Python爬虫(1)一次性搞定Selenium(新版)8种find_element元素定位方式

selenium中有8种不错的元素定位方式,每个方式和应用场景都不一样,需要根据自己的使用情况来进行修改
8种find_element元素定位方式
- 1.id定位
- 2.CSS定位
- 3.XPATH定位
- 4.name定位
- 5.class_name定位
- 6.Link_Text定位
- 7.PARTIAL_LINK_TEXT定位
- 8.TAG_NAME定位
- 总结
目前selenium已经出现了新的版本的定位方式,虽然说定位语法不一样,但是万变不离其宗。

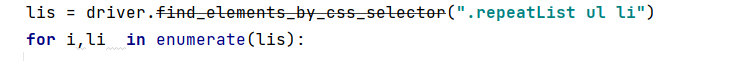
用旧版的定位语法就会出现这个删除线,你用他来进行爬虫的时候运行时就会提示你虽然问题不大但是还是得考虑使用新版本的定位方式
DeprecationWarning: find_element_by_css_selector is deprecated. Please use find_element(by=By.CSS_SELECTOR, value=css_selector) insteadline = li.find_element_by_css_selector("p.title a ").get_attribute('href')
- selenium中find_element定位方式
- find_element(By.XPATH)
- find_element(By.CSS_SELECTOR)
- find_element(By.ID)
- find_element(By.TAG_NAME)
- find_element(By.class_name,)
- find_element(By.PARTIAL_LINK_TEXT)
- find_element(By.LINK_TEXT)
- find_element(By.name)
上面定位元素方法主要是单个,多个元素定位就在element后面加个s
1.id定位
在网站中有很多的id,我们可以通过找到这些id来帮助我们定位网页中的元素,但是id定位有缺点就是id元素往往是单一个存在,如果我们需要定位多个id的话id定位就不好帮助我们进行定位。

from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()
driver.get("网址")
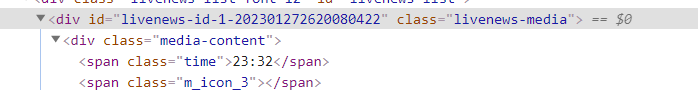
a1 = driver.find_element(By.ID,'livenews-id-1-202301272620080422').text
print(a1)

2.CSS定位
css定位是最佳推荐的定位元素,不仅仅效率高,而且针对复杂场景的多个元素定位需求会比xpath和其他元素定位更好
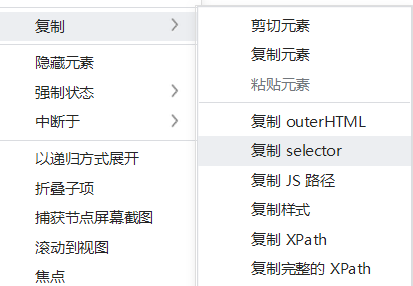
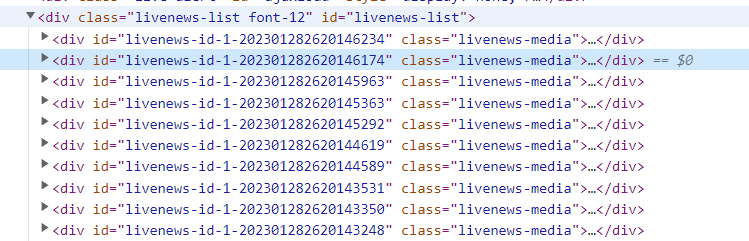
在网页中快速定位我一般都是在开发者工具中找到selector然后针对这个标签进行选择
#livenews-id-1-202301272620081211 > div.media-content > h2 > a
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()
driver.get("网站")
a1 = driver.find_element(By.CSS_SELECTOR,'#livenews-id-1-202301272620081211 > div.media-content > h2 > a').text
print(a1)

当然我们真正实际上使用的时候就不用那么复杂,如果我们找到了父元素,再去找子元素时就可以直接对里面的标签进行选择比如我们已经知道是在要的内容在div下的a标签中
div标签我们已经获取那么a标签的内容就可以直接选择a标签,也可以用h2 a 这样就表示选中h2标签中的所有a标签
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网站")
f1=driver.find_elements(By.XPATH,'//*[@id="livenews-id-1-202301282620082087"]')
for i,f2 in enumerate(f1):if i < 2:a1 = f2.find_element(By.CSS_SELECTOR, 'a').textprint(a1)
复杂标签应用可以参考这篇文章Python使用selenium中的CSS_SELECTOR进行搞定复杂多标签定位
css里面还有许多丰富的选择器可以参考这篇文章css选择器
3.XPATH定位
classname 选取所有的子节点
/ 从根节点选
// 匹配任意节点不考虑位置
. 选取当前节点。
用…选中当前节点的父节点
@ 选取属性
还可以用xpath的通配符选取节点
用*匹配任何元素的节点
用@*来匹配任何属性的节点
用node来匹配任意类型的节点
用//*来选中所有的元素
//div[@*]选中所有div属性的元素
在实际中的应用场景
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网站")
f1=driver.find_element(By.XPATH,'//*[@id="livenews-id-1-202301282620139465"]/div[1]/h2/a').get_attribute('text')
print(f1)
更多xpath定位可以参考这篇文章如何使用Xpath定位元素
4.name定位
name可以指定页面中的标签名,如果页面中没有重复name就可以使用,如果页面中有多个重复的name就不推荐使用
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.NAME,'description')
print(f1)

5.class_name定位
class标签也是selenium指定的标签定位方式,但是这种方式实际中还是不推荐使用因为你会遇到一个div标签中出现非常多重复的class名
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.CLASS_NAME,'time').text
print(f1)

6.Link_Text定位
专门定位文本的标签,需要指定标签内全部的文本内容才能够进行定位,否则是无法定位成功
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.LINK_TEXT,'焦点').text
print(f1)

7.PARTIAL_LINK_TEXT定位
指定某部分文本即可定位成功,不用将文本内容全部输入即可定位成功
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.PARTIAL_LINK_TEXT,'三亚').text

8.TAG_NAME定位
tag表示定位的一类功能,也就是用来定位div、h2这一类标签往往没什么用处,识别率特别低,页面中有非常多个div标签,而且你获取到的数据会非常混乱,数据清洗起来异常复杂

使用tag定位一下子就把整个页面所有的div信息给你获取下来
from selenium import webdriver
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.by import By
opt = ChromeOptions() # 创建Chrome参数对象
opt.headless = True # 把Chrome设置成可视化无界面模式,windows/Linux 皆可
driver = webdriver.Chrome()# Chrome浏览器
driver.get("网址")
f1=driver.find_element(By.TAG_NAME,'div').text
print(f1)

总结
如果要从想要更加快速搞定爬虫的内容,建议只搞xpath、css这两种定位方式,吃透就能够应对绝大多数的爬虫情况,当然如果有反爬虫网站效果就不理想要自行处理。

