开始第一个vue项目,环境搭建+html项目运行
【用vue.js,通过script标签导入】
1. 搭建vue脚手架
- 安装node js
- 安装cnpm(淘宝源)
【vue】在windows中搭建vue开发环境(全网最详细)_vue环境搭建_一起来学吧的博客-CSDN博客2a
2. 官网下载地址: 安装 - vue.js
tip:这个找了很久才找到,记录一下链接
3. 下载VSCode,官网下载安装即可
注意,VSCode和Visual Studio不是一个玩意儿!
4. 新建一个html
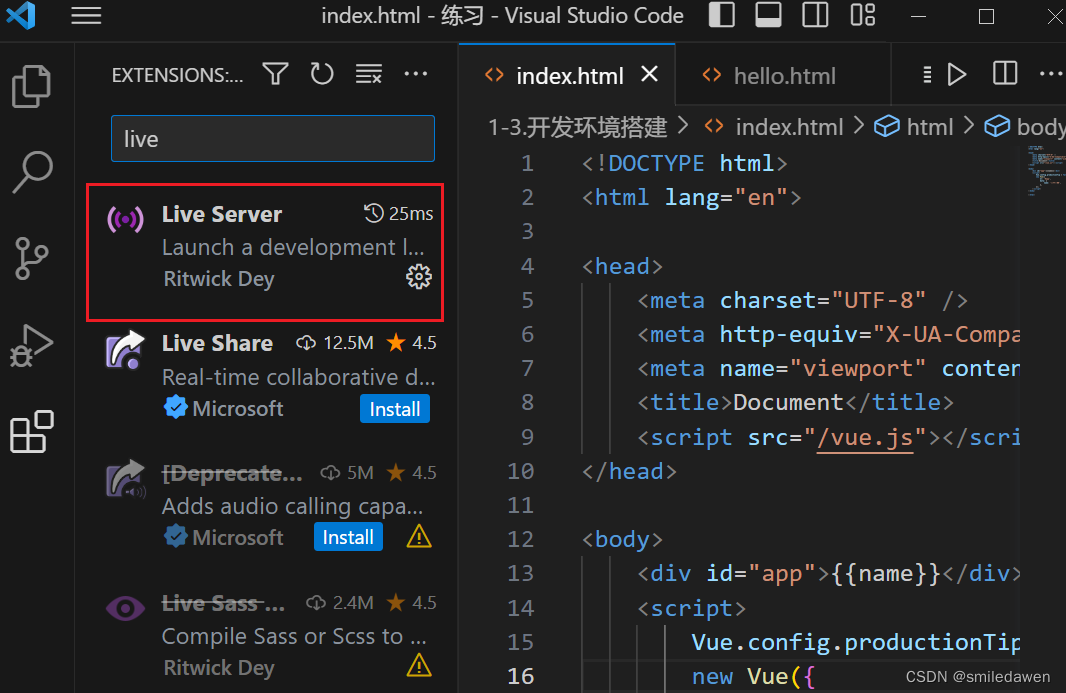
注意,不要点那个三角运行,下载一个live server插件,live运行,不然会报错
- 新建一个html文件,!+tab
- 下载安装 这个Live Server

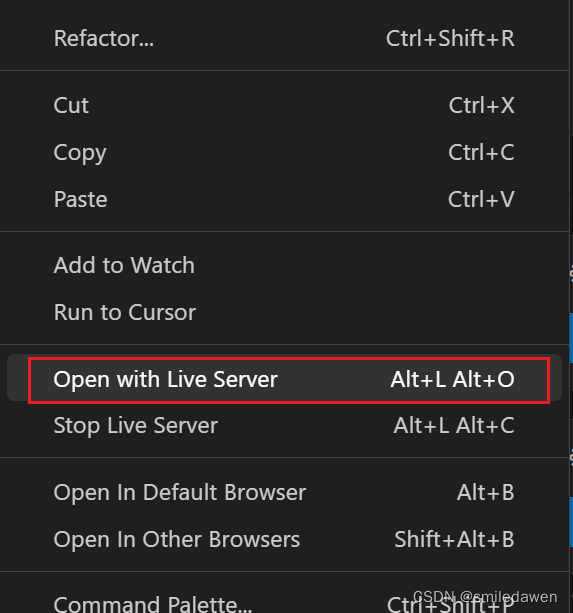
- 右键单击,open with Live Server

5. 写第一个vue文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="../../vue.js/vue.js"></script></head><body><div id="app">hello,{{name}}<a :href="url" :x="xd">跳转官网</a></div><script>Vue.config.productionTip = false;new Vue({el: '#app',data: {name: '小滴课堂',url: 'https://xdclass.net',xd: '小滴',},});</script></body>
</html>
6. 可以配置一下代码片段,相当于一段代码的快捷键,提高开发效率
配置VS用户代码片段
