通过cmake工程生成visual studio解决方案
1、前言
visual studio是一个很强大的开发工具,这个工具主要是通过解决方案对我们的源码进行编译等操作。但是我们很多时候拿到的可能并不是一个直接的解决方案,可能是是一个cmake工程,那么这个时候我们就需要通过cmake工程生成解决方案,然后就可以通过visual studio进行编译和调试了。
2、前置条件
当前前提是安装了cmake和visual studio工具,cmake具体的安装步骤可以参考:windows下cmake快速安装教程
3、准备源文件和CMakeList.txt
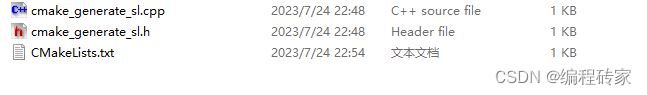
如下图所示,将三个文件放在同一个目录cmake_generate_sl下面:

每个文件的内容如下:
// cmake_generate_sl.h
#pragma once#include <iostream>// cmake_generate_sl.cpp
#include "cmake_generate_sl.h"using namespace std;int main()
{cout << "Hello CMake." << endl;return 0;
}
// CMakeList.txt
project(HelloCmake)
cmake_minimum_required (VERSION 3.8)# 将源代码添加到此项目的可执行文件。
add_executable (cmake_generate_sl "cmake_generate_sl.cpp" "cmake_generate_sl.h")
4、生成solution解决方案
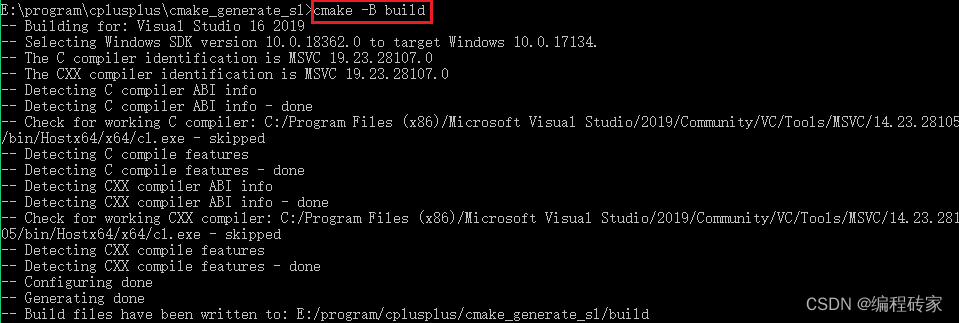
在cmake_generate_sl下面打开命令行窗口,输入:
cmake -B build
-B 表示在当前目录下面新建一个文件夹build,然后在build目录下生成所有的文件,这样可以避免和源文件混在一起。

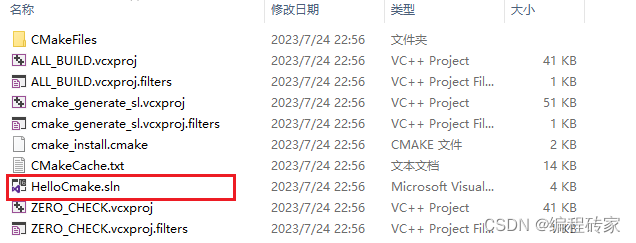
然后在build目录下面就可以看到已经生成了解决方案.sl。

5、打开sl解决方案
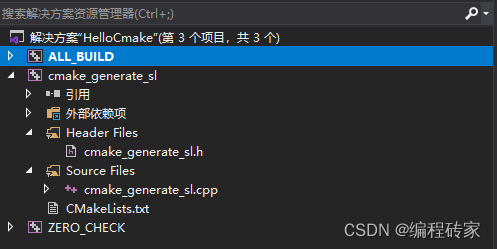
然后就可以用visual studio打开上面生成的解决方案:

然后就可以使用visual studio调试程序了。
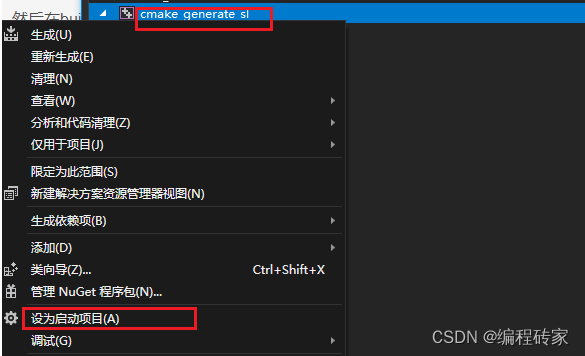
注意:调试时可能会出现错误提示:无法启动尘程序……系统找不到指定文件。

这时只需要右键项目文件夹,然后,设置为启动项目就好。