简单实用的CSS属性(滑轮滚动保持头部不动、暂无数据显示、元素隔开距离、带背景的文字效果、网页上禁止选中文字、校验值有效为绿色无效为红色、)
简单实用的CSS属性(滑轮滚动保持头部不动、暂无数据显示、元素隔开距离、带背景的文字效果、网页上禁止选中文字、校验值有效为绿色无效为红色、)
目录
一、滑轮滚动保持头部不动
二、暂无数据显示
三、元素隔开距离
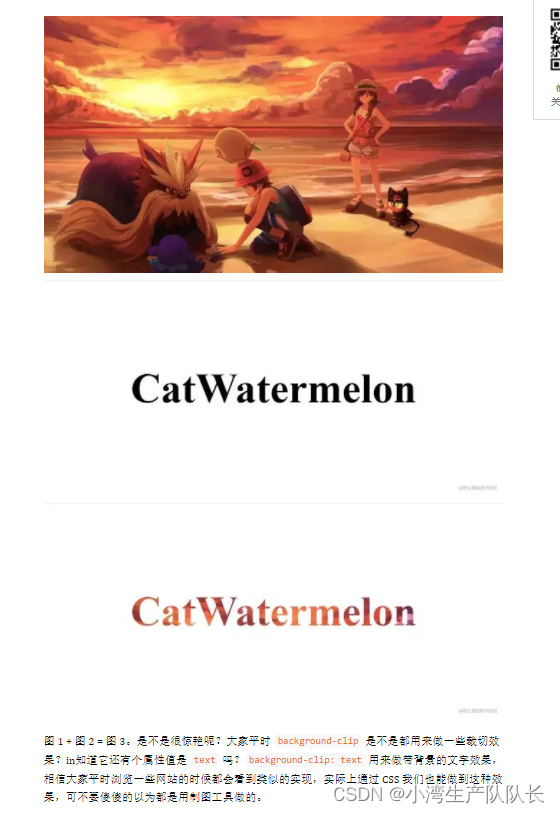
四、带背景的文字效果
background-clip: text
五、网页上禁止选中文字
六、校验值有效为绿色无效为红色
一、滑轮滚动保持头部不动
使用场景:比如表格的标题栏、网站的导航栏、手机通讯录的人名首字母标题等等。
css设置:position 属性新增了一个属性值 sticky
// css 部分
.container {background-color: oldlace;height: 200px;width: 140px;overflow: auto;}.container div {height: 20px;background-color: aqua;border: 1px solid;}.container .header {position: sticky;top: 0;background-color: rgb(187, 153, 153);
}// html 部分
<div class="container"><div class="header">Header</div><div>1</div><div>2</div><div>3</div>
</div>二、暂无数据显示
使用场景:平时开发的时候数据都是通过请求接口获取的,也会存在接口没有数据的情况。这个时候正常的做法是给用户一个提示,让用户知道当前不是出 bug 了,而是确实没有数据
css设置::empty 这个选择器
.container {height: 400px;width: 600px;background-color: antiquewhite;display: flex;justify-content: center;align-items: center;
}
.container:empty::after {content: "暂无数据";
}三、元素隔开距离
使用场景:日常开发中,都有用过 padding 和 margin 吧,margin 一般用做边距,让两个元素隔开一点距离,但是对于一些场景下,我们很难通过计算得到一个除的尽的值,比如 100px 我要让 3 个元素等分,且每个元素隔开 10px,这就很尴尬了
css设置:gap 属性
display: flex | grid;
gap: 20px;四、带背景的文字效果
使用场景:

css设置:
background-clip: text
五、网页上禁止选中文字
css设置:user-select设置为none
六、校验值有效为绿色无效为红色
css设置:
<form><label for="url_input">Enter a URL:</label><input type="url" id="url_input" /><br /><br /><label for="email_input">Enter an email address:</label><input type="email" id="email_input" required/>
</form>input:invalid {background-color: #ffdddd;
}form:invalid {border: 5px solid #ffdddd;
}input:valid {background-color: #ddffdd;
}form:valid {border: 5px solid #ddffdd;
}input:required {border-color: #800000;border-width: 3px;
}input:required:invalid {border-color: #C00000;
}