vue2中defineProperty和vue3中proxy区别
区别一:defineProperty 是对属性劫持,proxy 是对代理对象
下面我们针对一个对象使用不同的方式进行监听,看写法上有什么不同。
// 原始对象
const data = {name: 'Jane',age: 21
}
defineProperty
defineProperty 只能劫持对象的某一个属性,不能对整个对象进行劫持,如果需要监听某一个对象的所有属性,需要遍历对象的所有属性并对其进行劫持来进行监听。
Object.keys(data).forEach(key => {let oldValue = data[key]Object.defineProperty(data, key, {get() {console.log('%c 调用get', 'color: green') return oldValue},set(value) {console.log('%c 调用set', 'color: blue')oldValue = value}})
})
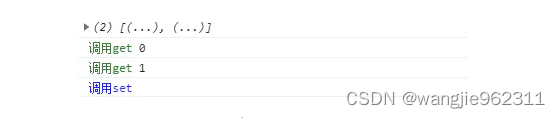
console.log(data.name) // Jane
data.name = 'Jian'
console.log(data.name) // Jian
console.log(data)

proxy
const proxyData = new Proxy(data, {get(target, prop) {console.log('%c 调用get', 'color: green')return Reflect.get(target, prop)},set(target, prop, value) {console.log('%c 调用set', 'color: blue')return Reflect.set(target, prop, value) // Reflect通过代理对象更改目标对象的属性值}
})console.log('proxyData.name -> ', proxyData.name) // Jane
console.log('data.name -> ', data.name) // Jane
proxyData.name = 'Jian'
console.log('proxyData.name -> ', proxyData.name) // Jian
console.log('data.name -> ', data.name) // Jian

设置代理对象的属性后,原始对象和代理对象都发生了变化,但是获取原始对象的属性不会触发 getter ,只有访问代理对象的属性才能触发 getter。
区别二:defineProperty 无法监听对象新增属性,proxy 可以
根据他们的监听方式的不同我们就知道,当对象新增属性的时候,defineProperty 没有对新增的属性进行劫持,自然就不会监听到对象新增的属性变化,而proxy 是对对象进行代理,自然就能监听到对象属性的新增。
区别三:defineProperty 无法监听对象删除属性,proxy 可以
proxy 有专门针对属性删除的方法 deleteProperty,可以在对象属性被删除时触发。
const proxyData = new Proxy(data, {get(target, prop) {console.log('%c 调用get', 'color: green')return Reflect.get(target, prop)},set(target, prop, value) {console.log('%c 调用set', 'color: blue')return Reflect.set(target, prop, value)},deleteProperty(target, prop) {console.log('%c 调用delete', 'color: red')Reflect.deleteProperty(target, prop)return true}
})delete proxyData.age
console.log(data)

区别四:defineProperty 不能监听数组下标改变值的变化,proxy 可以且不需要对数组的方法进行重写
// 原始数据
const data = [1, 2]
如果用defineProperty监听数组
Object.keys(data).forEach(key => {let oldValue = data[key]Object.defineProperty(data, key, {get() {console.log('%c 调用get', 'color: green', key)return oldValue},set(value) {console.log('%c 调用set', 'color: blue')oldValue = value}})
})console.log(data)
data[0] = 3 // 调用set
data.push(3) // 不调用set

数组的 key 就是数组的索引。
问题是:数组的 push、pop、shift、unshift、splice、sort,reverse是无法触发 set 方法的。
Vue 中能对数组的这些方法监听到是因为 Vue 源码对数组的这些方法进行了重写:
// Vue 中对数组方法的重载
['push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse'].forEach(method => {let original = Array.prototype[method]Object.defineProperty(Array.prototype, method, {value() {console.log('%c 调用数组方法', 'color: green', method)original.apply(this, arguments)}})
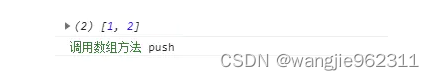
})console.log(data)
data[0] = 3 // 不调用set
data.push(3) // 调用set

因此,针对下标方式改变数组的方式是没办法触发 setter 的。
proxy 监听数组方式
const proxyData = new Proxy(data, {get(target, prop, receiver) {console.log('%c 调用get', 'color: green', prop)return Reflect.get(target, prop, receiver)},set(target, prop, value, receiver) {console.log('%c 调用set', 'color: blue', prop)return Reflect.set(target, prop, value, receiver)},
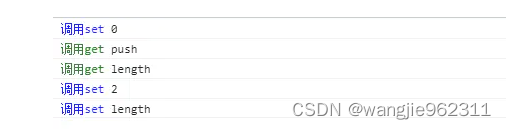
})proxyData[0] = 3
proxyData.push(3)

区别五:defineProperty性能较差
defineProperty 是循环遍历对象属性的方式来进行监听,自然会比 proxy 对整个对象进行监听的方式要耗性能。
另外Proxy的拦截也是懒处理行为,如果用户没有访问嵌套对象,那么也不会实施拦截,这就让初始化的速度和内存占用都改善了。
参考文章:https://www.jianshu.com/p/8d20e8b58b4f
