四、常用样式讲解二
文章目录
- 一、常用样式讲解二
- 1.1 元素隐藏
- 1.2 二级菜单
- 1.3 相对定位和绝对定位
- 1.4 定位的特殊情况
- 1.5 表格
- 1.6 表格的css属性
- 1.7 表格中新增的标签
一、常用样式讲解二
1.1 元素隐藏
如何让一个元素隐藏
1、不定义颜色 占用空间
2、display: none 不占用空间
3、visibility: hidden 占用空间
4、opacity: 0 透明度 占用空间
5、height: 0 不占用空间
6、transform: scal(0) 缩放 占用空间,不管缩小还放大,空间还是原来大小 css3
1.2 二级菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><style type="text/css">*{margin: 0;padding: 0;}ul li{list-style: none;}.nav{width: 900px;height: 80px;margin: 0 auto;background-color: #0d0e24;}.nav>li{float: left;color: white;font-size: 20px;line-height: 80px;text-align: center;width: 100px;cursor: pointer;}.nav>li:hover>ul{display: block;}.nav>.one:hover{color: orange;}.nav>li>ul{width: 100px;height: 280px;background-color:aquamarine;display: none;}.nav>li>ul>li{color: white;font-size: 14px;text-align: center;line-height: 40px;cursor: pointer;}</style>
</head>
<body><ul class="nav"><li class="one">游戏资料<ul><li>版本介绍</li><li>游戏介绍</li><li>英雄资料</li><li>爆料站</li><li>世界观体验站</li><li>游戏壁纸</li></ul></li><li class="one">内容中心<ul><li>版本介绍</li><li>游戏介绍</li><li>英雄资料</li><li>爆料站</li><li>世界观体验站</li><li>游戏壁纸</li></ul></li><li class="one">赛事中心<ul><li>版本介绍</li><li>游戏介绍</li><li>英雄资料</li><li>爆料站</li><li>世界观体验站</li><li>游戏壁纸</li></ul></li><li class="one">百态王者<ul><li>版本介绍</li><li>游戏介绍</li><li>英雄资料</li><li>爆料站</li><li>世界观体验站</li><li>游戏壁纸</li></ul></li><li class="one">社区互动<ul><li>版本介绍</li><li>游戏介绍</li><li>英雄资料</li><li>爆料站</li><li>世界观体验站</li><li>游戏壁纸</li></ul></li><li class="one">玩家支持<ul><li>版本介绍</li><li>游戏介绍</li><li>英雄资料</li><li>爆料站</li><li>世界观体验站</li><li>游戏壁纸</li></ul></li><li class="one">IP新游<ul><li>版本介绍</li><li>游戏介绍</li><li>英雄资料</li><li>爆料站</li><li>世界观体验站</li><li>游戏壁纸</li></ul></li></ul></body>
</html>
1.3 相对定位和绝对定位
定位(position):解决一个元素在页面当中或者容器当中实现任意一个位置摆放的问题。
属性: position
值:
position: static 静态定位默认值
position: relative 相对定位
相对定位的特点:
1、添加完相对定位的元素可以通过方位值来进行位移。
postion: relative;
top: 100px;
2、相以定位不脱离文档流它位移的时候之前的位置还是被占用的状态。
3、位置的参照物是自己之前的位置。
position: absolute 绝对定位
1、绝对定位会脱离常规文档流。会出现类似浮动的效果。
2、绝对定位参照物是有定位属性的父容器,如果父容器没有则向上找,没找到就是浏览器。
3、一般我们给子元素设定绝对定位,那么父元素设置相对定位。
position: fixed 固定定位(浏览器定位)
参照物是浏览器。
position: sticky 粘性定位
特点:像相对定位一样会占用页面空间,当进行滑动时会像固定定位一样按照某个值来进行定位。
导航吸顶效果:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><style type="text/css">*{margin: 0;padding: 0;}ul li{list-style: none;}.nav{width: 100%;height: 40px;background-color: black;position: fixed;opacity: 0.5;}.nav li{float: left;width: 20%;font-size: 14px;color: white;line-height: 40px;text-align: center;}.nav li:hover{background-color: orange;}.imgbox img{display: block;width: 100%;}</style>
</head>
<body><ul class="nav"><li>加粗</li><li>倾斜</li><li>标题</li><li>删除线</li><li>无序</li></ul><div class="imgbox"><img src="./images/1.jpeg" alt=""><img src="./images/2.jpeg" alt=""><img src="./images/3.jpg" alt=""><img src="./images/4.jpeg" alt=""></div>
</body>
</html>
1.4 定位的特殊情况
1、给多个元素添加定位(相对、绝对、固定)
a 给相对定位添加
都有相对定位的时候在层级显示的关系上后面的会盖住前面
z-index属性可以来进行元素之间层级显示的权重,值越大越靠前,可以取值为负,默认为0
b 给所有元素添加绝对定位
添加完后会脱离文档流,会重叠在一起
z-index属性可以来进行元素之间层级显示的权重,值越大越靠前,可以取值为负值。
c 固定定位所有元素添加后
像绝对定位一样会叠在一起然后通过zindex来进行切换
2、绝对定位和固定定位的区别
绝对定位如果超出页面可以通过滚动条滑动看到,固定定位是基于浏览器无法观看
3、当添加完定位后margin 0 auto 不好使了。
4、当设定绝对定位后宽度自适应填充的效果不能实现需要定义具体的宽度。
5、定位效果的编写
a、让一个盒子宽300 高300,位置为浏览器的中心
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><style type="text/css">*{margin: 0;padding: 0;}.box{width: 300px;height: 300px;background-color: orange;position: fixed;top: 50%;margin-top: -150px;left: 50%;margin-left: -150px;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
b、让一个在一个盒子的正中心是赤
1、给父容器添加相对定位
2、四个方位归0
top: 0;
left: 0;
right: 0;
bottom: 0;
margin auto;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><style type="text/css">*{margin: 0;padding: 0;}ul li{list-style: none;}.box{width: 1180px;height: 365px;margin: 0 auto;position: relative;}.box .nav{width: 100px;height: 365px;background-color: pink;float: left;}.box .nav li{font-size: 14px;color: white;height: 40px;line-height: 40px;text-align: center;cursor: pointer;}.box .nav li:hover{background-color: orange;}.box .nav li:hover .xmgw,.box .nav li:hover .xmsc,.box .nav li:hover .xmyx,.box .nav li:hover .xmui{display: block;}.box .banner{display: block;float: left;}.xmgw,.xmsc,.xmyx,.xmui{width: 800px;height: 365px;background-color: chartreuse;opacity: 0.5;position: absolute;top: 0;left: 100px;display: none;}</style>
</head>
<body><div class="box"><ul class="nav"><li>小米官网<div class="xmgw"></div></li><li>小米商城<div class="xmsc"></div></li><li>小米影像<div class="xmyx"></div></li><li>MIUI<div class="xmui"></div></li><li>Lot</li><li>云服务</li></ul><img class="banner" src="./images/小米.png" alt=""></div>
</body>
</html>
注意行级元素,块级元素,行块级元素,定位子绝父相。
1.5 表格
表格的作用:用来显示数据,以前可以用来进行布局
基本语法
table 代表一个表格
tr 代表行
td 代表列
<table><tr><td>单元格1</td><td>单元格2</td></tr>
</table>
表格的属性(table tr td)
table的属性
border=“1” 边框属性
width=“300px” 表格的宽度 px可以不加,默认就是px,也可以用百分比
height=“200px" 表格的高度 不能使用百分比
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title>
</head>
<body><table border="1" width="600px" height="300px" align="center"><tr><td>我是一个兵</td><td>来自老百姓</td></tr><tr><td>打倒了日本狗强盗</td><td>消灭了蒋匪军</td></tr></table>
</body>
</html>
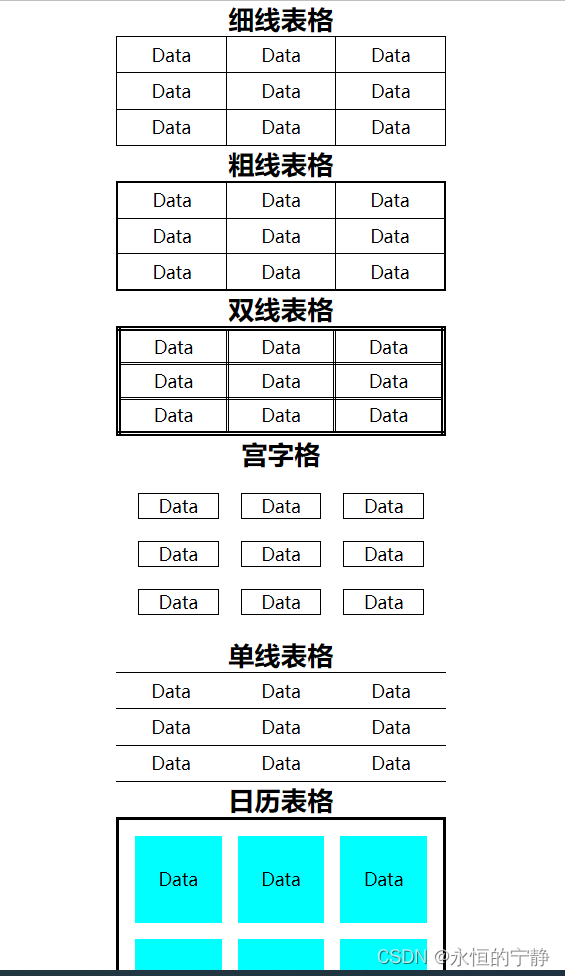
1.6 表格的css属性
border : 1px solid #008000;
border-spacing: 10px ; 单元格之间的间距
border-collapse: collapse; 细线边框
table-layout: auto
单元格跟着内容扩展,不会溢出,每次加载要进行表格大小计算,浏览器来重新渲染。
table-layout: fixed
固定宽度,浏览器不需要重新计算,数据多单元格装不下就会溢出。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>H5学习</title><style type="text/css">*{margin: 0;padding: 0;}.tb1,.tb2,.tb3,.tb4,.tb5,.tb6, h2{margin: 0 auto;text-align: center;}.tb1,.tb2,.tb3,.tb4{width: 300px;height: 100px;border-collapse: collapse;}.tb1{border: 1px solid black;}.tb1 td, .tb2 td{border: 1px solid black;}.tb2{border: 2px solid black;}.tb3{/* 线要精一点才能体现出double */border: 5px double black;}.tb3 td{border: 3px double black;}.tb4{/* border-spacing:一个值;代表水平方向和垂直方向的间距是一样的 注意:只有在 边框独立border-collapse: separate时才能用*/border-collapse: separate;border-spacing: 20px;}.tb4 td{border: 1px solid black;}.tb5{width: 300px;height: 100px;margin: 0 auto;border-top: 1px solid black;border-bottom: 1px solid black;}.tb6{width: 300px;height: 300px;border: 3px solid black;border-spacing: 15px;/* 内容为空的单元格隐藏 */empty-cells: hide;}.tb6 td{background-color: aqua;}</style>
</head>
<body><h2>细线表格</h2><table class="tb1"><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr></table><h2>粗线表格</h2><table class="tb2"><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr></table><h2>双线表格</h2><table class="tb3"><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr></table><h2>宫字格</h2><table class="tb4"><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr></table><h2>单线表格</h2><table class="tb5" rules="rows"><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr></table><h2>日历表格</h2><table class="tb6"><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td>Data</td></tr><tr><td>Data</td><td>Data</td><td></td></tr></table>
</body>
</html>

1.7 表格中新增的标签
分组标签
thead 表格的头部
tfoot 表格的底部
tbody 表格的主体
如果我们没有创建tbody,浏览器会创建一个
一个表格只能有一个头部和一个尾部,但可以有多个主体。
