【沁恒蓝牙mesh】CH58x flash分区与数据存储管理
本文主要介绍了 沁恒蓝牙芯片 CH58x 的flash 分区与数据存储管理
📋 个人简介
- 💖 作者简介:大家好,我是喜欢记录零碎知识点的小菜鸟。😎
- 📝 个人主页:欢迎访问我的 Ethernet_Comm 博客主页🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:沁恒蓝牙mesh二次开发
🍁 - 💬格言:写文档啊不是写文章,重要的还是直白!🔥
【沁恒蓝牙mesh】CH58x flash分区与数据存储管理
- 1. CH583的flash分区
- 2.code分区介绍
- 2.1【蓝牙配网数据存储】
- 2.2 【蓝牙mesh 配网信息数据存储】
- 2.3 【数据存储示意图】
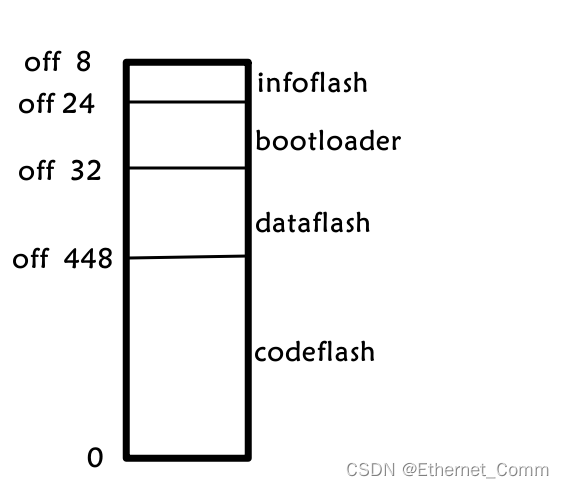
1. CH583的flash分区
参考: 蓝牙mesh组网实践(dataflash的占用与管理)
512Kb 的 flashRom 0x0000_0000 - 0x0007_FFFF = 512Kb
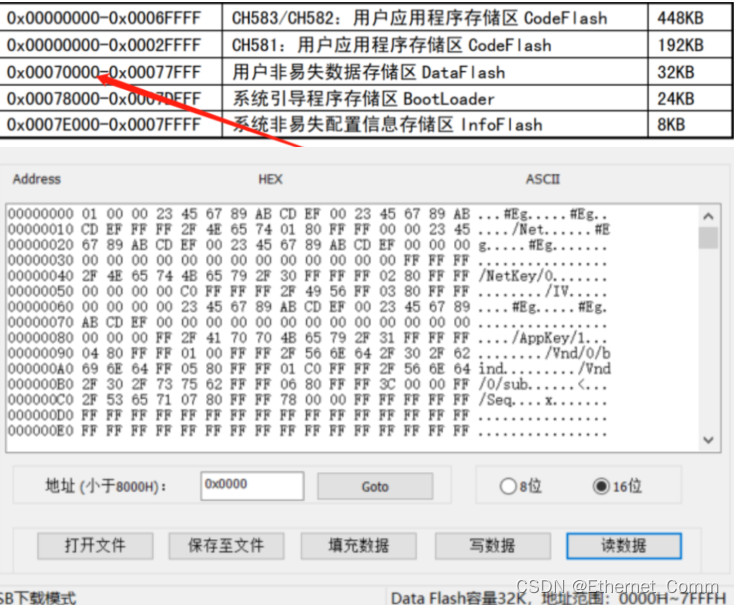
| 地址范围 | 用途 | 描述 |
|---|---|---|
| 0x00000000-0x0006FFFF | CH583/CH582:用户应用程序存储区 CodeFlash | 448KB |
| 0x00000000-0x0002FFFF | CH581:用户应用程序存储区 CodeFlash | 192KB |
| 0x00070000-0x00077FFF | 用户非易失数据存储区 DataFlash | 32KB |
| 0x00078000-0x0007DFFF | 系统引导程序存储区 BootLoader | 24KB |
| 0x0007E000-0x0007FFFF | 系统非易失配置信息存储区 InfoFlash | 8KB |
通过上位机读取的是 DataFlash 中的数据,上位机显示的是 0x0000 - 0x8000 ,上位机做了0x7000h的偏移,实质的flash地址为 0x00070000-0x00077FFF 范围减去0x7000h,地址范围为: 0x0000_0000 - 0x00007FFF


2.code分区介绍
从上一小节介绍,CH58x的 codeflash 分区为 0x00000000-0x0006FFFF,统共 0x70000 = 448 kb 的空间
整个 code 区分为5块:
- 前4K : 4k (0-4)
- imageA(APP): 152K (4-156)
- imageA(OTA): 152K (156-308)
- imageA(IAP): 4K (308-312)
- LIB : 136K (312-448)
存放 OTA_DATAFLASH 的地址: 0x00077000 - 0x070000 =0x7000
2.1【蓝牙配网数据存储】
codeflash : 0x00070000-0x00077FFF
若使用到了BLE且配对绑定保存置为true,那么配对绑定的信息保存在dataflash尾部,
BLE_SNV_ADDR - SNV信息保存地址,使用data flash最后( 默认:0x77E00 )
#define BLE_SNV_ADDR 0x77E00-0x70000 = 0x7e00 // 这是一个偏移地址
实质的flash地址为 0x00070000-0x00077FFF 范围减去0x7000h,偏移地址为 0x0000 - 0x8000
所以存储区间为偏移后的地址:0x7e00 - 0x8000 (512字节)
2.2 【蓝牙mesh 配网信息数据存储】
默认mesh协议栈占用的dataflash首地址从0开始,占用3个扇区,每个扇区大小4K,配网信息只占用最前面的部分,即默认保存在dataflash首地址起往后的200个字节内。
const struct device app_dev = {.api = {.read = read_flash,.write = write_flash,.erase = erase_flash,.write_protection = flash_write_protection,},.info = {.nvs_sector_cnt = CONFIG_MESH_SECTOR_COUNT_DEF, /*占用3个扇区*/.nvs_write_size = sizeof(int), /*4字节为单位*/.nvs_sector_size = CONFIG_MESH_SECTOR_SIZE_DEF, /*每个扇区4096*/.nvs_store_baddr = CONFIG_MESH_NVS_ADDR_DEF, /*起始地址为0*/},
};
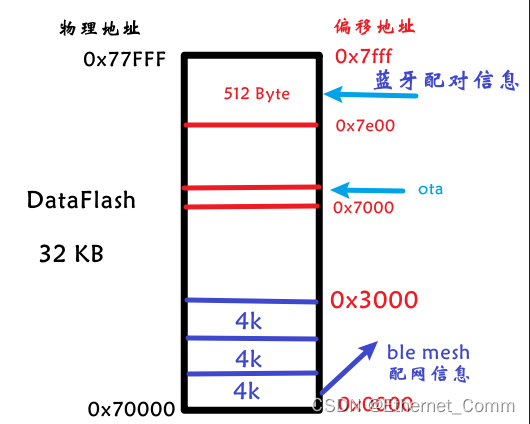
2.3 【数据存储示意图】