【css】外边距margin
外边距中有一个属性值比较有意思:inherit 值,继承父类的属性。
<!DOCTYPE html>
<html>
<head>
<style>
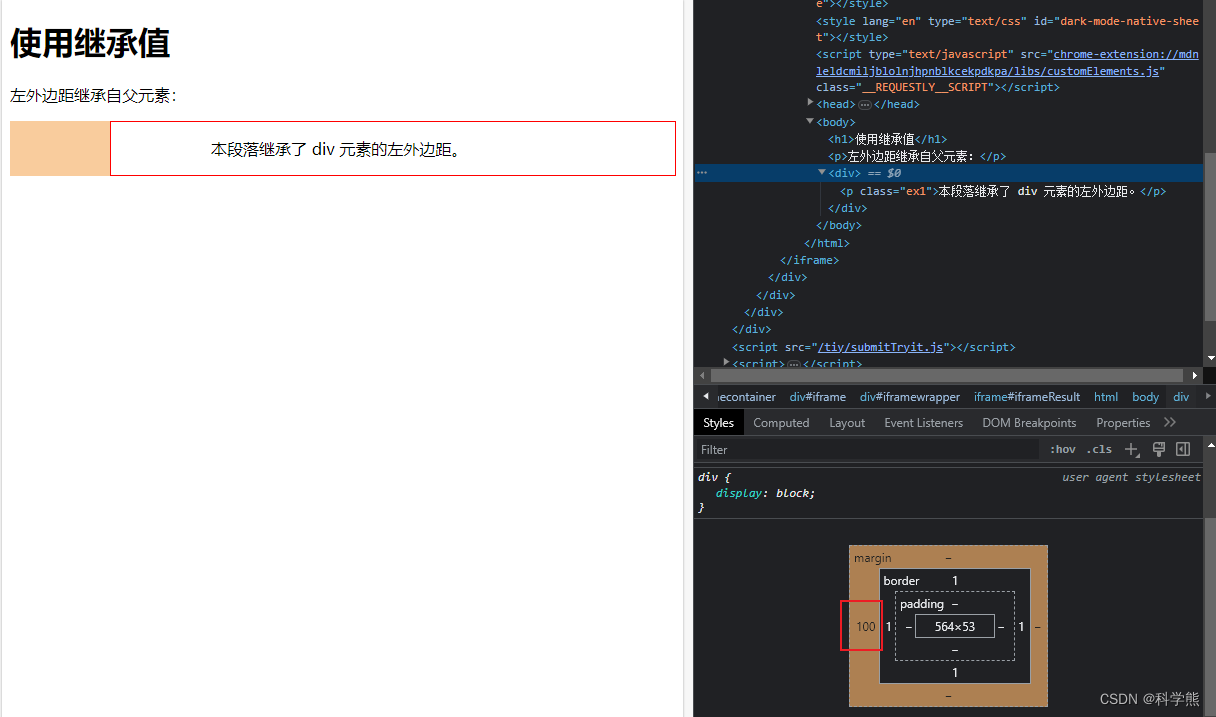
div {border: 1px solid red;margin-left: 100px;
}p.ex1 {margin-left: inherit;
}
</style>
</head>
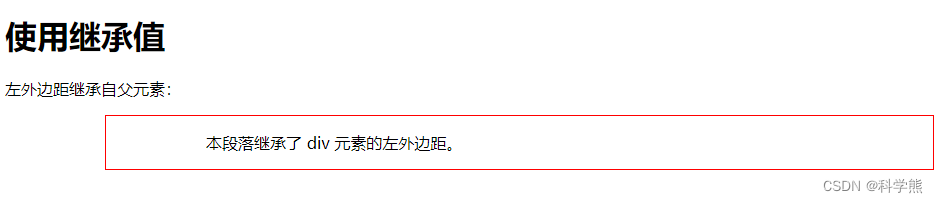
<body><h1>使用继承值</h1>
<p>左外边距继承自父元素:</p><div>
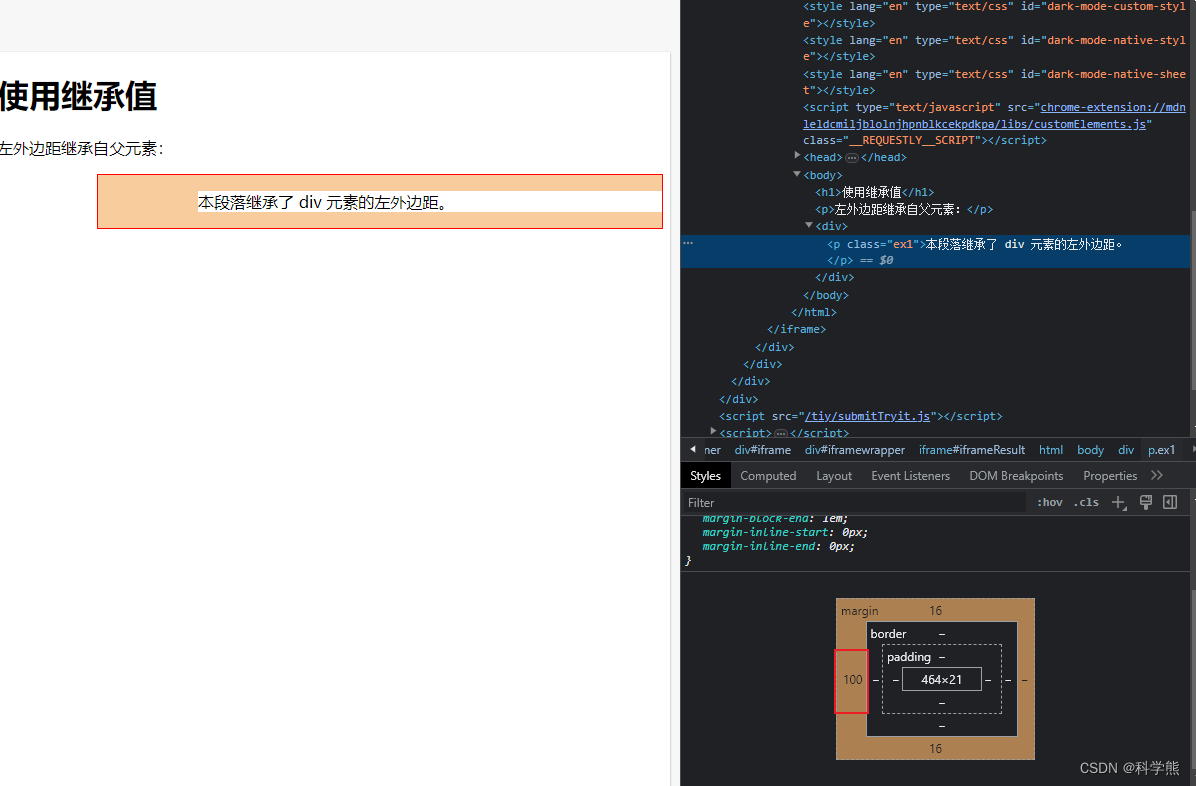
<p class="ex1">本段落继承了 div 元素的左外边距。</p>
</div></body>
</html>

继承了div的左外边距的100: