vue拖拽改变宽度


1.封装组件ResizeBox.vue
<template><div ref="resize" class="resize"><div ref="resizeHandle" class="handle-resize" /><slot /></div>
</template>
<script>
export default {name: 'ResizeBox',props: {resizeConf: {type: Object,default: () => ({width: 280, // 初始宽度widthRange: [100, 500] // 宽度范围})}},mounted() {this.dragControllerDiv(this.$refs.resize, this.$refs.resizeHandle)},methods: {dragControllerDiv: function(resizeBox, resizeHandle) {resizeBox.style.width = this.resizeConf.width + 'px'// 鼠标按下事件resizeHandle.onmousedown = e => {const resizeWidth = resizeBox.offsetWidthconst startX = e.clientX // 水平坐标// 鼠标拖动事件document.onmousemove = ev => {const moveX = ev.clientXconst moveLen = resizeWidth + (moveX - startX)if (this.resizeConf.widthRange[0] <= moveLen && this.resizeConf.widthRange[1] >= moveLen) {resizeBox.style.width = moveLen + 'px'}}// 鼠标松开事件document.onmouseup = function() {document.onmousemove = nulldocument.onmouseup = null}}}}
}
</script>
<style lang="scss" scoped>
.resize {background: #fbfbfb;position: relative;word-wrap: break-word;.handle-resize {cursor: col-resize;position: absolute;right: -2px;width: 6px;height: 50px;border-left: 2px solid #c5c5c5;border-right: 2px solid #c5c5c5;top: calc(50% - 25px);}
}
</style>2.组件中使用
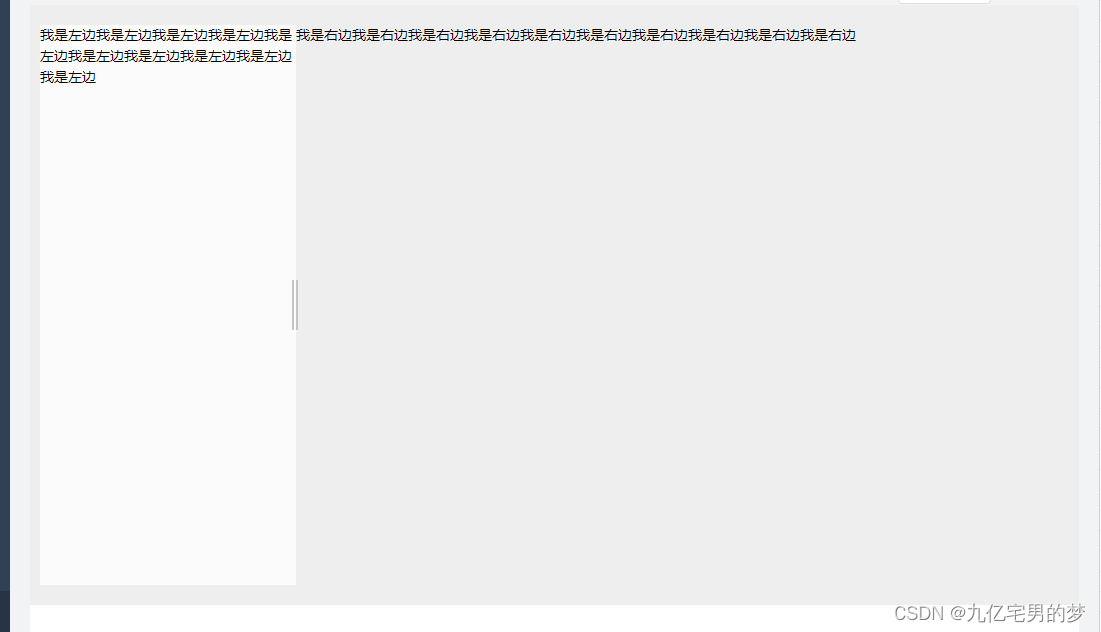
<template><div class="container sa-flex"><ResizeBox :resize-conf="resizeConf">我是左边我是左边我是左边我是左边我是左边我是左边我是左边我是左边我是左边我是左边</ResizeBox><div class="right sa-flex-1">我是右边我是右边我是右边我是右边我是右边我是右边我是右边我是右边我是右边我是右边</div></div>
</template>
<script>
import ResizeBox from './ResizeBox.vue'
export default {components: {ResizeBox},data() {return {resizeConf: {width: 280, // 初始宽度widthRange: [100, 500] // 宽度范围}}}
}</script>
<style lang="scss">
.sa-flex {display: flex;flex-wrap: no-wrap
}
.sa-flex-1 {flex:1
}
.container {min-height: 600px;background: #eee;
}
</style>
