Vue3和TypeScript项目-移动端兼容
1 全局安装typescript

2 检测安装成功

3 写的是ts代码,但是最后一定要变成js代码,才能在浏览器使用
![]()
这样就会多一个js文件

3 ts语法
数组语法

对象语法





安装vue3项目


成功后进入app。安装依赖。因为我们用的是脚手架,要引入东西的时候不需要script标签引入。
cnpm就会去网络上拿到我们要用的插件,放到node_models里面。

安装px-rem转换

安装兼容浏览器前缀补全

安装less

安装less-loader(一定要对应版本号)

配置插件和rem
在项目根目录下,创建配置文件postcss.config.js
module.exports = {plugins: {// 兼容浏览器,添加前缀autoprefixer: {overrideBrowserslist: ["Android 4.1","iOS 7.1","Chrome > 31","ff > 31","ie >= 8","last 10 versions", // 所有主流浏览器最近10版本用],grid: true,},"postcss-pxtorem": {rootValue: 16, //结果为:设计稿元素尺寸/16,比如元素宽320px,最终页面会换算成 20rempropList: ["*"], //是一个存储哪些将被转换的属性列表,这里设置为['*']全部,假设需要仅对边框进行设置,可以写['*', '!border*']unitPrecision: 5, //保留rem小数点多少位//selectorBlackList: ['.radius'], //则是一个对css选择器进行过滤的数组,比如你设置为['fs'],那例如fs-xl类名,里面有关px的样式将不被转换,这里也支持正则写法。replace: true, //这个真不知到干嘛用的。有知道的告诉我一下mediaQuery: true, //媒体查询( @media screen 之类的)中生效minPixelValue: 1, //px小于12的不会被转换eclude:/node_modules/i //排除node_modules文件},}
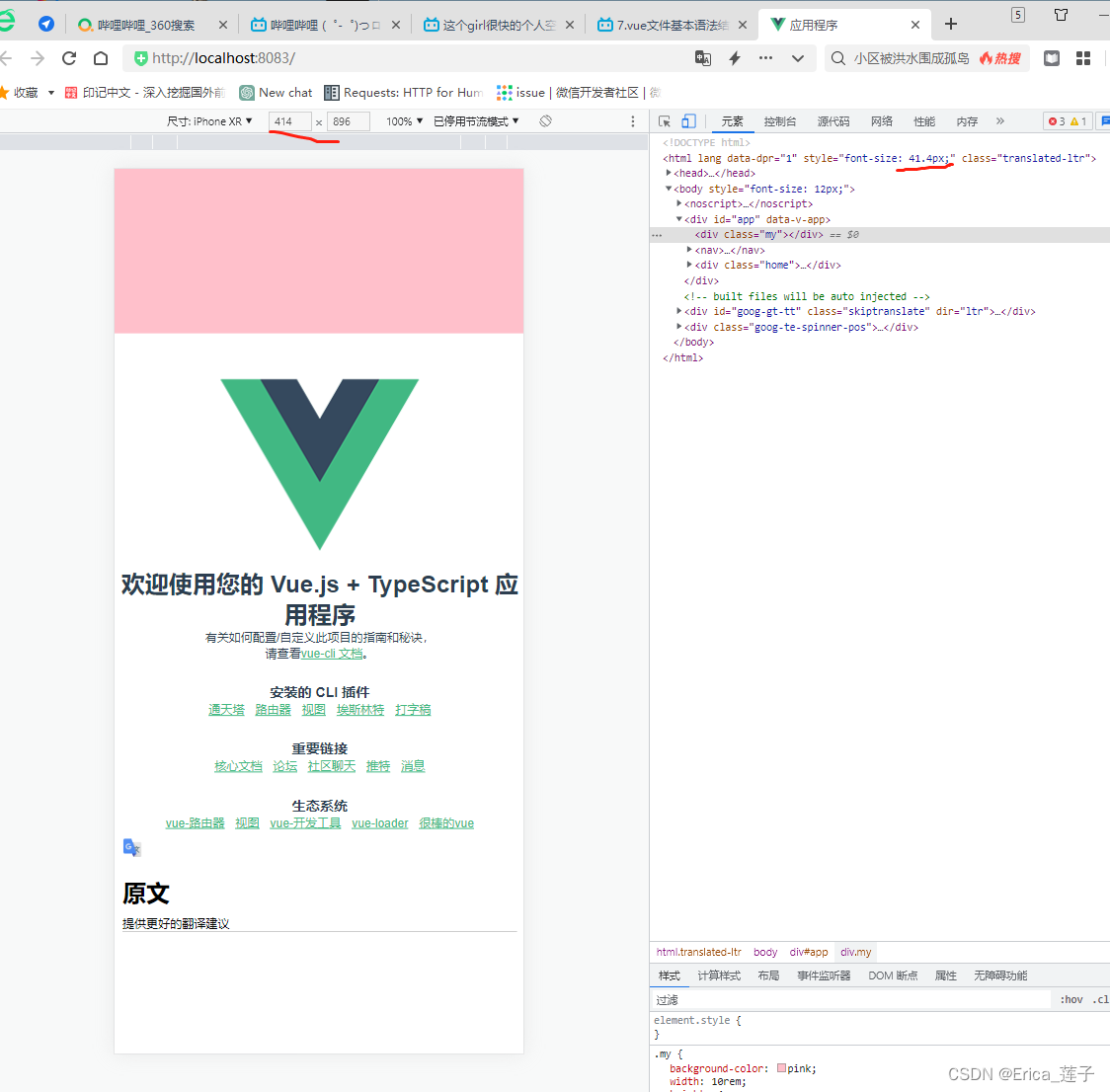
};即可看到px单位已经变成了rem单位。接下去要进行媒体查询操作了。

安装lib-flexible,这是用来做兼容的。
在main.ts里面引入这个插件
import 'lib-flexible/flexible'