打印代码
<!-- 打印 -->
<template><el-dialogtitle="打印":visible.sync="dialogVisible"width="50%"top="7vh"append-to-body@close="handleClose"><div ref="printContainer" class="container"><div v-for="(item, index) in bloodList" :key="index" class="blood_num_item"><el-image :src="item.src" :preview-src-list="[item.src]" /><!-- <img :src="item.src" /> --><div class="num">{{ item.num }}</div></div></div><template slot="footer"><div class="btns"><el-button size="mini" @click="handleClose">取消</el-button><el-button size="mini" type="primary" @click="printHandler">打印</el-button></div></template></el-dialog>
</template><script>
import { getStore } from '@/utils/tool.js'
export default {name: 'PrintBloodUseDialog',components: {},data() {return {dialogVisible: false,bloodList: [],vuex: JSON.parse(getStore('vuex') || '{}')}},computed: {sysConfigData() {return (this.vuex && this.vuex.app && this.vuex.app.sysConfigData) || {}}},watch: {},created() {this.open()},methods: {open(bloodList = ['0000000038','0000000039','0000000040','0000000041','0000000042','0000000043','0000000044','0000000045','0000000046']) {this.bloodList = bloodList.map((item) => {return {src: 'https://fc1tn.baidu.com/it/u=1935894774,4092430670&fm=202&src=780&ernie_sim_online&mola=new&crop=v1',num: item}})this.dialogVisible = true},printHandler() {console.log('"打印"----', '打印')const el = this.$refs.printContainerthis.iframe = document.createElement('iframe')this.iframe.setAttribute('style','position:absolute;width:0;height:0;left:-500px;top:-500px;')document.body.appendChild(this.iframe)const doc = this.iframe.contentWindow.documentdoc.write('<div class="print-iframe">' + el.innerHTML + '</div>')doc.write('<style>@page{size:auto;margin: 0.5cm 1cm 0cm 1cm;}</style>') doc.write( `<style>.blood_num_item {page-break-before:always !important;page-break-after:always !important;}img,.el-image {width:100%}.num {text-align:center;}</style>`)doc.close()this.iframe.contentWindow.onafterprint = this.afterPrintthis.iframe.contentWindow.focus()this.iframe.onload = () => { this.iframe.contentWindow.print()}if (navigator.userAgent.indexOf('MSIE') > 0) {document.body.removeChild(this.iframe)}},handleClose() {this.dialogVisible = false}}
}
</script><style lang='scss' scoped>
@import '@/styles/dialog-style.scss';
::v-deep .el-dialog {.el-dialog__body {max-height: 500px;overflow: auto;}
}.container {display: flex;flex-wrap: wrap;.blood_num_item {width: calc(20% - 5px);margin-right: 5px;.el-image {width: 100%;}img {width: 100%;}.num {text-align: center;}}
}.btns {text-align: right;
}
</style>
对话框预览

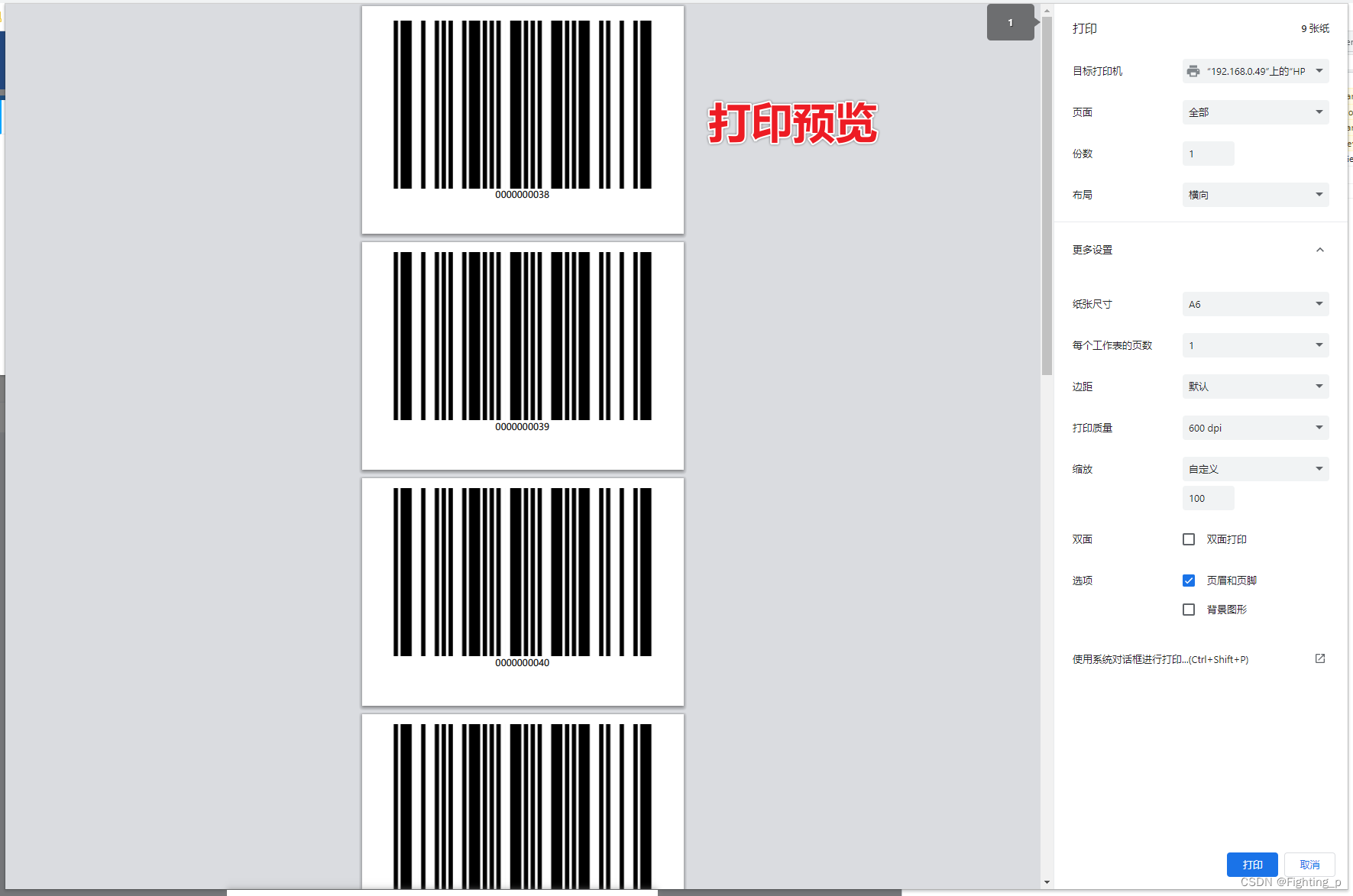
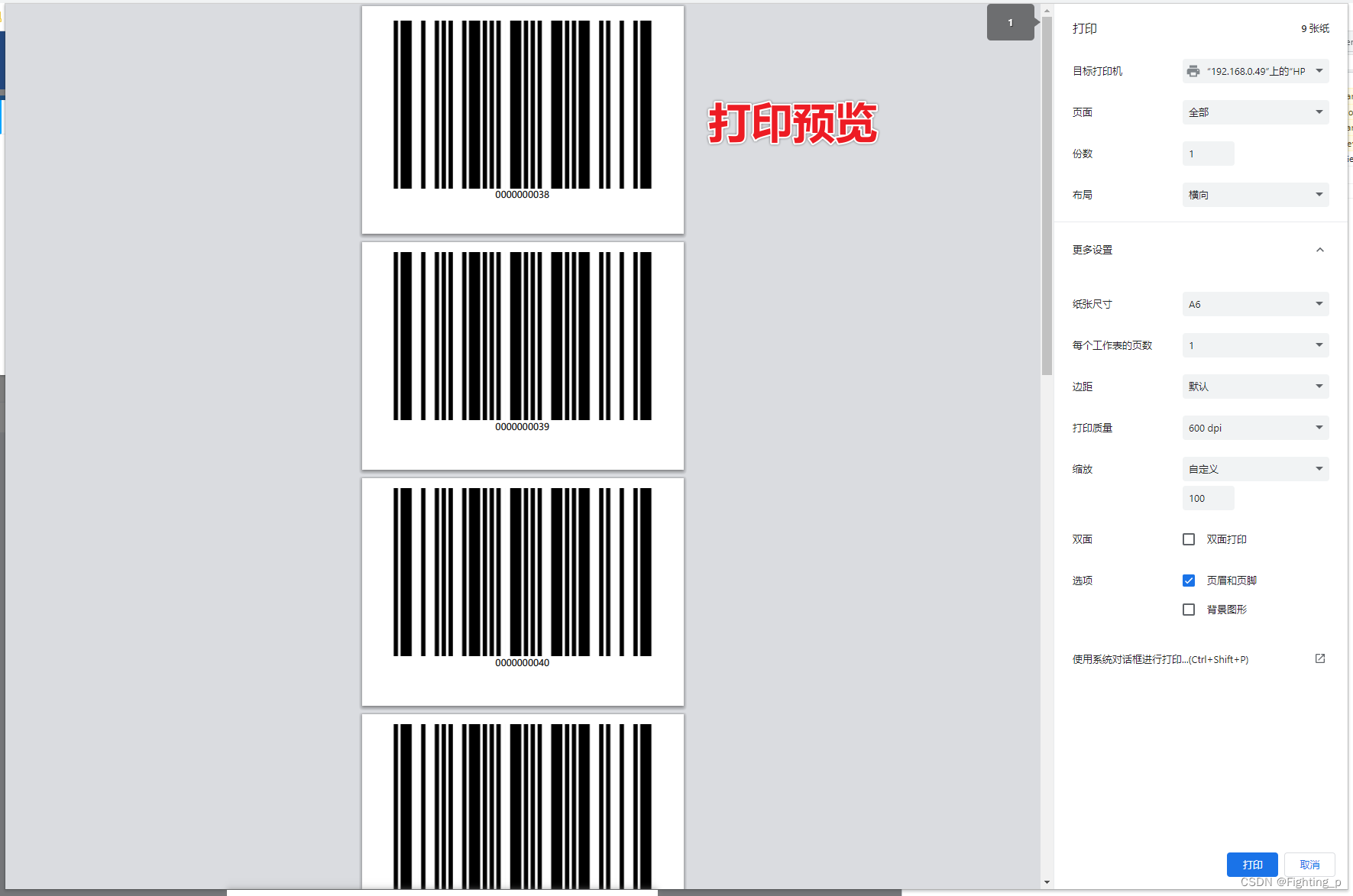
打印预览