const express = require('express');
const puppeteer = require('puppeteer');
const app = express();
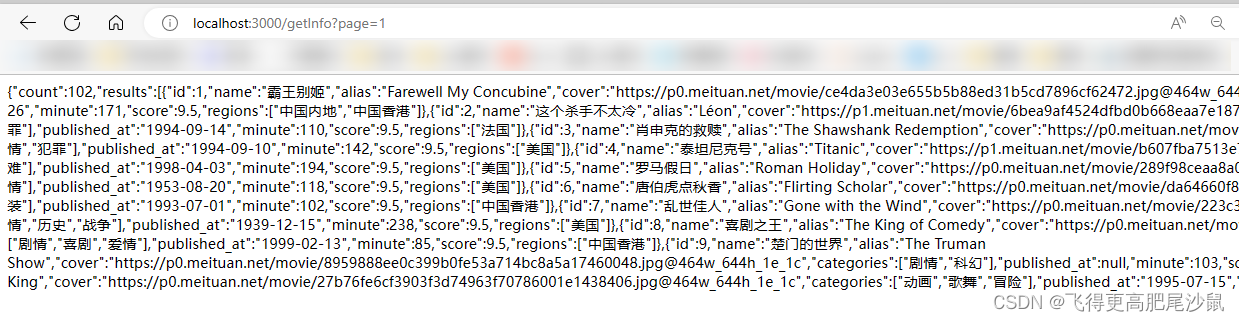
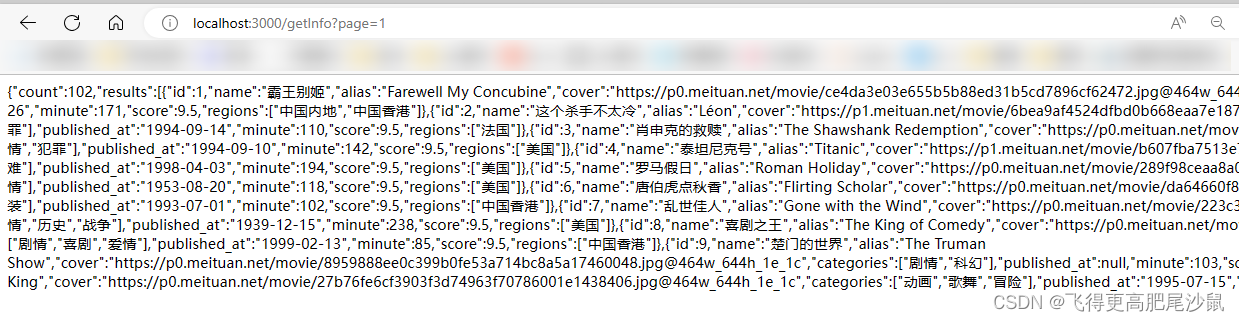
let browser; app.get('/getInfo', async (req, res) => {try {const page_param = req.query.page; const page = await browser.newPage(); const responsePromise = new Promise((resolve) => {page.on('response', async (response) => {const url = response.url();if (url.includes('/api/movie/')) {const data = await response.text();resolve(data)}});});if (!page_param) {await page.goto('https://spa2.scrape.center');} else {await page.goto('https://spa2.scrape.center/page/' + page_param);}let content = await responsePromise; res.send(content);await page.close(); } catch (error) {console.error(error);res.status(500).send('Internal Server Error');}
});app.listen(3000, async () => {console.log('Server is running on port 3000');console.log('请访问:', 'http://localhost:3000/getInfo');try {browser = await puppeteer.launch({headless: true,});} catch (error) {console.error('Failed to launch browser:', error);}
});
process.on('exit', async () => {if (browser) {await browser.close();}
});