框。
对于操作按钮(如加法、减法、乘法、除法和等于号按钮),我们将执行相应的数学运算并更新文本框的显示。例如,当点击加法按钮时,我们将将当前输入字符串保存为第一个操作数,清空输入字符串,并在操作字符串中指定加法操作。
在等于号按钮的点击事件中,我们将解析操作字符串,并根据指定的操作类型执行相应的数学运算。我们完成计算后,将结果更新到输入字符串中,并清空操作字符串,以便进行下一次计算。
void Widget::on_pushButton_1_clicked()
{a += "1"; // 将 '1' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_2_clicked()
{a += "2"; // 将 '2' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_3_clicked()
{a += "3"; // 将 '3' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_4_clicked()
{a += "4"; // 将 '4' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_5_clicked()
{a += "5"; // 将 '5' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_6_clicked()
{a += "6"; // 将 '6' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_7_clicked()
{a += "7"; // 将 '7' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_8_clicked()
{a += "8"; // 将 '8' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_9_clicked()
{a += "9"; // 将 '9' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}void Widget::on_pushButton_0_clicked()
{a += "0"; // 将 '0' 添加到字符串 'a'ui->lineEdit->setText(a); // 将字符串 'a' 的内容设置为文本框的文本
}
代码实现
在Qt Creator中,我们可以打开所生成的模板代码文件并开始实现我们的计算器逻辑。在这里,我们将使用C++编程语言编写我们的槽函数和其他辅助函数。
在我们的Widget类中,我们将定义一个私有变量a和b作为输入和操作字符串。我们还将在Widget的构造函数中连接按钮的点击事件和槽函数,并在析构函数中清理资源。
对于数字按钮的槽函数,我们将在当前输入字符串末尾追加相应的数字,并更新文本框的显示。
对于操作按钮的槽函数,我们将执行以下步骤:
1. 将当前输入字符串保存为第一个操作数。
2. 清空输入字符串。
3. 在操作字符串中指定相应的操作。
对于等于号按钮的槽函数,我们将执行以下步骤:
1. 将当前输入字符串保存为第二个操作数。
2. 解析操作字符串,执行相应的数学运算。
3. 将计算结果更新到输入字符串中,并清空操作字符串。
在清除按钮的槽函数中,我们将清空输入和操作字符串,并将文本框的显示重置为"0"。
代码实现
// 加法按钮被点击
void Widget::on_pushButton_add_clicked()
{b.insert(0,a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串ab.insert(1,"+"); // 在字符串b的第1个位置插入"+"符号ui->lineEdit->setText(a); // 将字符串a的内容设置为文本框的文本
}// 等于按钮被点击
void Widget::on_pushButton_equit_clicked()
{if (!a.isEmpty() && !b.isEmpty()) {b.insert(2, a); // 在字符串b的第2个位置插入字符串aint v3;if (b.at(1) == "+") { // 判断字符串b的第1个元素是否为"+"v3 = QString(b.at(0)).toInt() + QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行加法运算ui->lineEdit->setText(QString::number(v3)); // 将结果转换为字符串,并将其设置为文本框的文本} else if (b.at(1) == "-") { // 判断字符串b的第1个元素是否为"-"v3 = QString(b.at(0)).toInt() - QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行减法运算ui->lineEdit->setText(QString::number(v3)); // 将结果转换为字符串,并将其设置为文本框的文本} else if (b.at(1) == "*") { // 判断字符串b的第1个元素是否为"*"v3 = QString(b.at(0)).toInt() * QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行乘法运算ui->lineEdit->setText(QString::number(v3)); // 将结果转换为字符串,并将其设置为文本框的文本} else if (b.at(1) == "/") { // 判断字符串b的第1个元素是否为"/"v3 = QString(b.at(0)).toInt() / QString(b.at(2)).toInt(); // 将字符串b的第0个和第2个元素转换为整数,并进行除法运算ui->lineEdit->setText(QString::number(v3)); // 将结果转换为字符串,并将其设置为文本框的文本}// 清空a和b,同时将结果保存到a,以便后续计算a = QString::number(v3);b.clear();}else {b.insert(0, a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串a}
}// 减法按钮被点击
void Widget::on_pushButton_Sub_clicked()
{b.insert(0,a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串ab.insert(1,"-"); // 在字符串b的第1个位置插入"-"符号ui->lineEdit->setText(a); // 将字符串a的内容设置为文本框的文本
}// 乘法按钮被点击
void Widget::on_pushButton_Mult_clicked()
{b.insert(0,a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串ab.insert(1,"*"); // 在字符串b的第1个位置插入"*"符号ui->lineEdit->setText(a); // 将字符串a的内容设置为文本框的文本
}// 除法按钮被点击
void Widget::on_pushButton_divi_clicked()
{b.insert(0,a); // 将字符串a插入到字符串b的首位a.clear(); // 清空字符串ab.insert(1,"/"); // 在字符串b的第1个位置插入"/"符号ui->lineEdit->setText(a); // 将字符串a的内容设置为文本框的文本
}// 清除键按钮被点击
void Widget::on_pushButton_clear_clicked()
{a.clear(); // 清空字符串ab.clear(); // 清空字符串bui->lineEdit->setText("0"); // 将文本框的文本设置为"0"
}
结论
通过使用Qt框架和C++编程语言,我们成功地实现了一个简单的计算器应用。我们通过界面设计器设计了应用的用户界面,并使用槽函数和信号槽机制处理用户的输入和操作。这个计算器应用可以执行基本的数学运算,并在文本框中显示结果。
借助Qt的强大功能和易用性,我们可以进一步扩展和改进这个计算器应用,添加更多的功能和操作。我们可以使用Qt提供的其他库和工具来增加应用的性能和可视化效果。最终,这个计算器还有很多不完善的地方如果想修改完完善可以自己试试,这是一个非常简单的Qt项目,只适合初学者锻炼。
