windows安装npm, 命令简介
安装步骤
要在Windows上安装npm,按照以下步骤操作:
- 首先,确保您已经在计算机上安装了Node.js。可以从Node.js官方网站(Node.js)下载并安装Node.js。
- 完成Node.js的安装后,打开命令提示符(Command Prompt)或者PowerShell。
- 输入以下命令来验证Node.js和npm的安装情况:
# 如果正确安装了Node.js和npm,会看到它们的版本号。
node -v
npm -v- 如果发现npm没有正确安装,可以尝试使用以下命令来更新npm:
# 使用npm自身的更新命令来更新npm
npm install -g npm5. 完成以上步骤,已成功安装npm
使用npm命令来管理和安装Node.js模块。
# npm install 本身有一个别名 npm i
# 全局安装模块 xxx
npm install -g xxx# 本地安装模块 xxx
npm install -save xxx命令详解
npm install
npm install 别名: npm i
npm i module_name -S
即 npm install module_name --save 写入dependencies,发布到生产环境。
这样安装是局部安装的,会写进package.json文件中的dependencie里。
dependencies: 表示生产环境下的依赖管理;
安装一个库用来构建项目时,比如echarts、 element-ui,是实际在项目中起作用,就可以使用 -s 来安装。
npm i module_name -D
即npm install module_name --save-dev 写入devDependencies,发布到开发环境。
这样安装是局部安装的,会写进package.json文件中的devDependencies 里。
devDependencies :表示开发环境下的依赖管理;
如果安装的库是用来打包的、解析代码的,比如webpack、babel,就可以用 -d 来安装,项目上线了,这些库就没用了,不然留这些库给用户自己来打包和解析代码嘛。
npm i module_name -g
即 global全局安装(命令行使用)。
npm install module_name -g,表示全局安装,安装一次过后,可在其他地方直接使用。
npm i module_name
即本地安装(将安装包放在 ./node_modules 下)。
npm5以后, npm install module_name 和 npm install module_name --save一样,都是局部安装并会把模块自动写入package.json中的dependencies里。
使用npm install 安装模块或者插件时,若写到package.json文件中,用
--save-dev (写入package.json的devDependencies) 或 --save (写入package.json的dependencies)
注意: -D,-S 分别是 --save-dev和 --save的简写,默认就是 -S,可以省略不写
npm模块的安装与移除
🎈 npm安装模块
【npm install xxx】利用 npm 安装xxx模块到当前命令行所在目录;
【npm install -g xxx】利用npm安装全局模块xxx;
【npm install xxx】安装但不写入package.json;
【npm install xxx –save】 安装并写入package.json的”dependencies”中;
【npm install xxx –save-dev】安装并写入package.json的”devDependencies”中。
🎈 npm 删除模块
【npm uninstall/remove xxx 】删除xxx模块;
【npm uninstall/remove -g xxx】删除全局模块xxx;
并不能自动更新package.json,把xxx从dependencies,devDependencies,optionalDependencies中去掉。
只有加上对应参数才可以:-S,–save:dependencies
devDependencies与dependencies区别
devDependencies
表示 开发环境 下的依赖管理,里面的插件只用于开发环境(开发时依赖),不用于生产环境,例如vite、sass插件等(打包后就跟他没关系了);
开发时依赖:简单的说就是项目运行时不需要,只有程序员开发代码阶段才需要用到的工具
dependencies
表示 生产环境 下的依赖管理,里面的插件只用于生产环境(运行时依赖),是需要发布到生产环境,例如vue、element-plus等等。
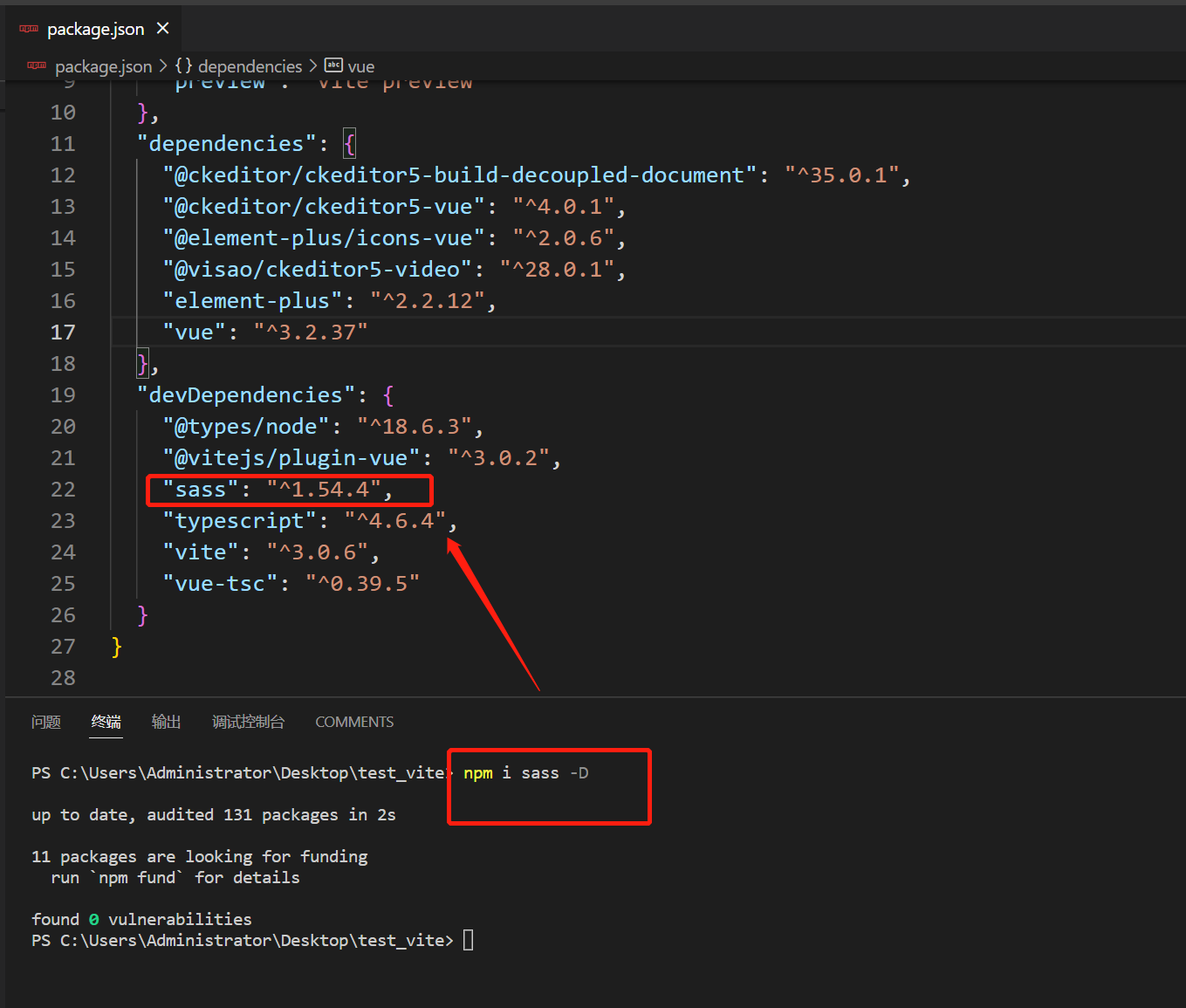
如下图所示:sass仅用于生成环境,我们就使用npm i sass -D