vue3+element-plus el-descriptions 详情组件二次封装(vue3项目)
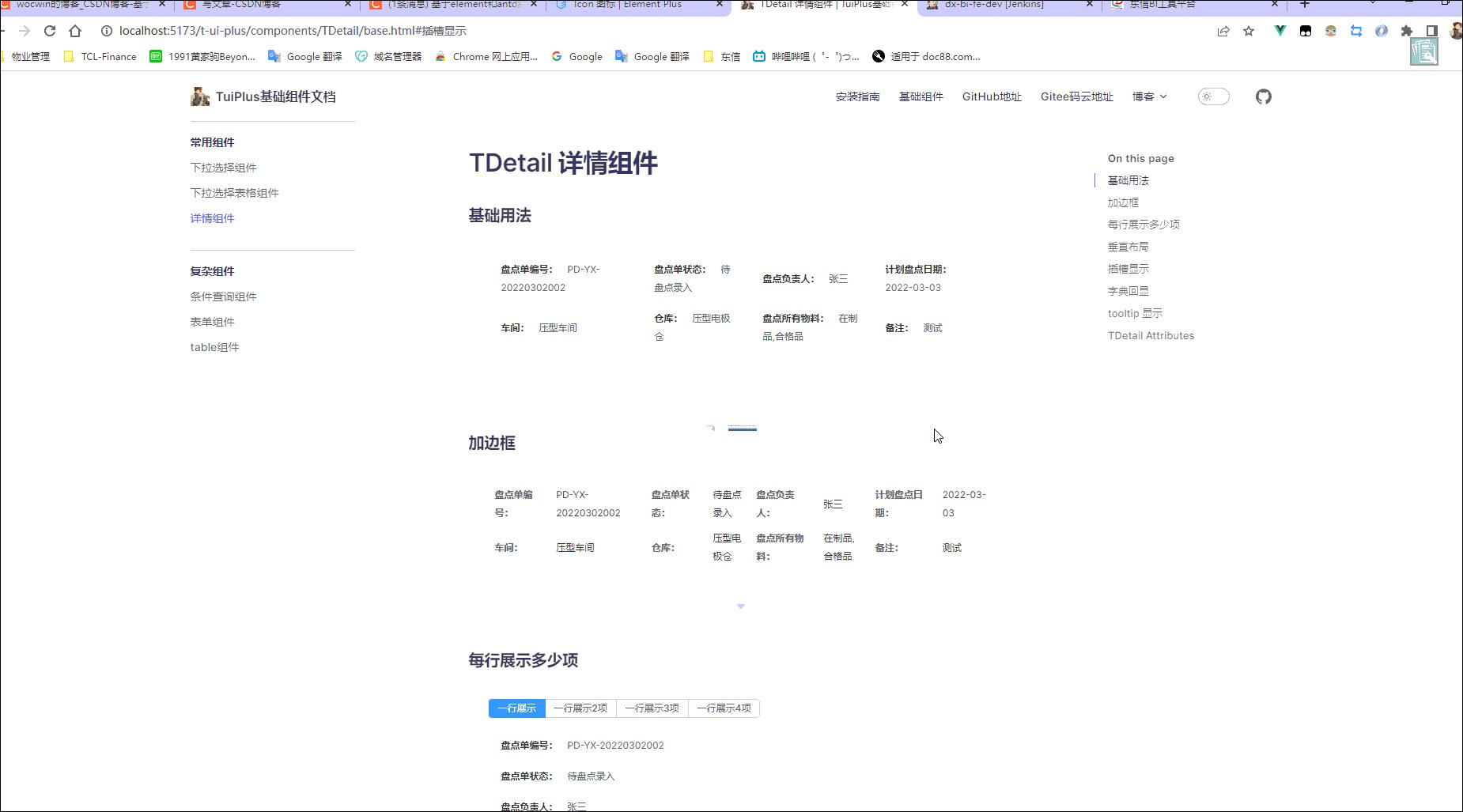
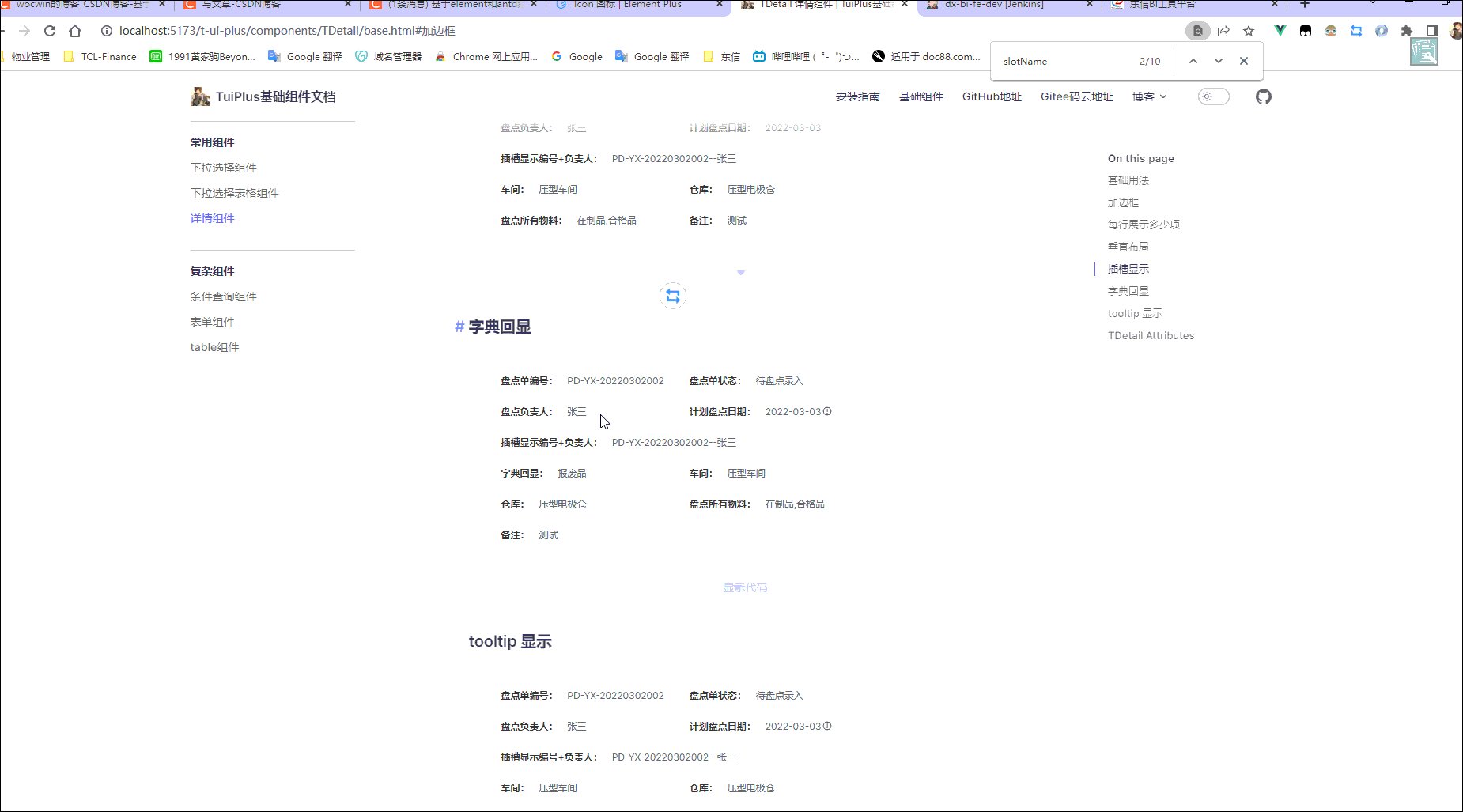
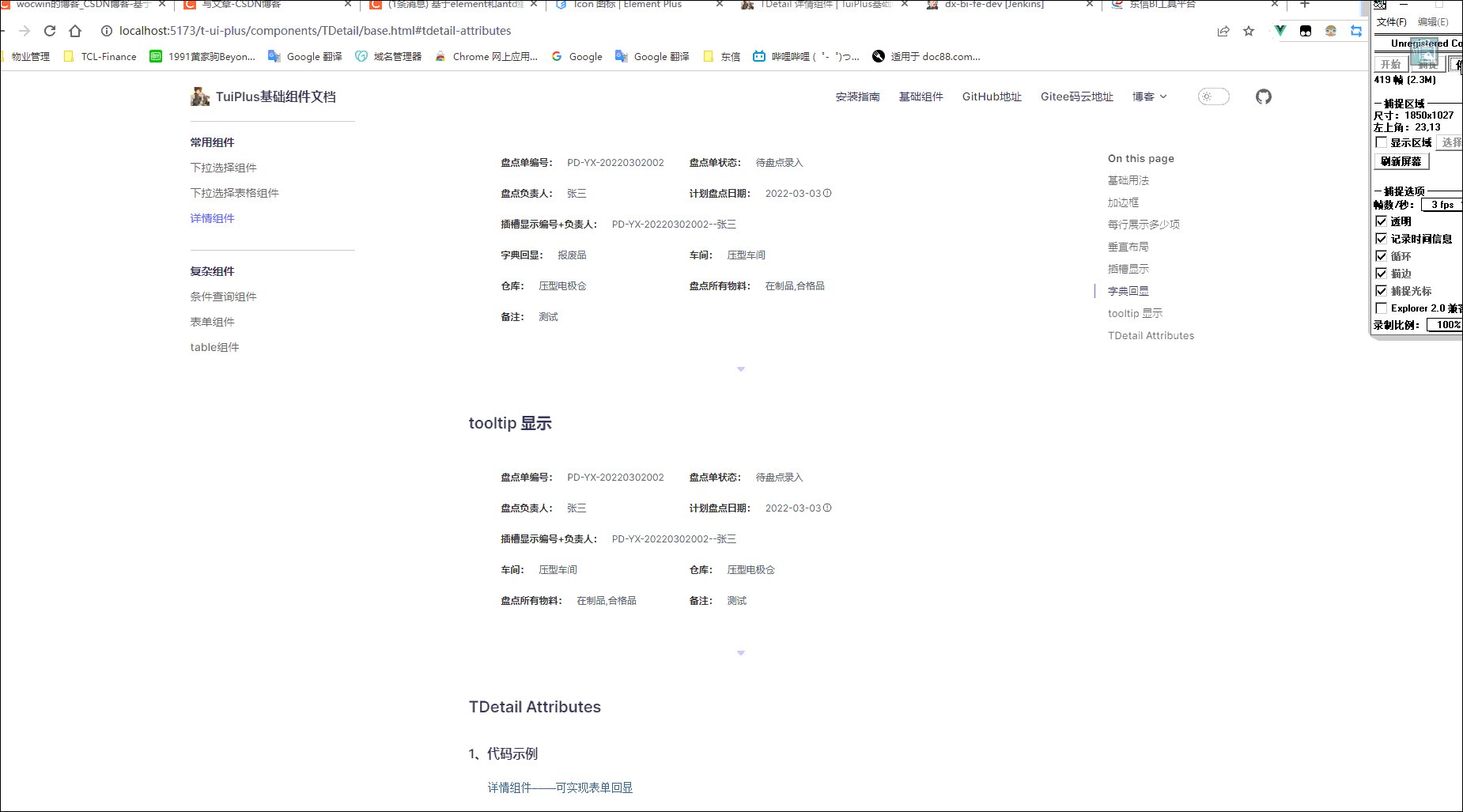
最终效果

一、需求
一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输入框禁用),因为输入框禁用后颜色透明度会降低,显的颜色偏暗;为解决这个需求于是封装了详情组件
二、源码
<template><el-descriptions class="t_detail" size="small" v-bind="$attrs" :column="descColumn"><el-descriptions-item v-for="(item, key) in descData" :key="key" :label="item.label" :span="item.span || 1"v-bind="$attrs"><template v-if="item.slotName"><slot :name="item.slotName"></slot></template><span class="tip_class" v-else><el-tooltip v-bind="$attrs" v-if="item.tooltip" :placement="item.placement || 'bottom'"><span><span v-if="item.filters && item.filters.list">{{constantEscape(dataList[item.fieldName],listTypeInfo[item.filters.list],item.filters.key || 'value',item.filters.label || 'label')}}</span><span v-else>{{ item.value }}</span><el-icon :size="item.iconSize" :color="item.iconColor" style="cursor: pointer;margin-left:2px;top:1px;"><Warning /></el-icon></span><template #content v-if="item.tooltip"><span v-if="typeof item.tooltip === 'string'">{{ item.tooltip }}</span><template v-else-if="typeof item.tooltip === 'function'"><render-tooltip :render="item.tooltip" :item="item" /></template></template></el-tooltip><span v-else><span v-if="item.filters && item.filters.list">{{constantEscape(dataList[item.fieldName],listTypeInfo[item.filters.list],item.filters.key || 'value',item.filters.label || 'label')}}</span><span v-else>{{ item.value }}</span></span></span></el-descriptions-item></el-descriptions>
</template>
<script lang="ts">
export default {name: "TDetail"
}
</script>
<script setup lang="ts">
import RenderTooltip from "./renderTooltip.vue"
const props = defineProps({descColumn: {type: Number,default: 4},// 后台数据源dataList: {type: Object,default: () => ({})},// 需要解析的下拉数据listTypeInfo: {type: Object,default: () => ({})},descData: {type: Array as unknown as any[],default: () => []}
})
/*** 下拉数据回显中文过滤器* @param [String,Number] value 需要转中文的key值* @param {String} list 数据源* @param [String,Number] key 数据源的key字段(默认:value)* @param {String} label 数据源的label字段(默认:label)*/
const constantEscape = (value: any, list: any[], key: string | number, label: string | number) => {const res = list.find((item) => {return item[key] === value})return res && res[label]
}
</script>
<style lang="scss" scoped>
.t_detail {:deep(.el-descriptions__label) {font-weight: bold;min-width: 65px;}
}
</style>三、参数配置
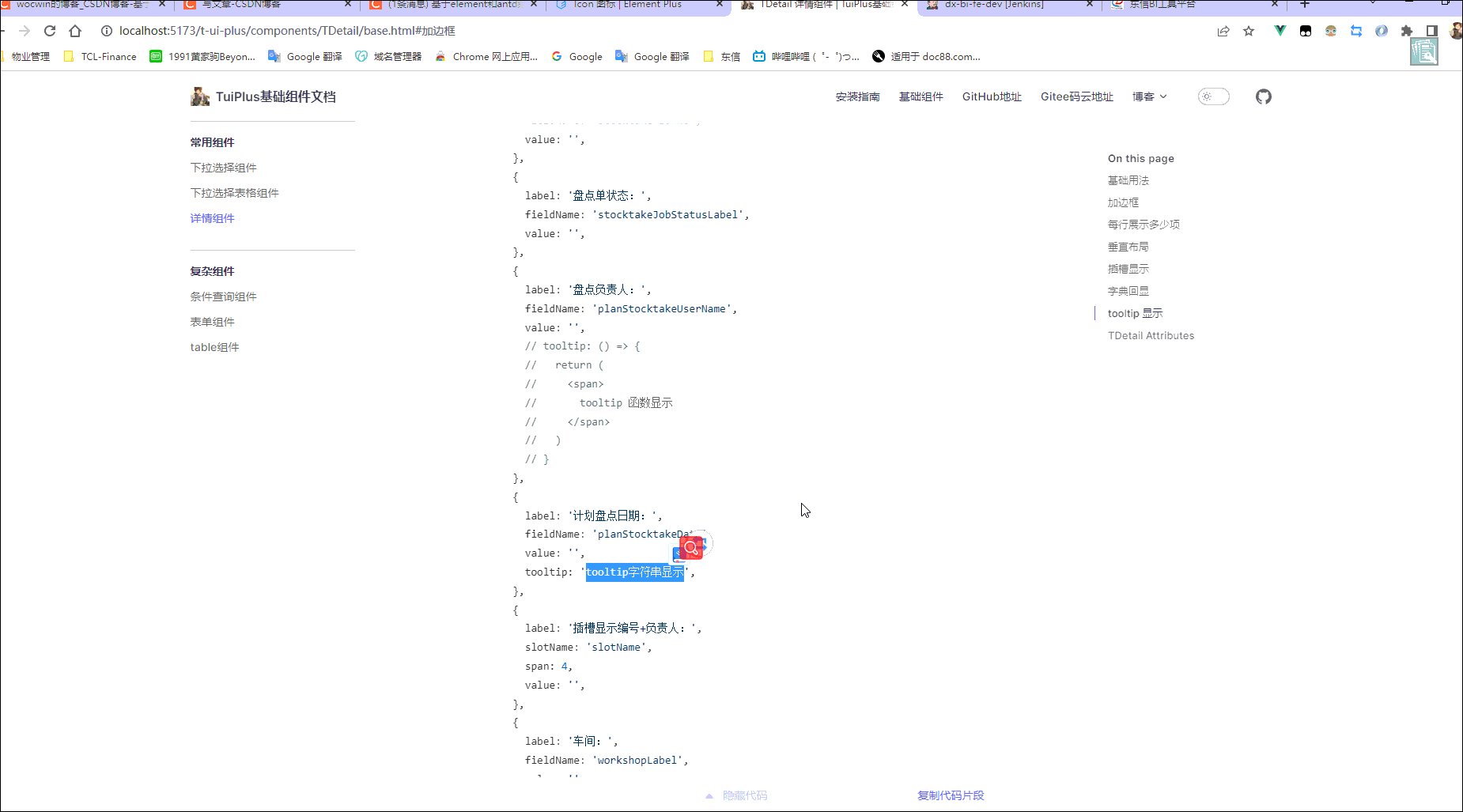
1、代码示例
<!-- 常规模式 -->
<t-detail :descData="descData" />
<!-- 字典回显模式 -->
<t-detail :descData="descData":dataList="dataList":listTypeInfo=="listTypeInfo" />
2、配置参数(Attributes)
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| descData | 详情页面数据源 | Array | 无 |
| ----label | 详情字段说明标题 | String | 无 |
| ----value | 详情字段返回值 | String | 无 |
| ----fieldName | value 返回值的字段 | String | 无 |
| ----slotName | 插槽(自定义 value) | slot | 无 |
| ----span | 占用的列宽,默认占用 1 列,最多 4 列 | Number | 1 |
| ----tooltip | value 值的提示语 | String/function | 无 |
| ----iconSize | tooltip 提示语的 icon 大小 | String/Number | 继承字体大小 |
| ----iconColor | tooltip 提示语的 icon 颜色 | String | 继承颜色 |
| ----filters | 字典类型(即后台返回的是数字类型)过滤转成中文 | Object | 无 |
| -------list | 字典 list 定义的数据名即 listTypeInfo 里面对应的值 | String | 无 |
| -------key | 下拉数据源的 key 字段 | String | ‘value’ |
| -------label | 下拉数据源的 label 字段 | String | ‘label’ |
| descColumn | 布局一行显示几列(默认:一行显示 4 列) | Number | 4 |
| dataList | 开启 filters 时详情接口返回的数据 | Object | {} |
| listTypeInfo | 开启 filters 时下拉数据源 | Object | {} |
四、组件地址
gitHub组件地址
gitee码云组件地址
五、相关文章
基于ElementUi&antdUi再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
