电子合同网页预览盖章效果实现
电子合同在现在应用越来越广,需求也就随之产生。
本篇文章主要记录两种网页盖章效果实现方式,自己记录一下,
也给需要的人提供一点思路和帮助。
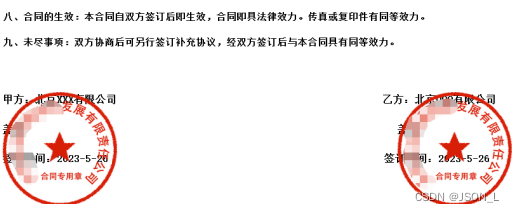
效果

目录
Jquery+CSS实现
原理
1.设置印章图片并隐藏
2.标记盖章位置元素
3.获取目标元素位置
4.设置悬浮
纯css实现
原理
1.设置父元素为相对定位
2.设置图片为子元素并悬浮
3.调整图片悬浮位置
总结
Jquery+CSS实现
原理
通过定位盖章位置,之后操作图片悬浮到盖章位置
1.设置印章图片并隐藏
首先得有印章的图片,最好是透明背景的png图片
图片位置可以随便,不影响之后操作;因为印章图片较大,所以设定了高度。
<img id="zhang1" src="./images/contract1.png" style="display: none" height="180px" alt="">
<img id="zhang2" src="./images/contract1.png" style="display: none" height="180px" alt="">2.标记盖章位置元素
实际操作中,印章应悬浮在盖章和甲乙方之上。
所以设定盖章二字所包元素上加一个id标记;当然也可以设置到甲乙方元素上。

3.获取目标元素位置
通过jquery offset方法获取目标元素的top/left属性
// 获取目标1的top left位置
let qian1 = $('#qian1').offset();
let top1 = qian1.top;
let left1 = qian1.left;4.设置悬浮
因为印张图片高度是确定的,上面设置过。
就可以通过css方法设置印张图片元素悬浮和悬浮位置并显示元素。
// 获取目标1的top left位置
let qian1 = $('#qian1').offset();
let top1 = qian1.top;
let left1 = qian1.left;// 设置章1位置
$("#zhang1").css({position:'absolute',top:top1-50,left:left1
}).show();// 获取目标2的top left位置
let qian2 = $('#qian2').offset();
let top2 = qian2.top;
let left2 = qian2.left;// 设置章2位置
$("#zhang2").css({position:'absolute',top:top2-50,left:left2
}).show();纯css实现
原理
通过行内样式,设定目标元素为相对定位,把章图片放入目标元素中,并设置悬浮为绝对定位,原理还是利用悬浮来实现,只是不需要jquery/js。
1.设置父元素为相对定位
<span style="position:relative">盖章:2.设置图片为子元素并悬浮
<span>
<span style="position:relative">盖章:
<img src="./images/contract1.png" style="position:absolute;top:-90px;left:0;" height="180px" alt="">
</span><span style="position:relative">盖章:
<img src="./images/contract1.png" style="position:absolute;top:-90px;left:0;" height="180px" alt="">
</span>
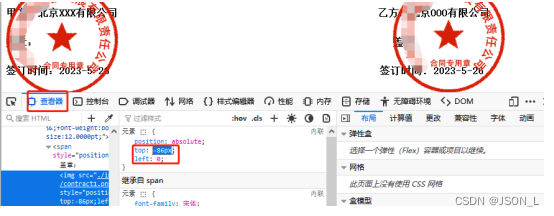
</span>3.调整图片悬浮位置
调整时可设置一个初始数值,之后打开浏览器工具查看效果进行调试,
直至最终效果确定后修改悬浮数值。

总结
这样就实现了印章悬浮于目标文字之上达到逼真的盖章效果,在这里记录一下。
